Positive Veränderungen vorantreiben
Vermutlich kennst du – wie die meisten anderen Leute auch – ein Krankenhaus nur aus zwei Perspektiven: als Patient*in oder als dort arbeitende Fachkraft. Es ist ein lebenswichtiger und bisweilen schwer einsehbarer Mikrokosmos, in dem völlig verschiedene Arbeitsbereiche reibungslos ineinandergreifen müssen, um eine hohe Behandlungsqualität für die Patient*innen zu sichern.
Was jedoch haben Verwaltungsangestellte, Qualitätszirkel, Verbesserungsteams und medizinisches Fachpersonal gemeinsam? Sie wissen, dass es bei jeder angestrebten Verbesserung entscheidend ist, zunächst das Ziel und alle Faktoren, die das Ergebnis positiv beeinflussen können, zu definieren. Nur dann können bereits vorhandene Systeme (ob Buchhaltung, Prozessgestaltung oder Therapieansätze) wirklich vorangebracht werden.
Verbesserungen erreichen – aber wie?
Gerade im medizinischen Bereich sprechen wir über Veränderungen, die mit viel Verantwortung verbunden sind. Notwendige Verbesserungen können hier auf Mikroebene angesiedelt sein – wenn z. B. ein bestimmter Prozess umgestellt oder innerhalb einer einzigen Organisation etwas verändert werden soll. Doch ebenso häufig ist die Makroebene betroffen: Beispielsweise dann, wenn Änderungen auf mehrere Organisationen in verschiedenen Regionen oder gar Ländern ausgerollt werden müssen.
Doch unabhängig davon, auf welcher Ebene sich das Ganze abspielt: Wenn du ein System verändern und verbessern möchtest, ist es wichtig, dass du genau weißt, wie die Komponenten innerhalb des Systems voneinander abhängen bzw. sich gegenseitig beeinflussen.
Um das gesetzte Ziel – eine konkrete Veränderung und Verbesserung - zu erreichen, ist es ratsam, spezifische Strategien zu nutzen. In diesem Zusammenhang können Treiberdiagramme eine große Hilfe sein. Doch was ist ein Treiberdiagramm?
