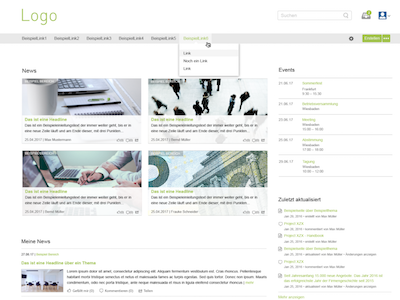
Die externe sowie interne Kommunikation bedarf einer klaren Linie, wenn es um das allgemeine Erscheinungsbild des Unternehmens geht, und bei der Einführung bzw. Entwicklung eines Enterprise-Wikis wie Confluence kann die Anpassung an das individuelle Corporate Design erheblichen Mehrwert für das Unternehmen und vor allem dessen Mitarbeiter bieten. Aus diesem Grund ist es in unseren Augen folgerichtig, unseren Kunden eine entsprechende Plugin-Lösung zur Verfügung zu stellen, mit der sie das Design ihrer Confluence- oder Linchpin-Intranet-Instanz ganz einfach auf ihre individuellen Anforderungen hin anpassen können.
Das neue Linchpin Theme Plugin: Einfache und flexible visuelle Gestaltung für Confluence