Auf dem Kopf, linksherum oder rechtsherum?
Was sich anhört wie etwas ausgefallene “Moves” auf der Tanzfläche, kann für neue Mitarbeitende in einem Krankenhaus, gerade wenn es ein großes Haus ist, durchaus so wirken: Für Außenstehende sind die mitunter verschlungenen Wege, Durchgänge, Schleusen usw. ein wahres Labyrinth.
Aber auch Kolleg*innen, die bereits eine ganze Weile Teil der Belegschaft sind und scheinbar mühelos zwischen Fluren, Stationen und Stockwerken wechseln, kennen das Problem, dass man irgendwann nicht mehr weiß, wo man eigentlich angefangen hat. Ganz ähnlich verhält es sich, wenn man herausfinden möchte, an wen man sich in welcher Angelegenheit wenden kann oder muss. Denn in den meisten Krankenhäusern arbeitet eine Vielzahl von Menschen, die alle individuelle und zum Teil überlappende Verantwortlichkeiten haben.
Wie behältst du da den Überblick? Zum Beispiel mit einem durchdachten Plan der Stockwerke, kombiniert mit einem ausführlichen Organigramm! Gibt es einen solchen Plan, finden sich gerade neue Mitarbeiter*innen um einiges besser zurecht – und es erspart ihnen einen Menge Zeit (und Nerven), die ansonsten verloren gehen, wenn man auf der falschen Station steht oder das falsche Team mit Informationen versorgt.
Die gute Nachricht: Mit der Diagramm-App draw.io kannst du nicht nur übersichtliche und aussagekräftige Grundrisse erstellen (vom Keller bis zum Dach), sondern auch Organigramme, vom Backbone bis zur Plfege. Ein wichtiger Aspekt dabei: Packe idealerweise nicht alle Informationen in ein einziges, komplexes und dadurch häufig konfuses Diagramm – damit erreichst du das Ziel nicht. Am besten ist, du fängst einfach an, und erhöhst nach und nach, Schicht um Schicht, die Komplexität.
In diesem Artikel zeigen wir dir, wie du verschiedene Features von draw.io, beispielsweise Layers (Schichten) und Custom Links, nutzen kannst, um sowohl einen kurzen Überblick als auch einen “Wegweiser” zu diversen Details zu schaffen – alles in einem einzigen Diagramm.
Wenn du direkt einsteigen willst – hol dir gerne deine kostenfreie Test-Version!
Der Krankenhaus-Grundriss mit draw.io
Wie baust du den Grundriss für dein Krankenhaus am besten auf? Für den Anfang haben wir dir eine XML-Vorlage bereitgestellt, die du dir einfach herunterladen kannst.
Und so kommst du in nur vier Schritten zu deinem Grundriss:
- Öffne eine Confluence-Seite (entweder eine neue Seite oder eine bereits bestehende, in die dein Plan integriert werden soll).
- Öffne ein neues draw.io-Diagramm.
- Nun kannst du die XML-Vorlage per Drag&Drop in das Freifeld des Diagramms platzieren.
- Wenn du möchtest, kannst du das Diagramm als “Custom Template” definieren.