“A driver diagram is a visual display of a team’s theory of what “drives,” or contributes to, the achievement of a project aim. This clear picture of a team’s shared view is a useful tool for communicating to a range of stakeholders where a team is testing and working. A driver diagram shows the relationship between the overall aim of the project, the primary drivers (sometimes called “key drivers”) that contribute directly to achieving the aim, the secondary drivers that are components of the primary drivers, and specific change ideas to test for each secondary driver.” (Quelle: Institute for Healthcare Improvement, USA)
Treiberdiagramme sind eine bewährte Methode, um dein vorhandenes System zu beschreiben und den angestrebten Veränderungsprozess zu visualisieren. Diese Diagramme heben die kausalen Beziehungen hervor, die das Ziel beeinflussen – und sensibilisieren dich so dafür, worauf du besonders achten solltest.
Ein Tool, mit dem sich so ziemlich jede Art von Diagramm visualisieren lässt, ist draw.io. Wie wirkungsvoll die App ist, kannst du gerne kostenfrei testen: Im Folgenden zeigen wir dir, wie du mit Hilfe von draw.io ein aussagekräftiges Treiberdiagramm erstellen kannst.
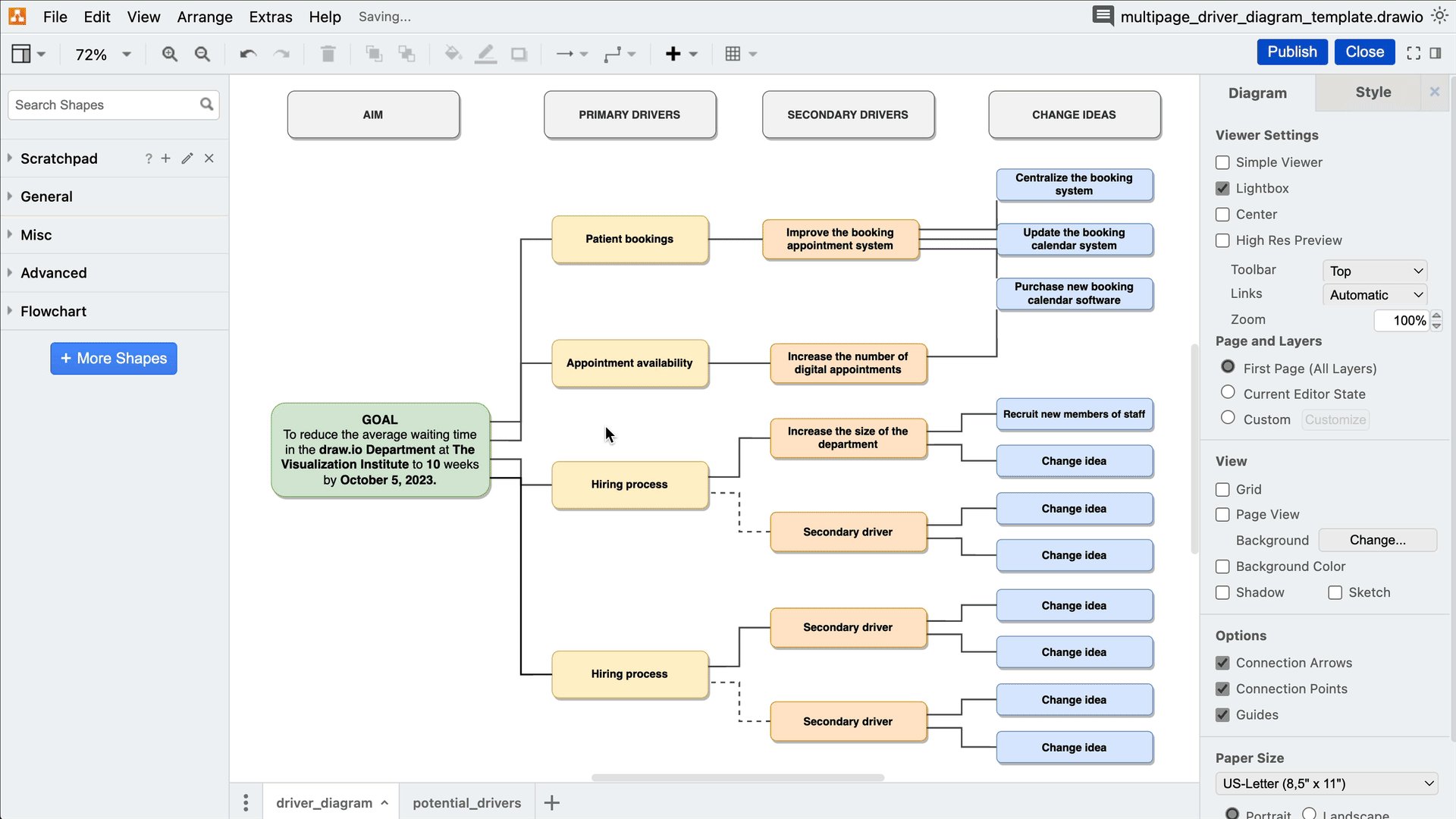
Arbeiten mit einem Treiberdiagramm
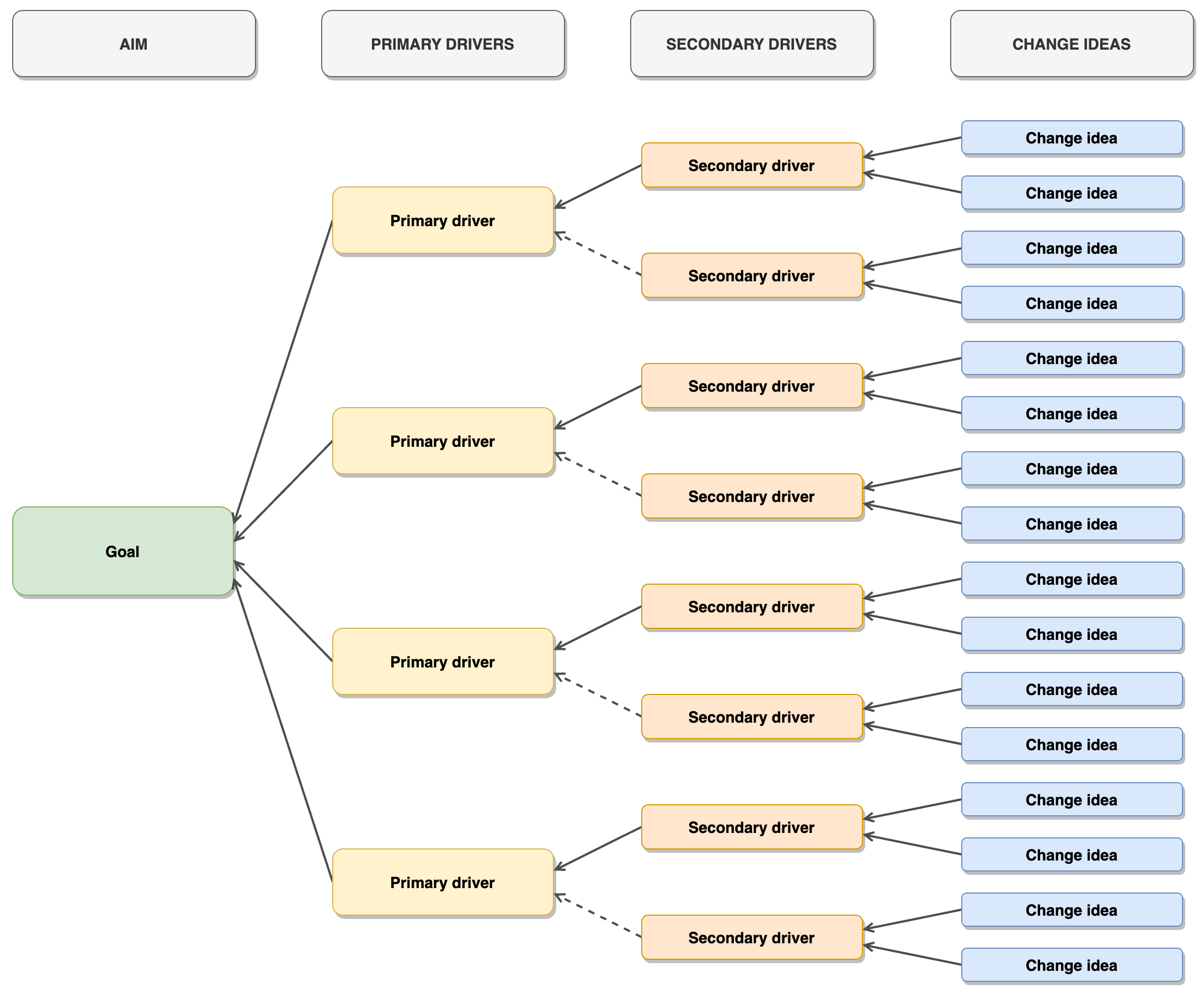
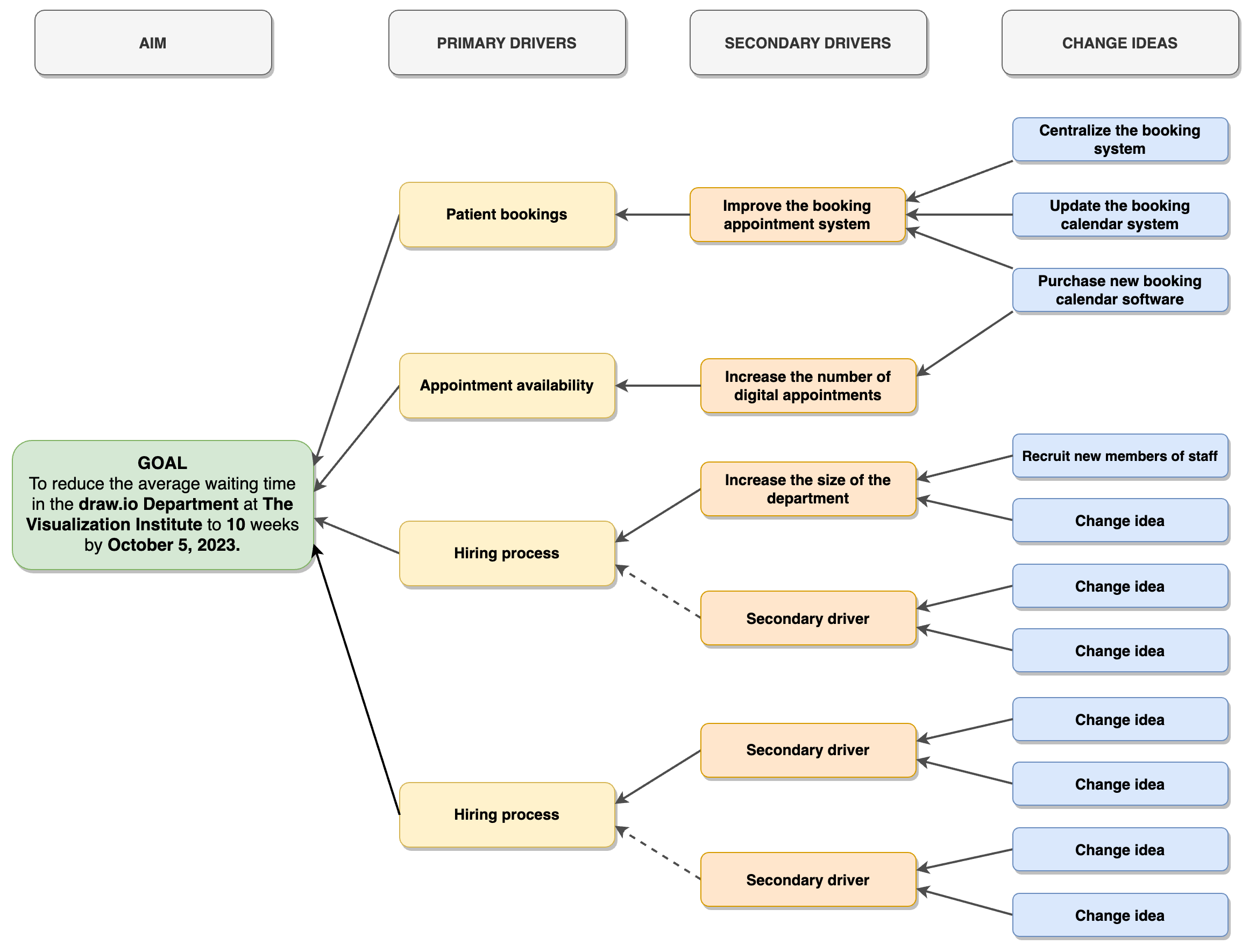
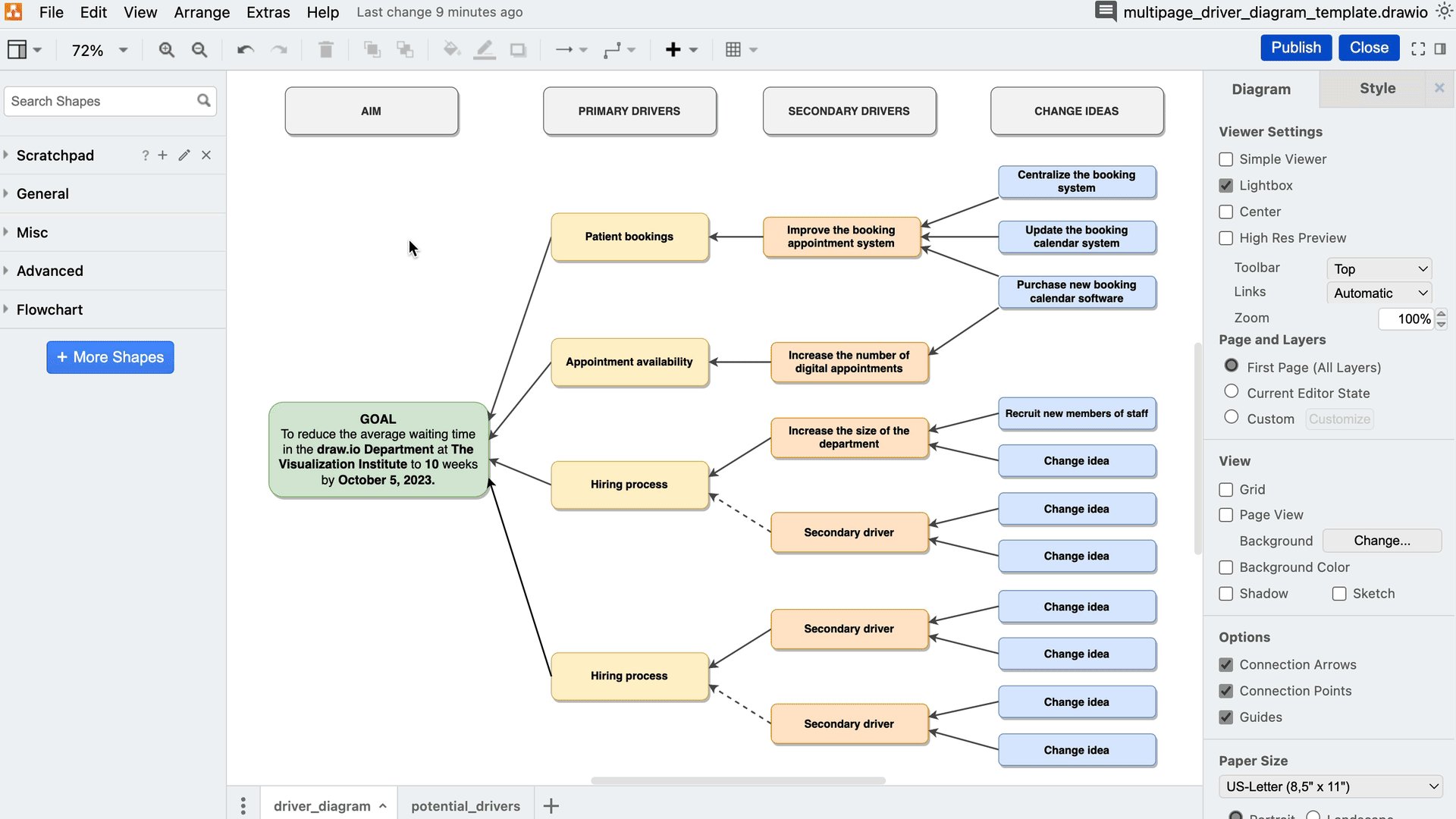
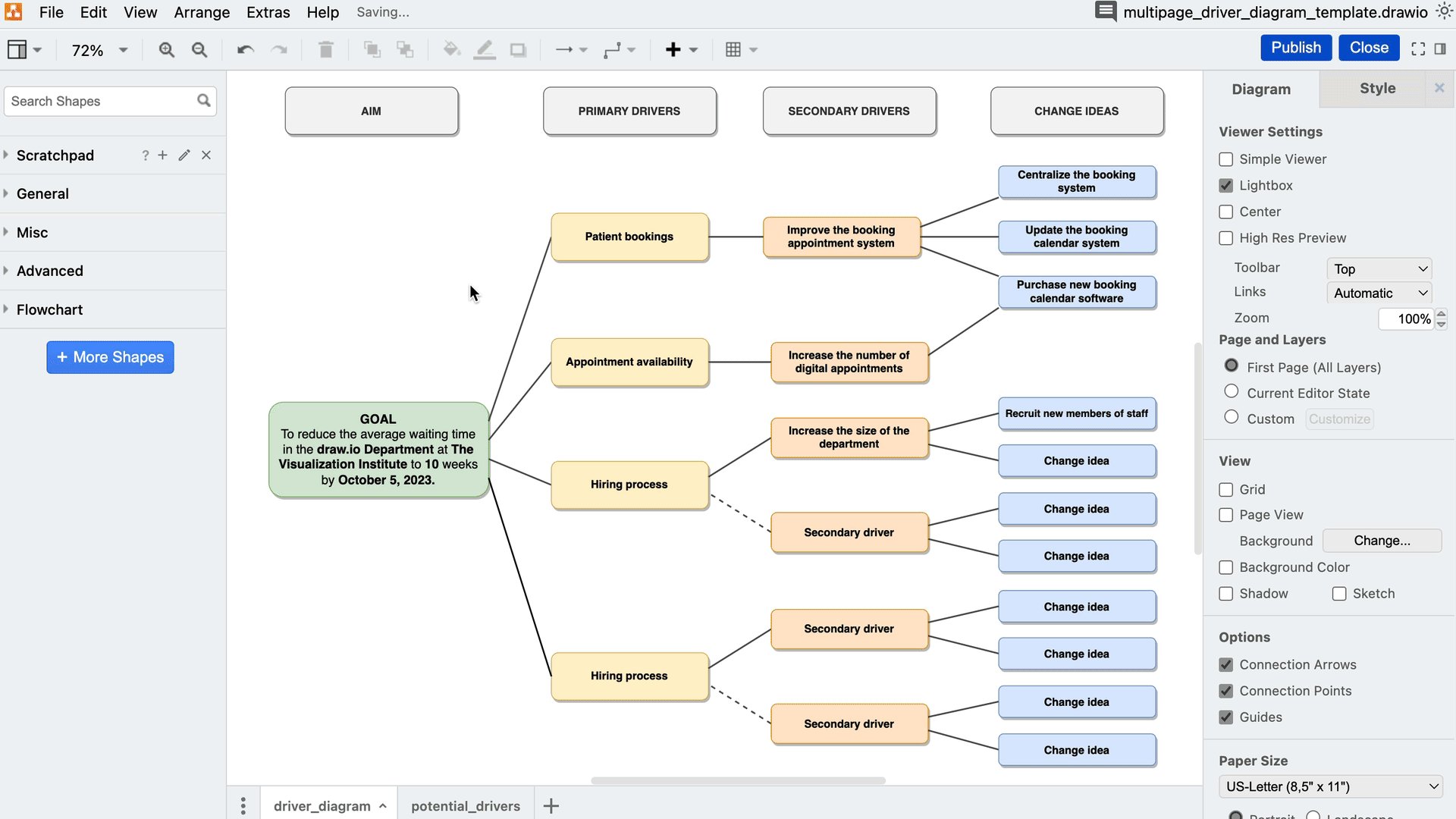
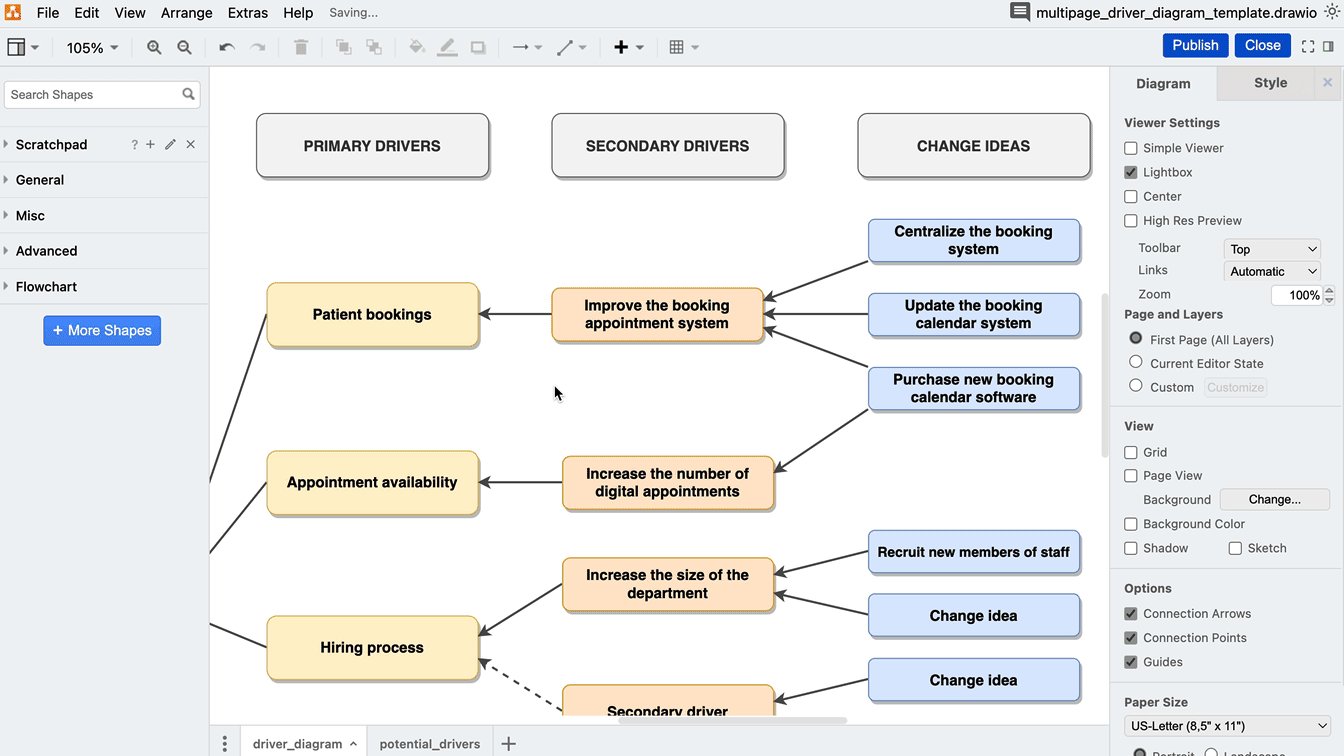
Treiberdiagramme bestehen aus den folgenden Teilen (in der Abbildung von links nach rechts):
- Das Ziel bzw. das Ergebnis, das du erreichen möchtest. Dieses Ziel wird durch folgende Elemente “getrieben” (= beeinflusst):
- Primäre Treiber: Einige wenige Faktoren von denen du annimmst, dass sie federführend dazu beitragen, dass das Ergebnis erreicht wird.
- Sekundäre Treiber: Nachgelagerte Aspekte, die die primären Treiber beeinflussen.
- Veränderungsideen: Das sind die Projekte oder Aktivitäten, die zu den primären und sekundären Triebkräften beitragen und zu einer Verbesserung des Systems insgesamt führen.
Damit ist die Basis beschrieben – je nach Komplexität des Systems können dem Prozess bei Bedarf weitere Ebenen hinzugefügt werden, z. B. tertiäre Faktoren.
Alles klar? Dann können wir ja direkt loslegen!
Template für ein Treiberdiagramm herunterladen
So geht es:
- Öffne Confluence (bestehende oder neue Seite).
- Öffne draw.io und wähle “leeres Diagramm”, um ein neues Blankodiagramm zu erstellen.
- Ziehe deine XML-Datei per Drag&Drop auf die freie Fläche des Diagramms.
- Wenn du möchtest, verwende das so geschaffene Diagramm als benutzerdefiniertes Template.
Der Prozess: Beginne mit dem “Warum” und setze dir ein Ziel
Ohne Ziel ist solltest du nicht losmarschieren: Stelle daher sicher, dass das gesetzte Ziel definiert, messbar und vor allem realistisch ist.
So wäre zum Beispiel “Wir wollen die Effizienz der Gesundheitsversorgung in Organisation XY verbessern” zu weit gefasst und müsste konkretisiert bzw. eingegrenzt werden. Hierbei kann SMART helfen: Wenn du nach SMART arbeitest, könnte das Ziel lauten: “Wir wollen die durchschnittliche Wartezeit in Abteilung X von Organisation Y bis zum DATUM um x Wochen reduzieren”.
Mit diesem dedizierten Ziel ist es möglich, die aktuelle durchschnittliche Wartezeit als Maßstab zu nehmen. Das bedeutet auch: Bis zu der gesetzten Deadline wirst du erkennen können, ob die ergriffenen Maßnahmen dazu beigetragen haben, das Ziel zu erreichen oder ihm zumindest näher zu kommen (oder auch nicht). Konkret: Hat sich die durchschnittliche Wartezeit in der betroffenen Abteilung tatsächlich reduziert?
Hast du das Ziel definiert, ist es an der Zeit, über alle Aspekte, die Einfluss nehmen können, nachzudenken.
Berücksichtige die potenziellen Treiber
Was muss konkret verbessert werden, um das Ziel zu erreichen?
Wenn wir das obige Szenario fortführen, dann kommen als primäre Treiber, die sich auf die Wartezeit auswirken, infrage: Patientenanfragen, verfügbare Termine, aber auch der Rekrutierungsprozess (z. B. wenn es offene Stellen gibt).
Auf Basis dieser Themen könnten sekundäre Treiber beispielsweise eine Verbesserung des Terminbuchungssystems sein, mehr Personal in der Abteilung usw.