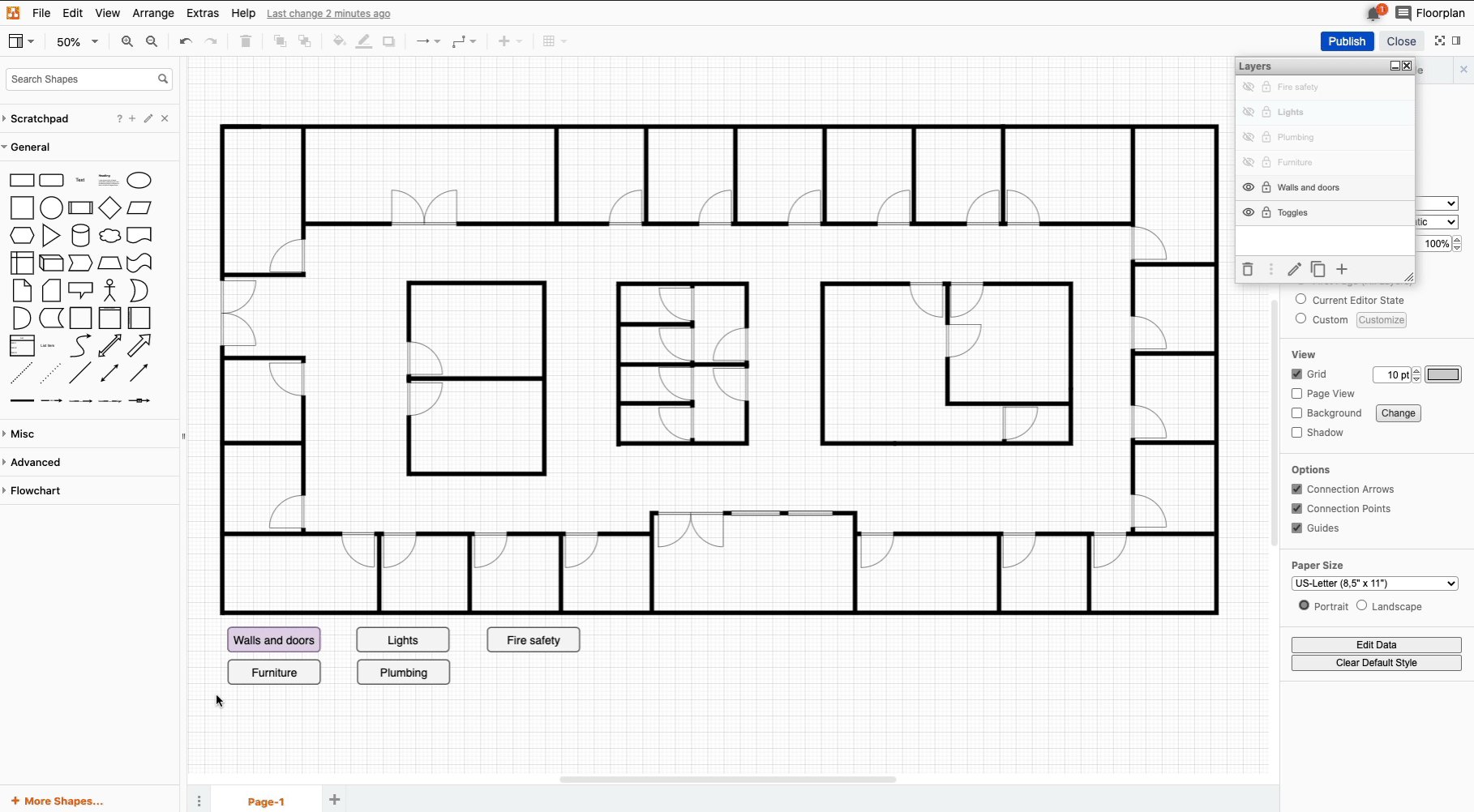
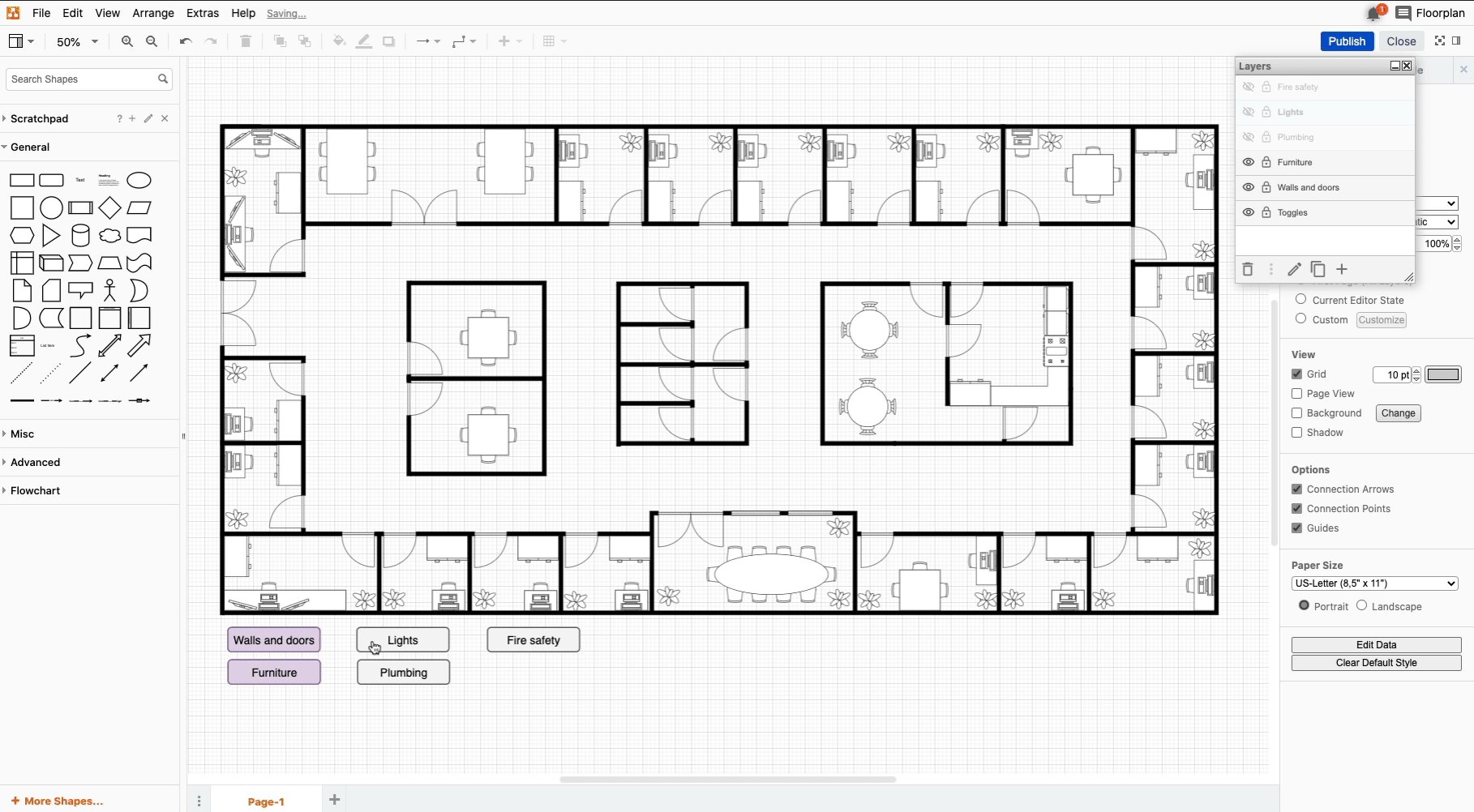
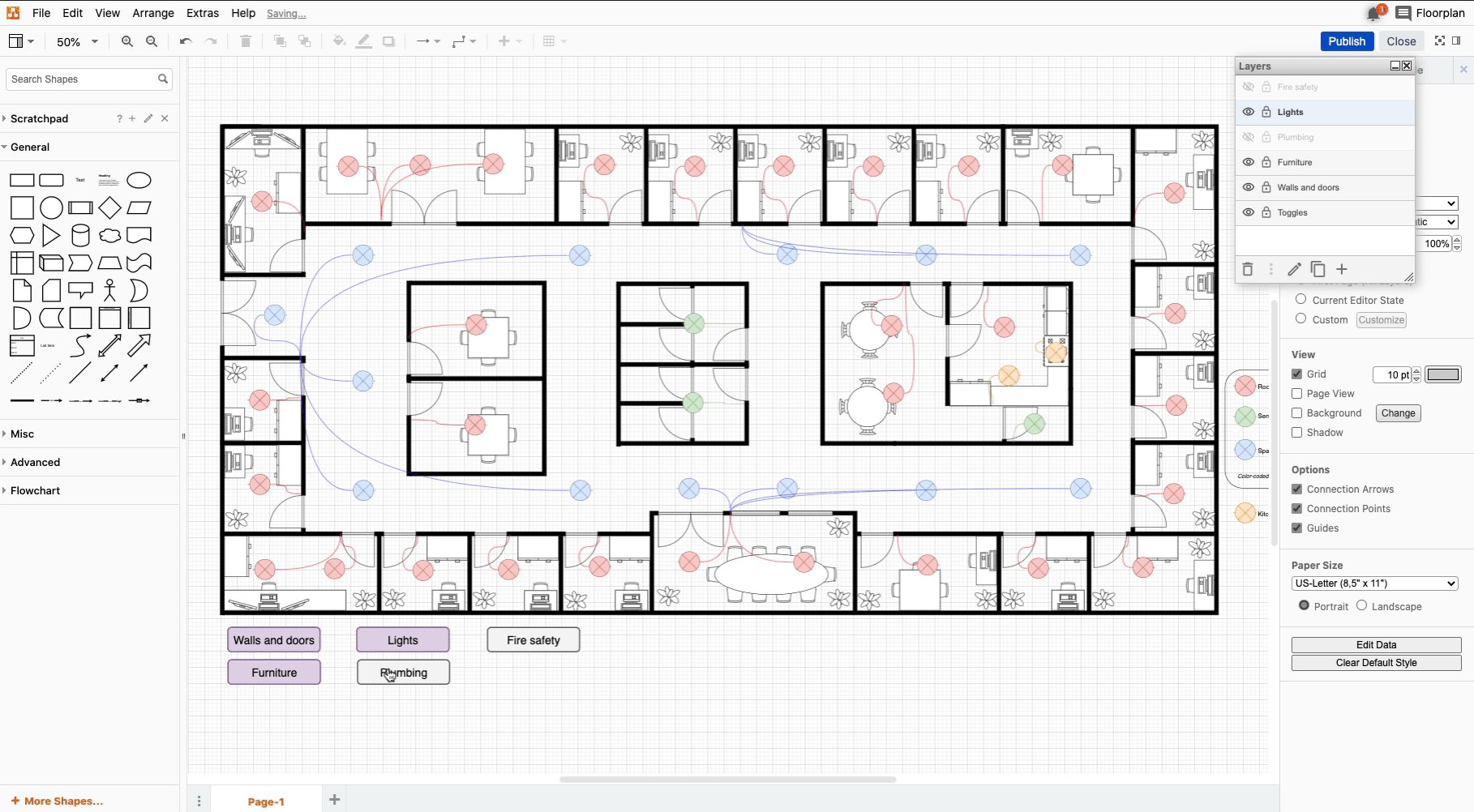
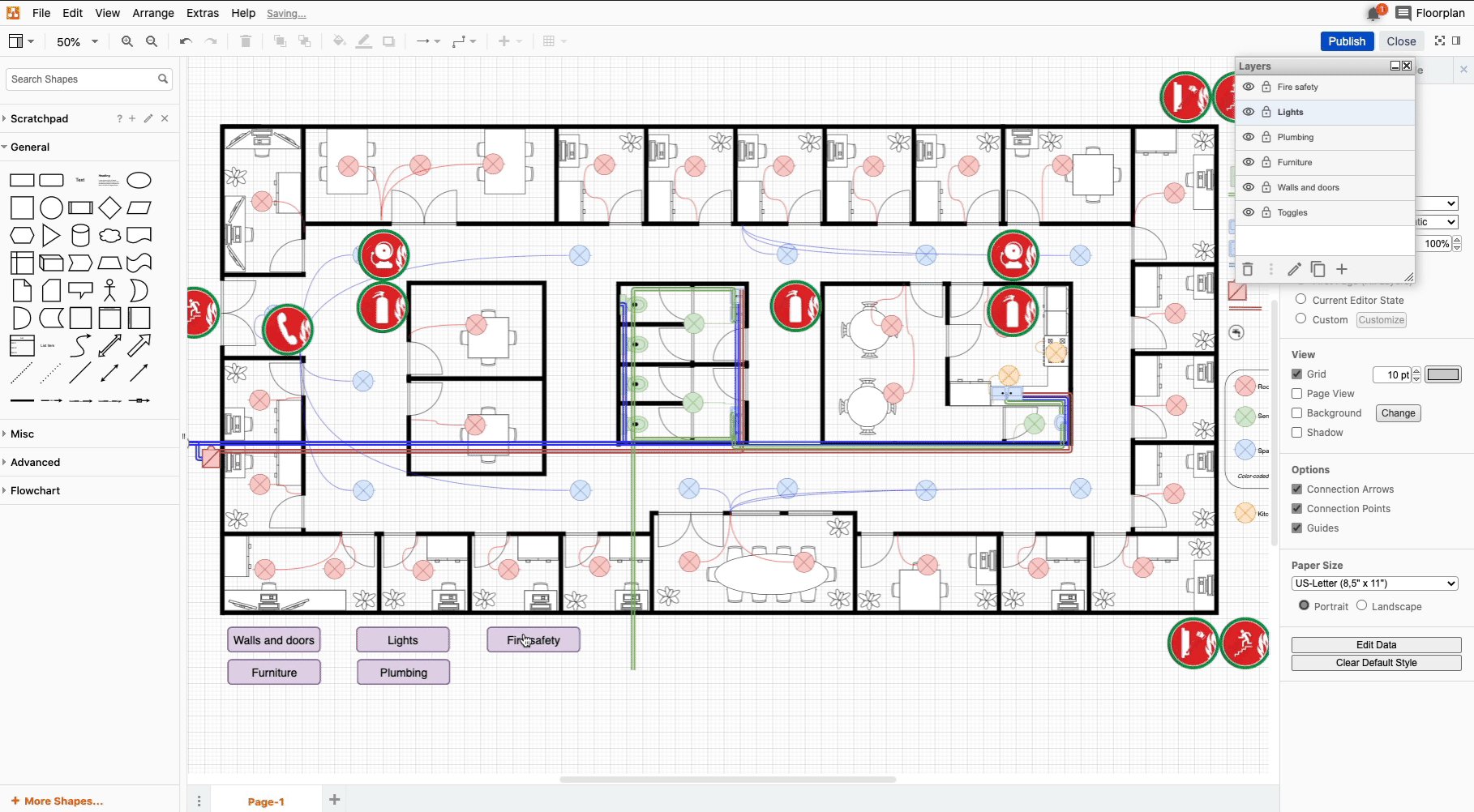
Deine Grundriss-Vorlage nutzt mehrere Ebenen (Layer) – jede*r Kolleg*in, der oder die auf das Diagramm