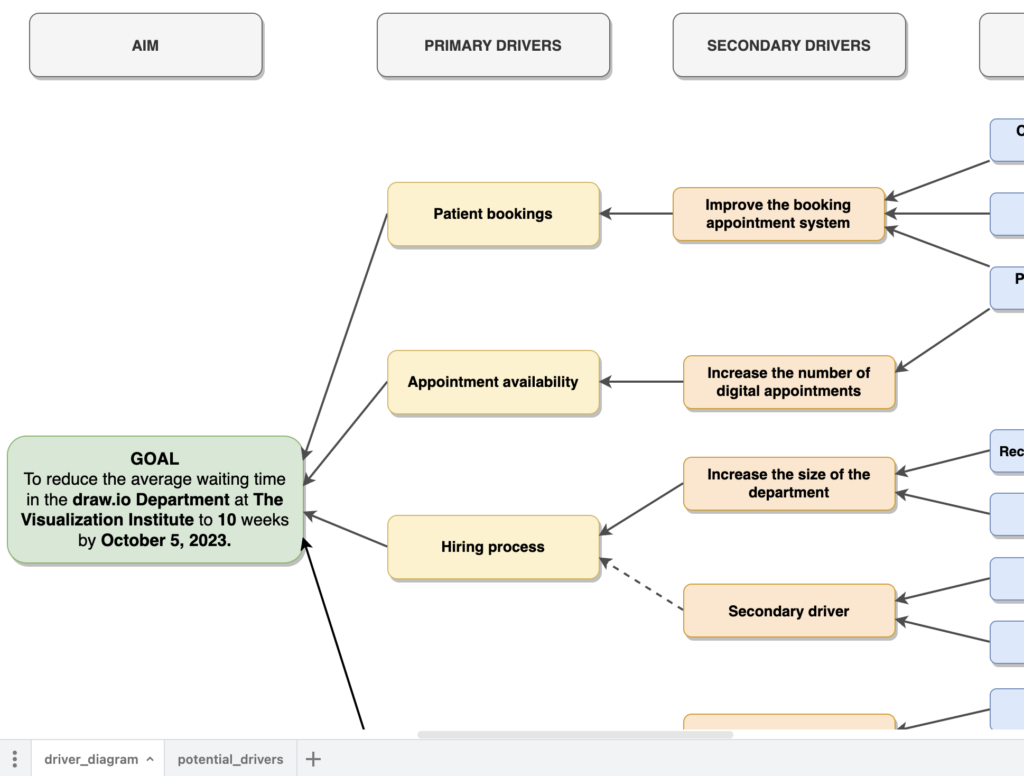
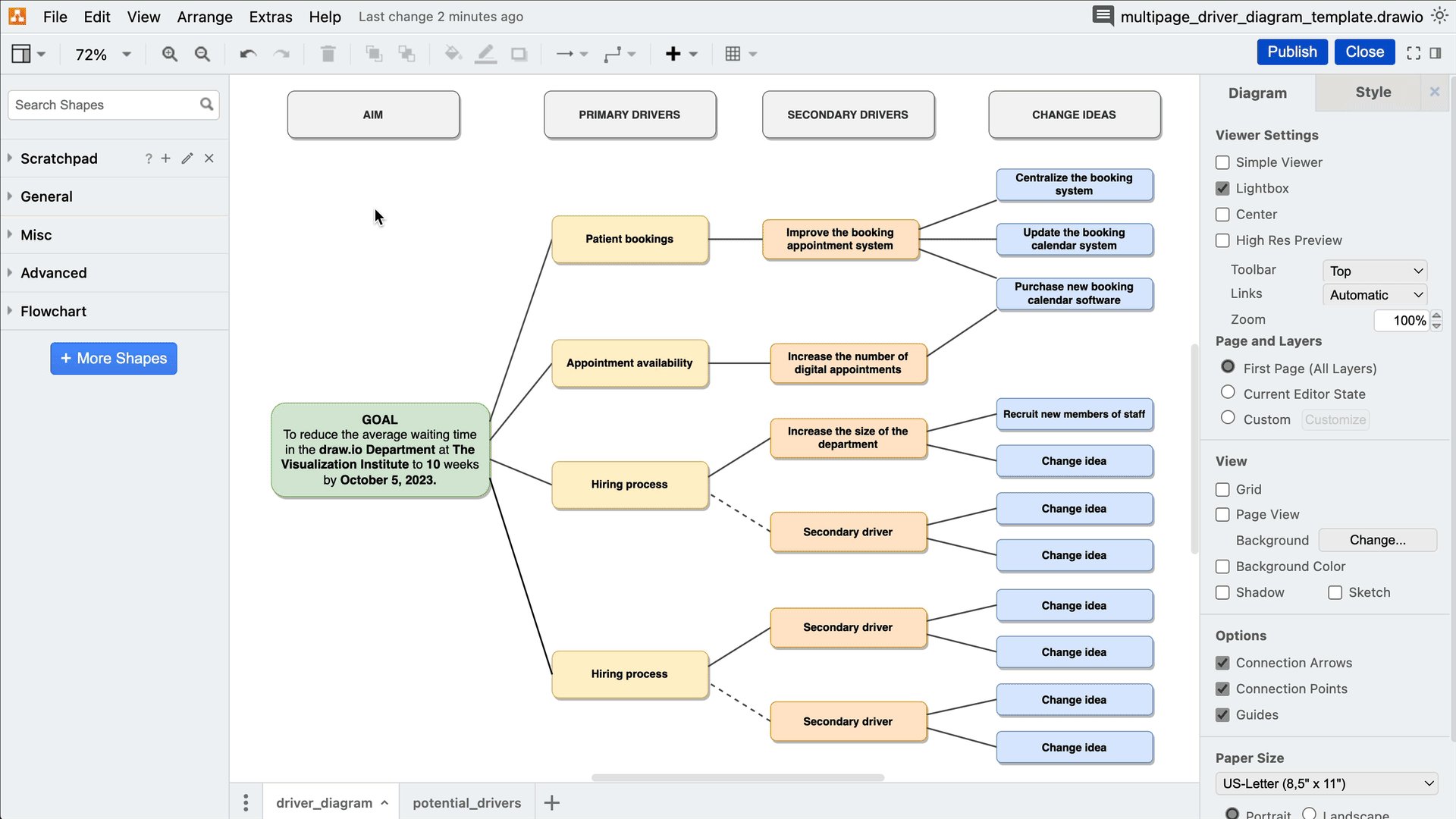
All das überträgst du nun in ein Treiberdiagramm:
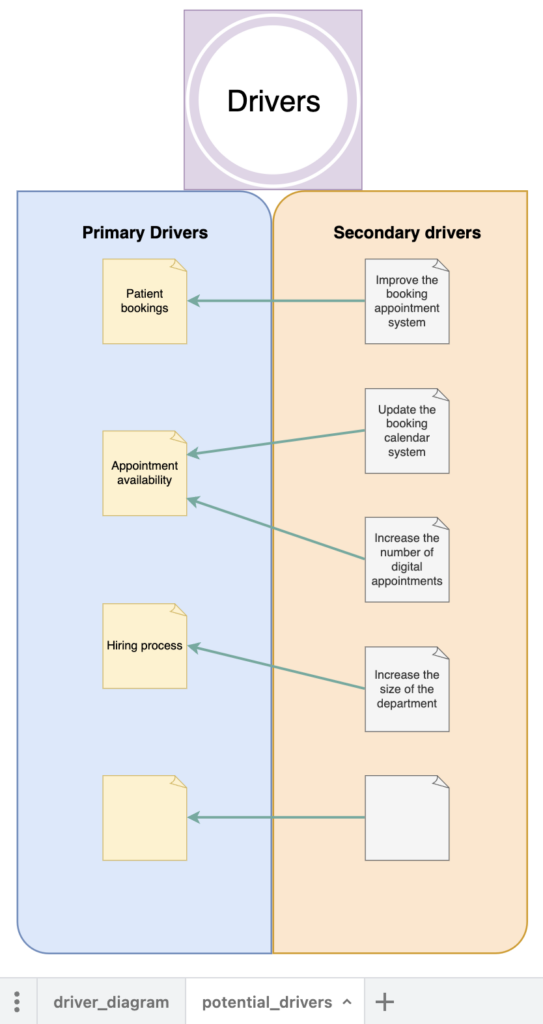
Damit du alles an einem Ort hast, kannst du eine neue Seite zu deinem Diagramm hinzufügen, um eine Liste potenzieller Treiber, die dir und deinem Team einfallen, anzulegen. Auf diese Weise kann jede*r, der*die das Treiberdiagramm aufruft, die Ergebnisse des Brainstorming-Prozesse und die Wahl der Treiber nachvollziehen.
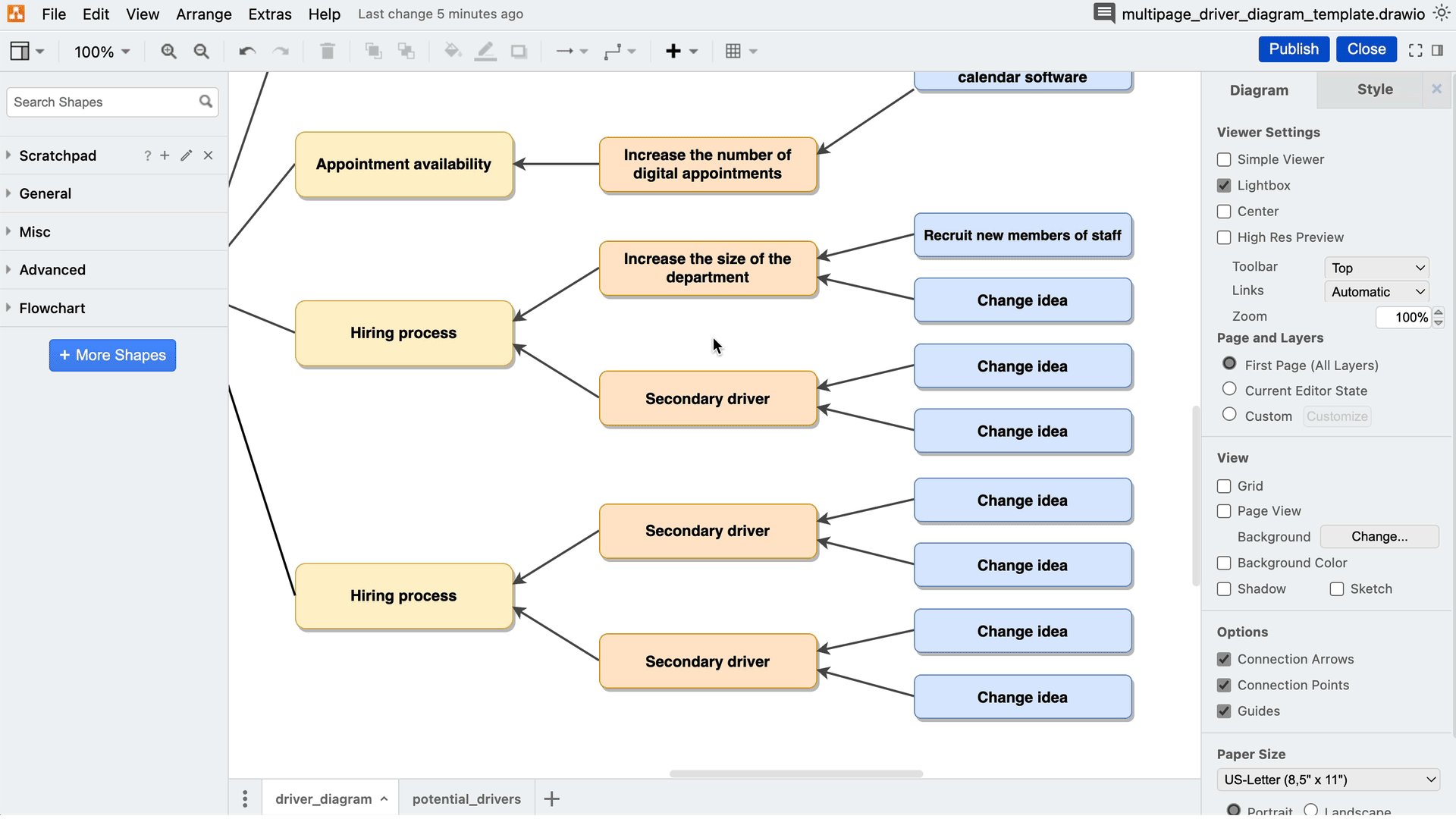
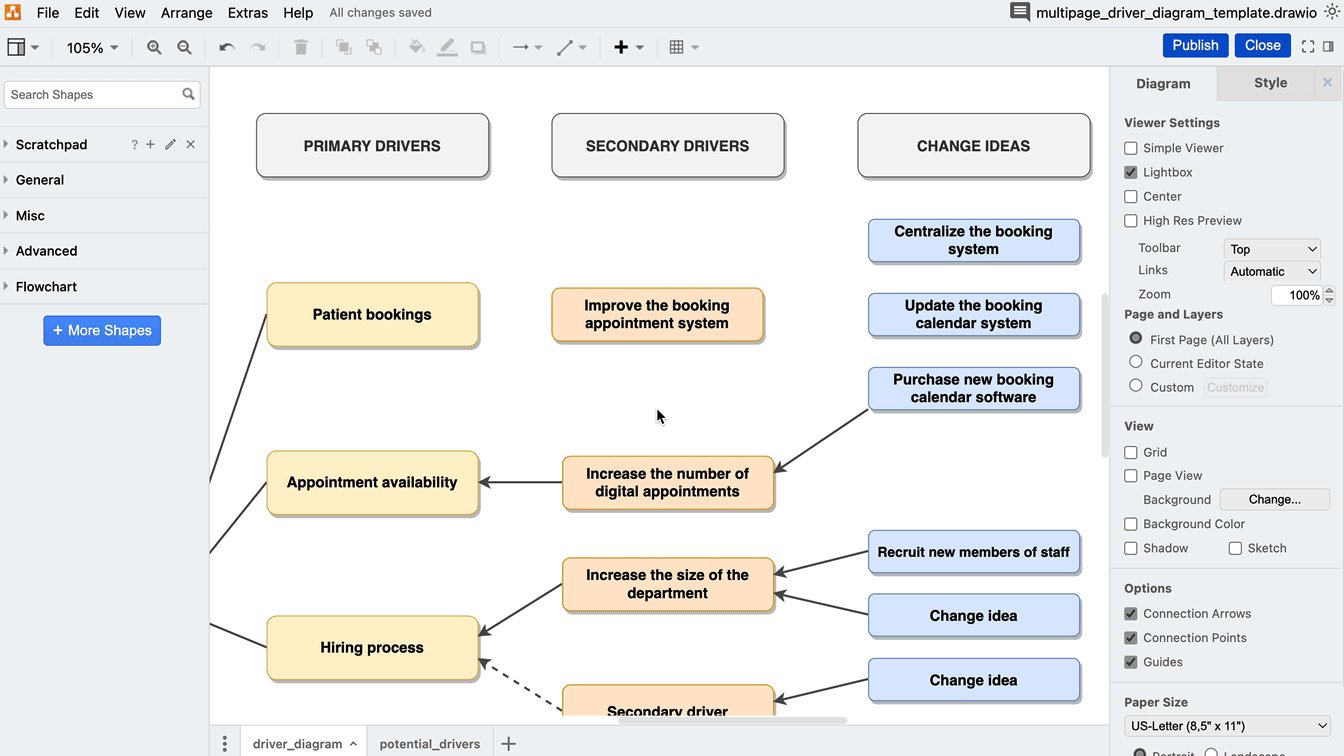
Bild: Ausschnitt eines fertiggestellten Diagramms mit konkreten Treibern

Hast du alle Antriebskräfte identifiziert, prüfe, ob es Gemeinsamkeiten gibt: Lassen sich möglicherweise verschiedene Treiber unter EINEM Punkt subsumieren? Falls ja: Fasse sie zusammen!
Übrigens: Was für das Ziel gilt, gilt auch für die Antriebskräfte: Sie sollten klar definiert und im Idealfall messbar sein.
Denke über Ideen zur Veränderung nach
Veränderungsideen können Aktivitäten oder Projekte sein – konkret genau DIE Maßnahmen, die die gewünschte Veränderung vorantreiben sollen, und die deiner Meinung nach dazu beitragen, das Ziel zu erreichen.
Bei unserem sekundären Treiber “Verbesserung des Terminbuchungssystems” könnte eine Änderungsidee zum Beispiel sein, das Buchungssystem zu zentralisieren. Zwar muss die Idee weiter aufgeschlüsselt werden – so solltest du spezifizieren, wer das System zentralisieren wird, wie und bis zu welchem Datum. Nichtsdestotrotz ist es eine konkrete Aktivität, die den entsprechenden Treiber beeinflussen wird.
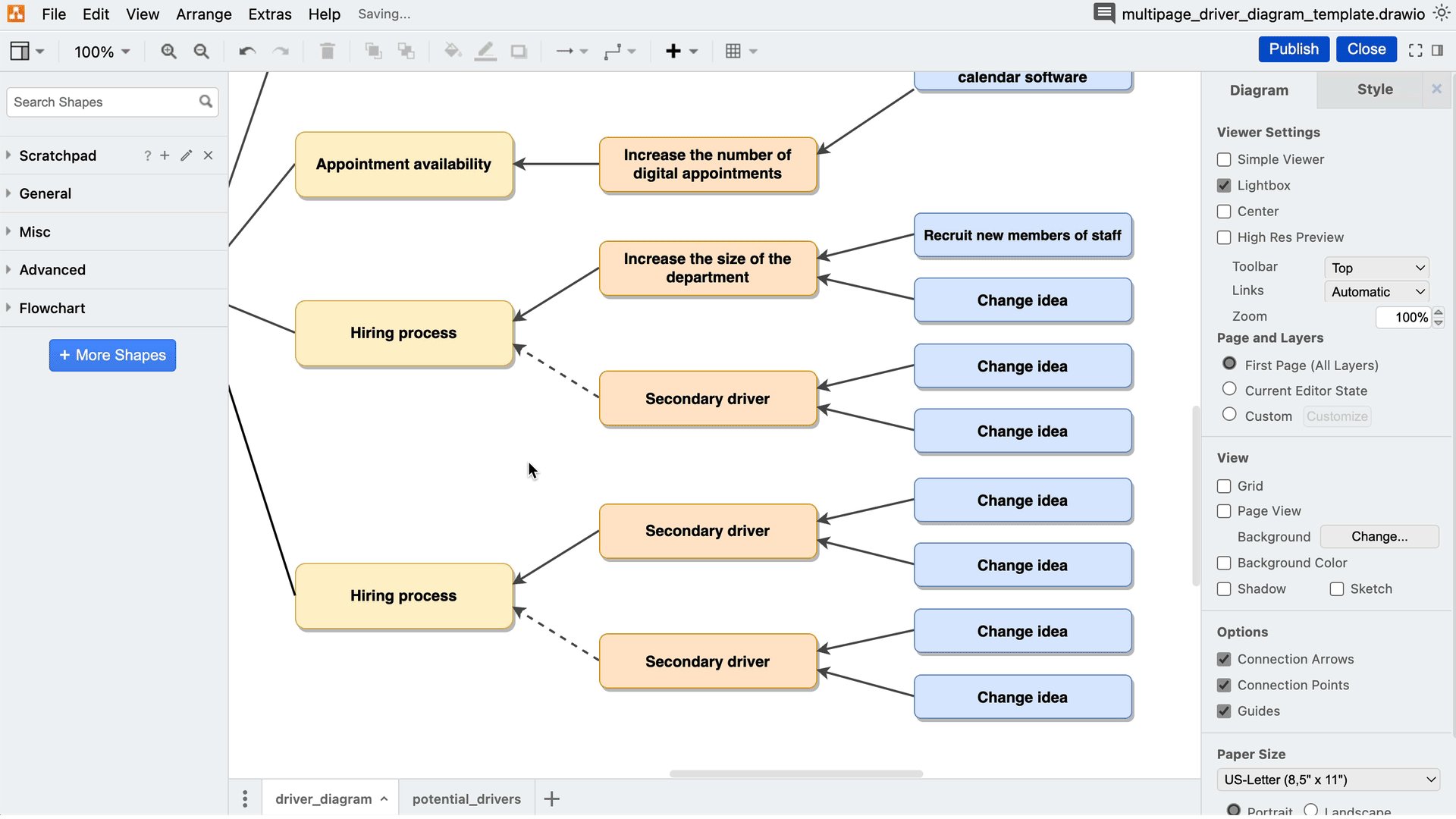
Visualisierung mit deinem Treiberdiagramm
Nun bist du bereit, die Treiber und Veränderungsideen in dein Diagramm einzubetten, zusammen mit den entsprechenden Verbindungen zwischen den verschiedenen Abschnitten.
Indem du primäre, sekundäre und auch tertiäre Treiber in dein Diagramm einfügst, wird schnell für alle Beteiligten ersichtlich, welche Aktionen am besten geeignet sind, um das gesetzte Ziel zu erreichen.
Hilfreiche Tipps für maßgeschneiderte Verbindungslinien
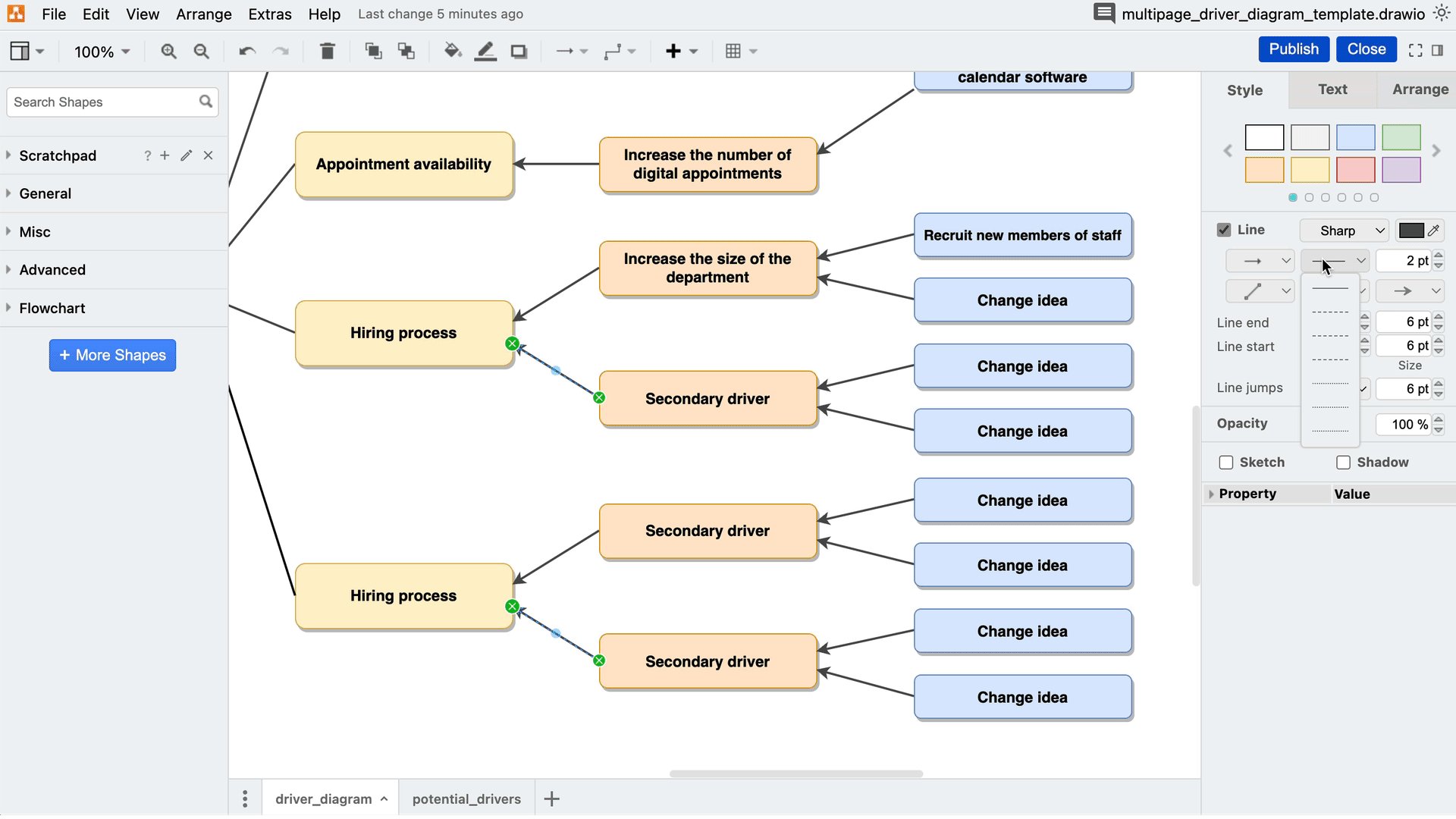
draw.io bietet dir eine Fülle von Features – darunter auch solche, mit denen du die Verbindungen innerhalb deines Treiberdiagramms individuell anpassen kannst. So kannst du zwischen gestrichelten oder durchgängigen Linien wählen.