zugreift, kann sich nach Belieben verschiedene Ebenen anzeigen oder verbergen lassen, je nachdem, wie viele Details jeweils interessant sind.
Mehr Infos über Features wie anklickbare Aktionen oder Custom Links für deinen Krankenhaus-Grundriss findest du übrigens in diesem Blogpost.
Doch dein Diagramm kann nicht nur die örtlichen Gegebenheiten deiner Einrichtung festhalten, du kannst auch wichtige Sicherheitsinformationen einbetten. Wo befinden sich die Notausgänge, die Feuerlöscher oder ähnliches Equipment? All das findet ebenfalls im Diagramm seinen Platz.
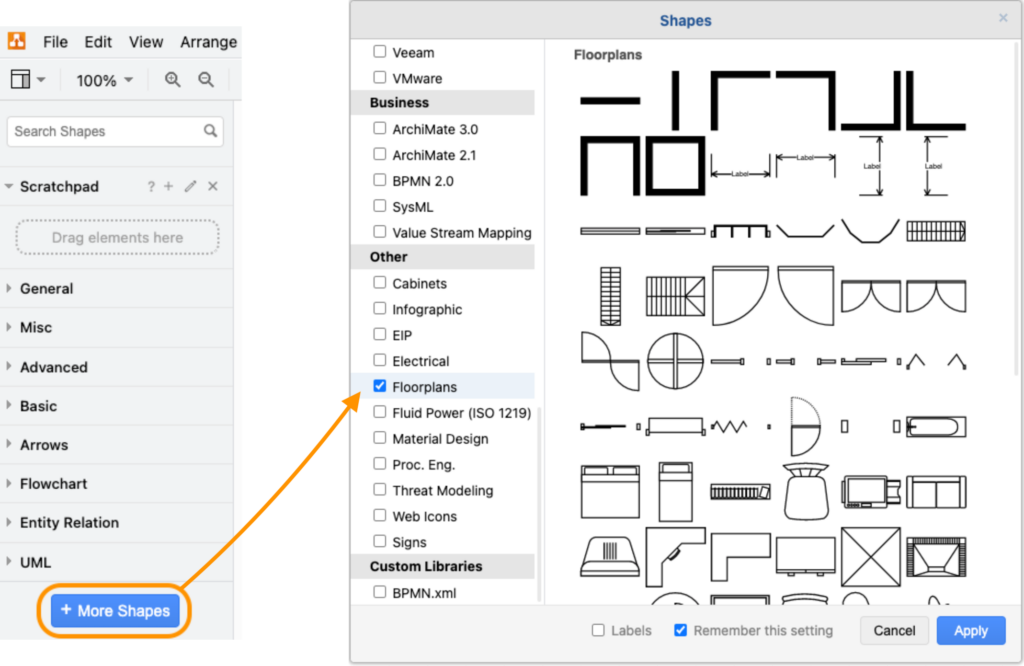
Verschiedene Symbole und Icons, die darüber hinaus nützlich sein können, findest du unter dem Menüpunkt “+ Mehr Shapes” (+ Mehr Shapes > Andere > Grundriss), hier in der englischen Version abgebildet).
Organigramm erstellen – auch mit draw.io
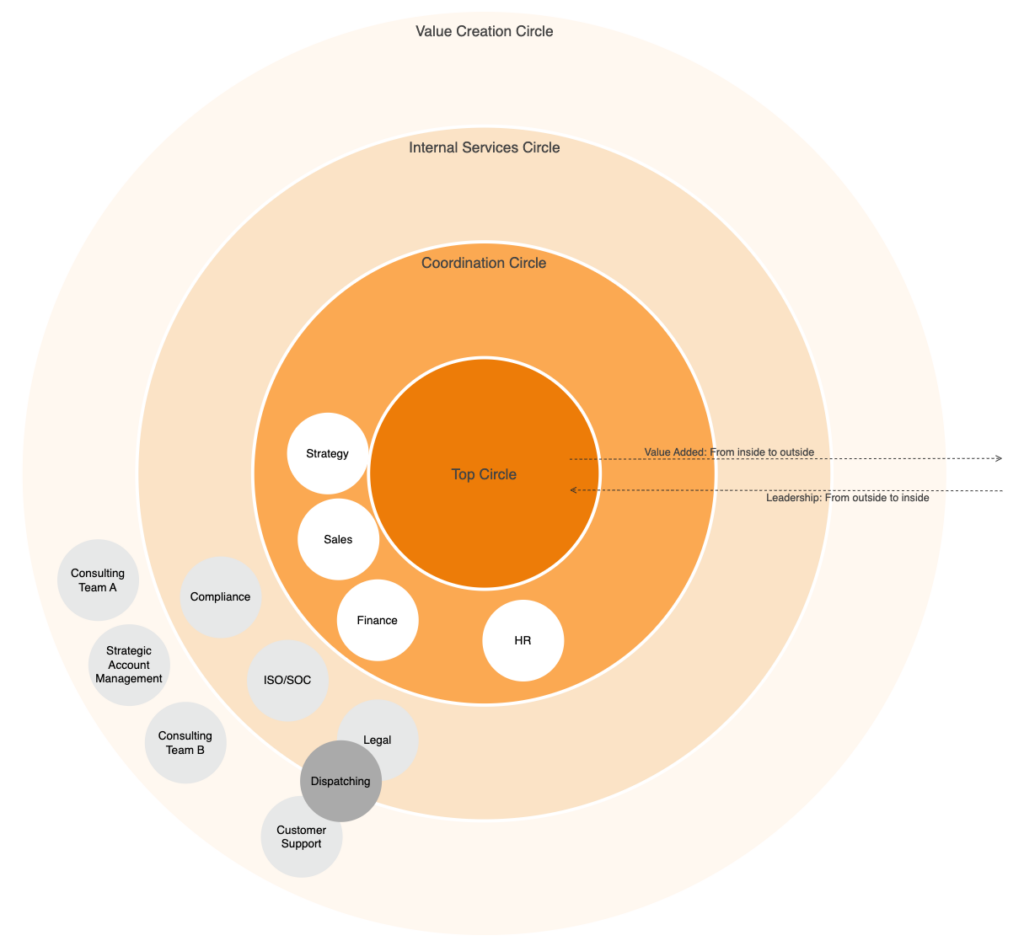
Ein Organigramm in Form des Pfirsich-Modells haben wir schon einmal für dich vorbereitet.