Durchgängige Linien versinnbildlichen eine starke Verbindung der entsprechenden Elemente, unterbrochene Linien stehen für eine eher schwache Verbindung.
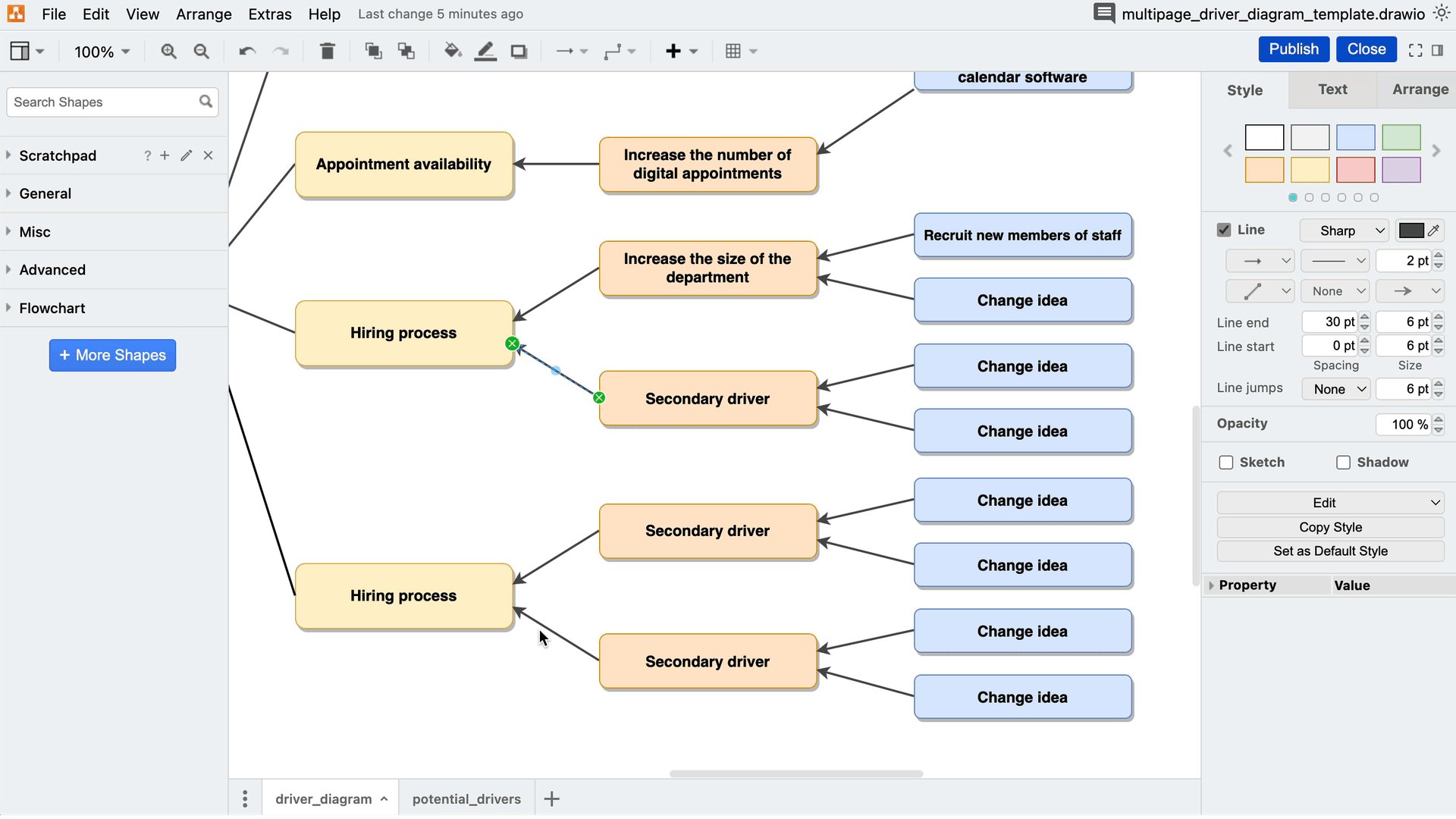
Willst du deinen Linientyp ändern, klicke auf die Verbindung. Alternativ kannst du mit Ctrl (Windows) bzw. Cmd (Mac) auch mehrere Verbindungen auswählen. Klicke anschließend auf das “Formen”-Menü und wähle dort den Linientyp aus, den du in deinem Diagramm nutzen willst.
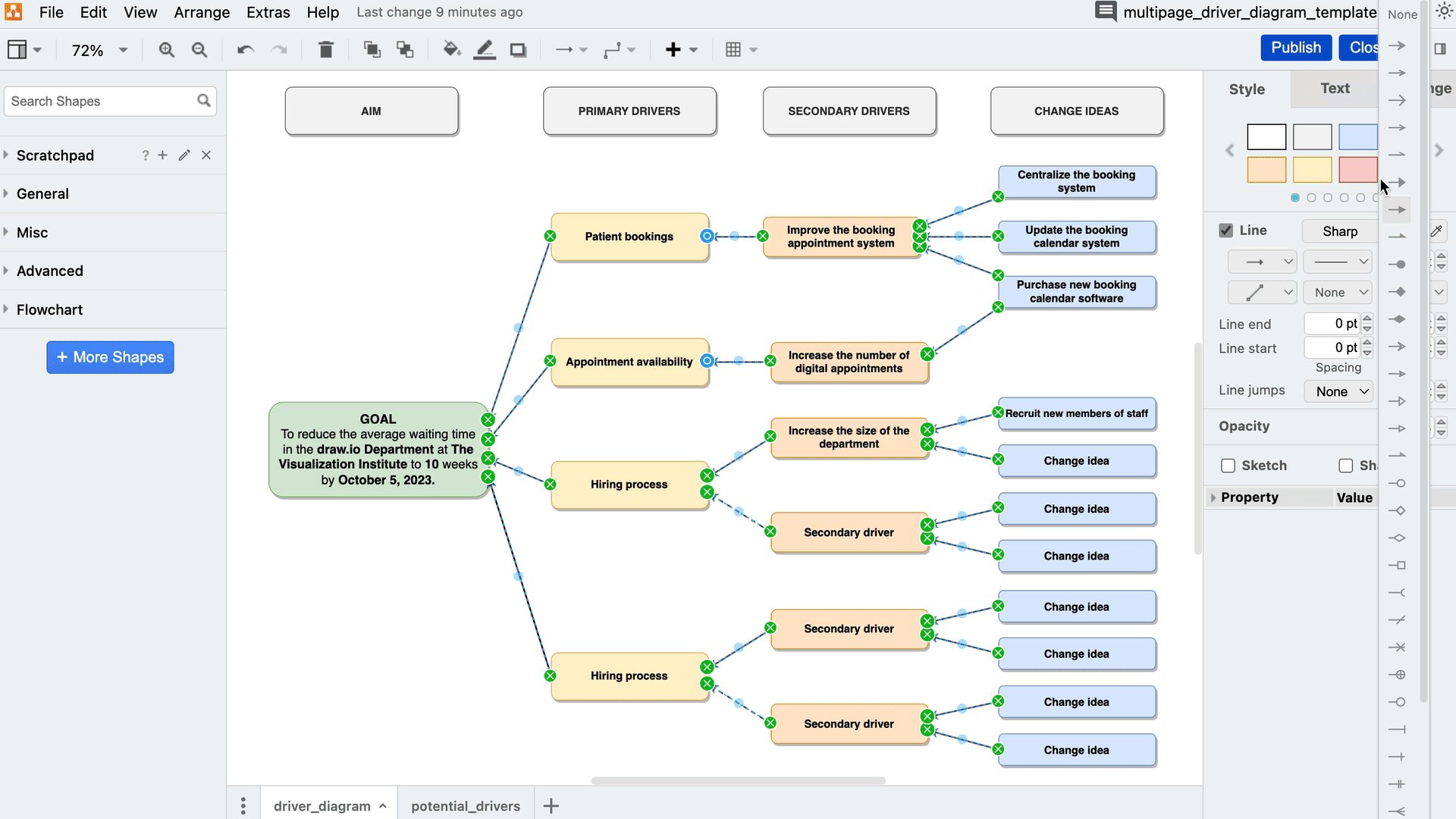
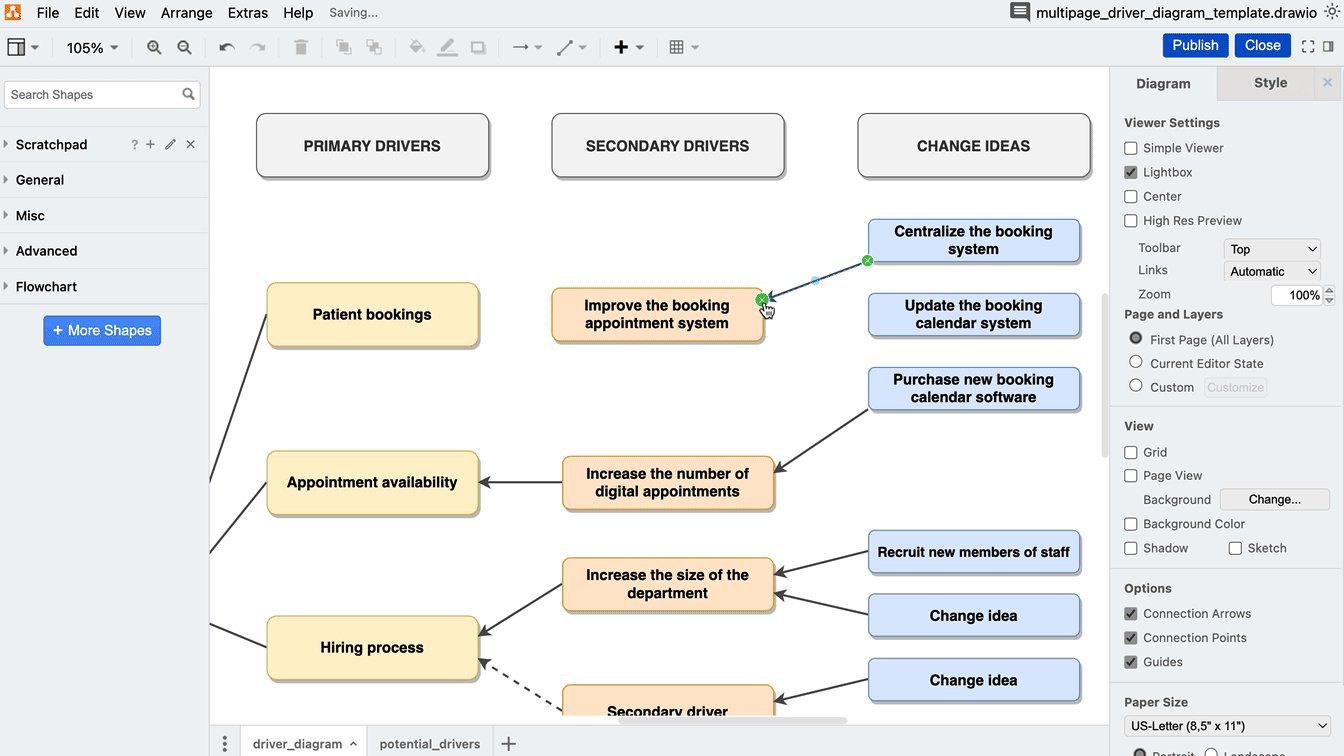
Verändere die Endpunkte deiner Verbindungen
Treiberdiagramme können von rechts nach links gelesen werden, vom “Grund” (die Veränderungsideen und Antriebskräfte) nach “Effekt” (das Ziel oder Ergebnis). Die Verbindungen zwischen dem Ziel und den Treibern werden häufig, wenn auch nicht immer, durch Pfeile symbolisiert, die die “von links nach rechts” Wahrnehmung noch unterstützen: Die sekundären Treiber zahlen auf die Haupttreiber ein, diese wiederum auf das übergeordnete Ziel.
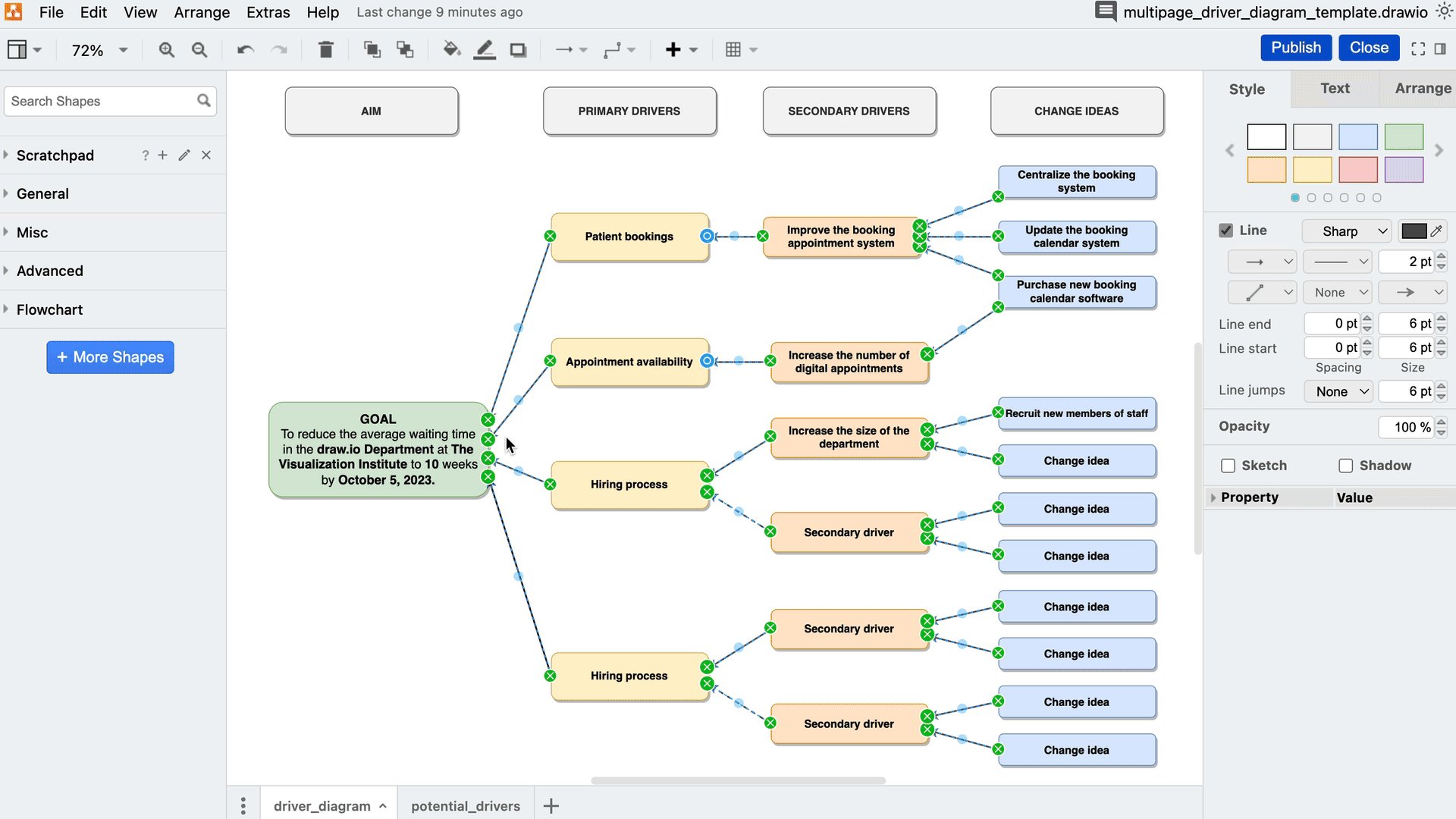
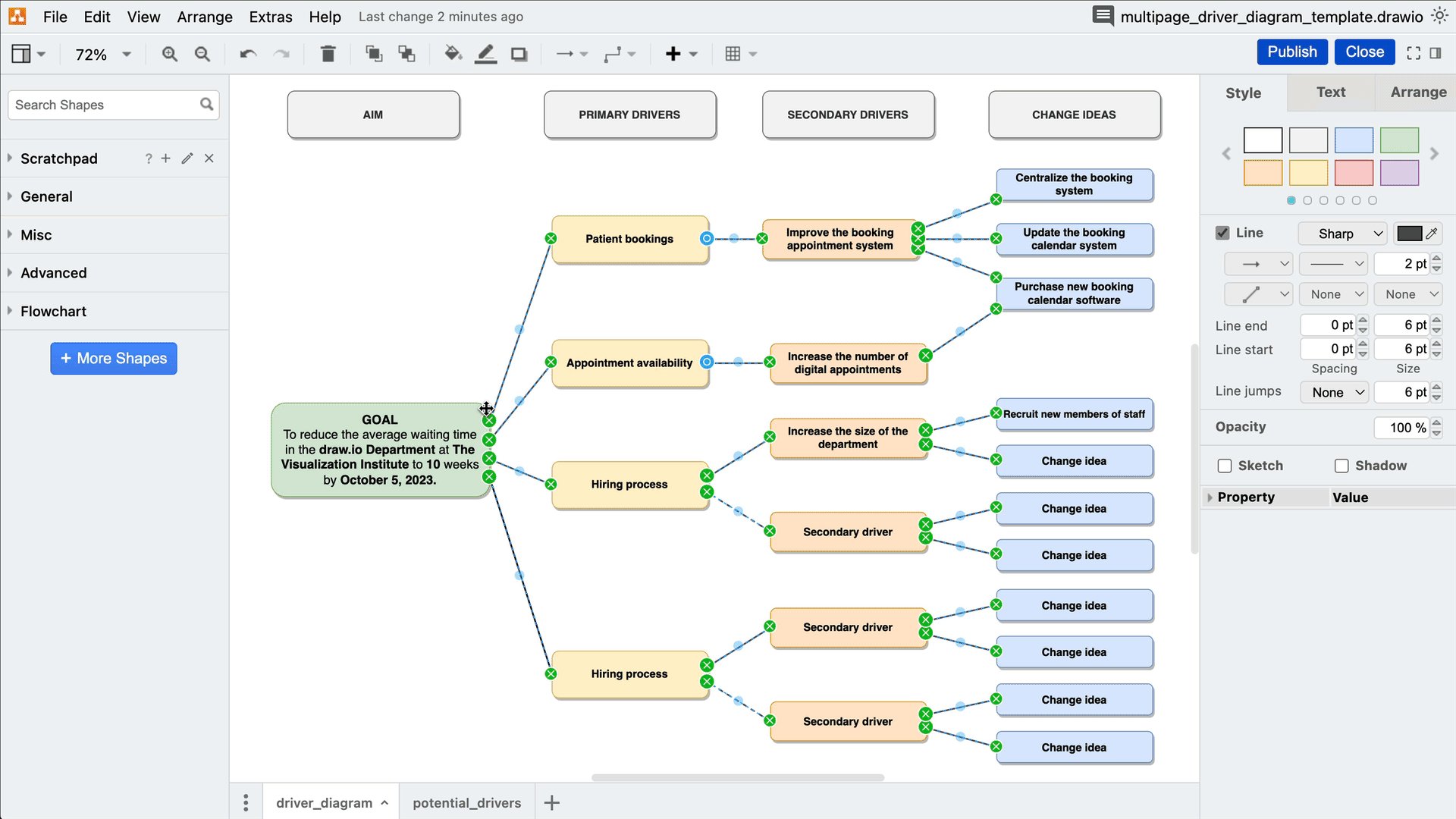
Wenn du nun alle Endpunkte gleichzeitig entfernen möchtest, gehst du am besten vor wie folgt:
- Wähle zunächst alle Verbindungen aus, indem du entweder einen Rechtsklick auf eine beliebige freie Stelle im Editor machst und dann auf “Alle Verbindungen auswählen” klickst, oder indem du Ctrl+Shift+E (Windows) oder Cmd+Shift+E (Mac) drückst.
- Wähle anschließend, bei der “Linie”-Option, im Dropdown-Menü “Ohne” aus.