Analog zum Grundriss kannst du es als XML-Vorlage herunterladen.
Nun gehst du vor wie zuvor: Auf einer Confluence-Seite ein neues draw.io-Diagramm öffnen, die XML-Datei per Drag&Drop in die freie Fläche ziehen und ggf. als Custom Template abspeichern.
Doch warum überhaupt ein Organigramm? Ein Organigramm bietet einen hervorragenden Überblick über die Hierarchien innerhalb des Krankenhauses. Es zeigt die Verbindungen zwischen den verschiedenen Stationen und Abteilungen sowie zwischen einzelnen Personen. Das hilft gerade Neulingen, besser zu verstehen, wer für was verantwortlich ist und an wen man sich bei spezifischen Fragen wenden kann.
Eine nützliche Funktion sind dabei auch Meta-Daten: Mit draw.io kannst du Meta-Daten zu einzelnen Shapes hinzufügen: Sobald jemand mit der Maus bspw. über den Namen eines bestimmten Teams fährt, wird eine kurze Beschreibung angezeigt, sodass man weiß, ob sich dahinter die Radiologie oder doch die Küche verbirgt.
Wie beim Grundriss kannst du außerdem Custom Links zu deinem Organigramm hinzufügen, z. B. zu definierten Confluence-Seiten, auf denen detaillierte Informationen zu einem bestimmten Team, den Teammitgliedern und Verantwortlichkeiten festgehalten sind.
Du brauchst noch ein paar Tipps, wie du dein Organigramm optimal aufbauen kannst? In diesem Blogpost haben wir einige aufgelistet.
Durchblick für alle!
Deine Grundrisse und Organigramme werden für neue Mitarbeiter*innen zur wertvollen Starthilfe: Denn darin finden sie – leicht erfassbar und strukturiert – wichtige Infos in visualisierter Form. Und das Beste: Sie können sich die Visualisierung so anpassen, wie sie brauchen – etwa indem sie sich im Grundriss nur bestimmte Ebenen anzeigen lassen. Und das, ohne die Originalversion verändern zu müssen.
Die darin enthaltenen Informationen sind in jedem Krankenhaus unverzichtbar. Sie vermitteln den neuen Teammitgliedern ein gutes Gefühl und die Sicherheit, dass sie darin alles finden, was es zu wissen gibt. Überdies helfen sie, dass sich Neulinge schnell zurechtfinden – und sich nicht am Ende doch verirren … Probiere es doch einfach selbst aus: Lade dir auf dem Atlassian Marketplace deine 30-tägige Testversion herunter!
Oder du buchst dir eine kostenlose und unverbindliche Demo mit unserem Team: Wir zeigen dir gerne, wie draw.io dir (und allen in deinem Unternehmen) das Leben einfacher, produktver und übersichtlicher machen kann.
Richtig eintauchen in die Welt unserer Diagramm-App kannst du, wenn du uns über Social Media folgst. Unsere Community ist sehr aktiv – wenn du also Tipps und Tricks rund um deine Herausforderungen in puncto Visualisierung suchst, bist du dort genau richtig! Ansonsten legen wir dir unseren YouTube-Kanal ans Herz, wo du viele Tutorials findest, unter anderem auch zum Thema dieses Blogartikels:
https://www.youtube-nocookie.com/embed/EDdOUIl8R6U?
Und nun: Happy diagramming!
Weiterführende Infos
Dein ISO-konformes Qualitätsmanagementsystem schnell und einfach – mit draw.io + SoftComply + Confluence
3 Tipps für verbesserte Workflows im Patientenmanagement mit draw.io und Confluence
draw.io und Confluence: Wie du Prozesse im Gesundheitswesen treffsicher visualisierst
Bessere Prozessplanung mit draw.io und Treiberdiagrammen – ein Beispiel aus dem Gesundheitswesen
Ein Onboarding-Flussdiagramm mit draw.io – die “Karte des Rumtreibers” für neue Mitarbeiter*innen