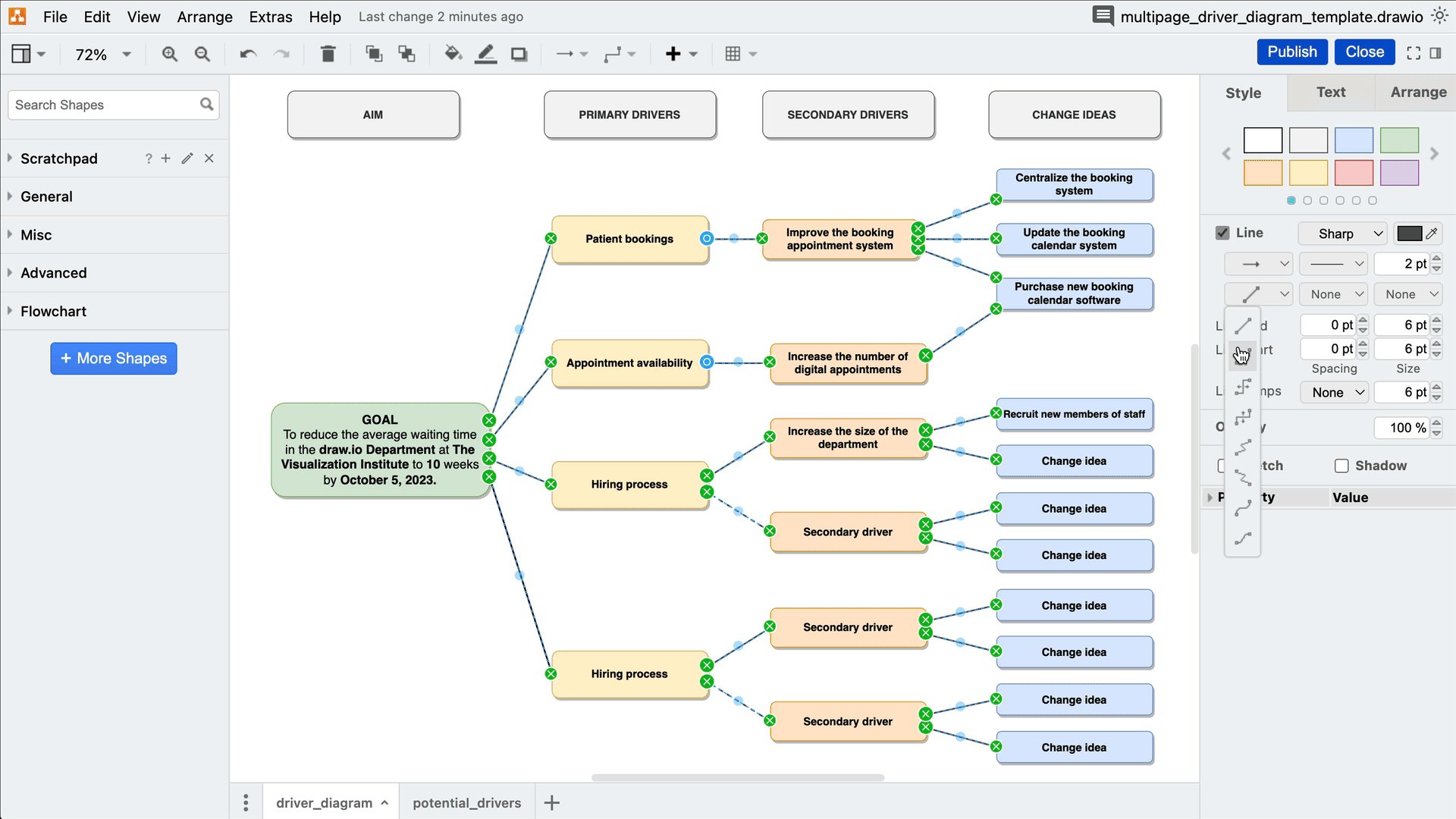
Anpassen der Wegpunkte
Wenn du, statt diagonalen Linien, für deine Verbindungen orthogonale (also rechtwinklige, senkrechte Linien) präferierst: Dafür wählst du zunächst wieder alle Verbindungen (via Ctrl/Cmd+Shift+E) aus. Dann suchst du im “Style”-Menü, im Unterpunkt “Linie”, nach “Wegpunkte” – mit der 2. Option im dortigen Dropdown-Menü erhältst du orthogonale Verbindungslinien.
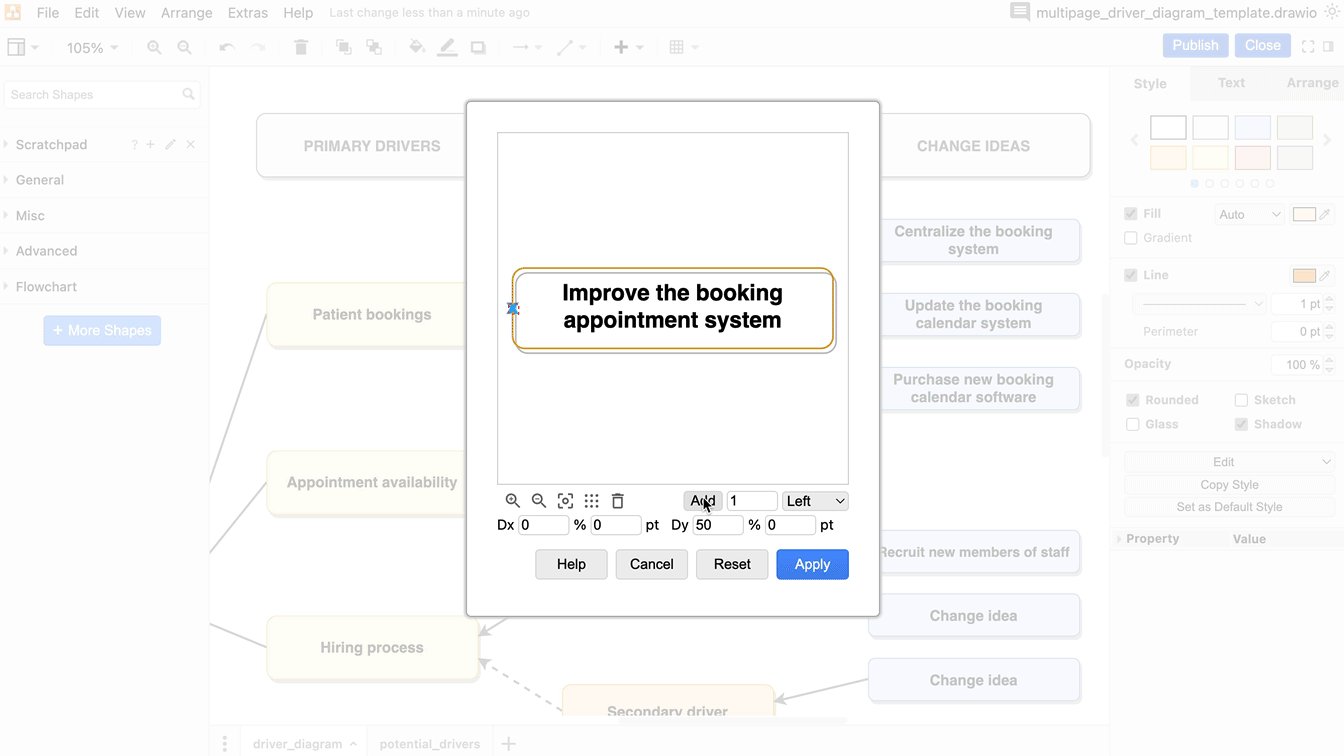
Individualisiere deine Verbindungspunkte (Knoten)
Mit draw.io bist du komplett flexibel, wenn es um deine Verbindungspunkte geht: Du kannst an jeder beliebigen Stelle deiner ausgewählten Form Verbindungspunkte als Ausgangspunkte ansetzen. Das sorgt auch für Ordnung in deinem Diagramm, da du so die Verbindungen, die von einer bestimmten Form ausgehen oder dort enden, gleichmäßig verteilen kannst, je nachdem, wie viele Verbindungspunkte du brauchst.
Um diese zu verändern, gehe vor wie folgt:
- Mache einen Rechtsklick auf deine Form und wähle dann “Verbindungspunkte bearbeiten” aus.
- Es öffnet sich eine Großansicht deiner Form mit möglichen Verbindungspunkten. Du kannst nur bestimmte davon löschen oder auch alle gleichzeitig: Einen einzelnen Punkt löschst du, indem du zunächst darauf klickst und anschließend auf das Mülleimer-Symbol.
- Im Zahlenfeld gibst du ein, wie viele Verbindungspunkte auf einer Seite deiner Form angelegt werden sollen – mit einem Klick auf “Hinzufügen” nimmst du die Änderungen an. Wiederhole diesen Vorgang für jede Seite der Form, auf der du Verbindungspunkte benötigst.
- Bist du mit allem fertig, klicke abschließend auf “Übernehmen”. Dann kannst du deine Verbindungsendpunkte auf deine neu geschaffenen Verbindungspunkte ziehen.
Mit einem aussagekräftigen Treiberdiagramm ausgestattet, werden nicht nur notwendige Veränderungen sichtbar, sondern auch alle Maßnahmen, die dein Team und deine Organisation auf dem Weg dorthin unterstützen können. Und das kommt am Ende in unserem Beispiel auch den Patientinnen und Patienten zugute! Im Video zeigt dir Emily noch einmal Schritt für Schritt, wie du dein Treiberdiagramm aufbauen kannst:
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Du bist der stärkste Treiber – erst recht mit draw.io
Möchtest du Visualisierungen als hilfreiches Instrument bei Verbesserungen in deiner Organisation vorantreiben? Dann laden wir dich ein, tiefer in die Welt von draw.io einzutauchen! Mit der kostenlosen 30-Tage-Testversion kannst du selbst erste Treiberdiagramme erstellen und dich davon überzeugen, dass die App hält, was sie verspricht. Oder du buchst eine (ebenfalls kostenfreie) Demo mit unseren Expert*innen, um herauszufinden, wie draw.io das Leben einfacher und produktiver für dich und alle in deinem Unternehmen (und außerhalb davon) machen kann!
Für Tipps und Tricks aus der Praxis – von Nutzer*innen für Nutzer*innen – kannst du uns gerne auf Social Media folgen. Wir freuen uns, wenn du deine Erfahrungen dort teilen möchtest!
Happy Diagramming!
Weiterführende Infos
draw.io und Visio im Vergleich – die richtige Visualisierung in Confluence
Schnellere Tickets leicht gemacht mit draw.io – besserer User-Support mit Flussdiagrammen
Projektplanung in Jira leicht gemacht – mit draw.io oder: Pimp your project!
Ein Onboarding-Flussdiagramm mit draw.io – die “Karte des Rumtreibers” für neue Mitarbeiter*innen