In jedem Unternehmen gibt es zahlreiche Workflows, die optimiert werden können. Und es ist einfacher, Bereiche zu erkennen, in denen ein Prozess verbessert werden kann, wenn er visualisiert ist. Menschen verstehen Inhalte schneller und besser, wenn sie in Diagrammform dargestellt sind. Und daher ist es auch sinnvoll, Diagramme zu nutzen, um Probleme in Prozessen zu finden.
Wichtig ist dabei, dass jeder Zugriff auf die Diagramming-Tools hat – jeder Mitarbeiter kann dabei helfen, die Prozesse zu optimieren, die er nutzt oder denen er folgen muss.
Optimierung unseres Übersetzungsprozesses
Wir betreiben einen englischen Blog und eine englische Infothek, und viele Inhalte, die auf Deutsch vorliegen, sollen für diese Plattformen übersetzt werden. Seit ich bei //SEIBERT/MEDIA angefangen habe, wollte ich den bestehenden Übersetzungsprozess verbessern. Aber das ist Textform zu tun, ist schwierig. Kein Mensch will sich gerne lesenderweise durch solche Instruktionen arbeiten.
Eine Grafikkünstlerin bin ich nicht, doch ich habe Zugriff auf draw.io im Confluence-Intranet des Unternehmens. Und ich dachte mir, dass die Prozessverbesserung gleichzeitig eine gute Gelegenheit ist, um mich mal mit draw.io vertraut zu machen – zwei Fliegen mit einer Klappe.
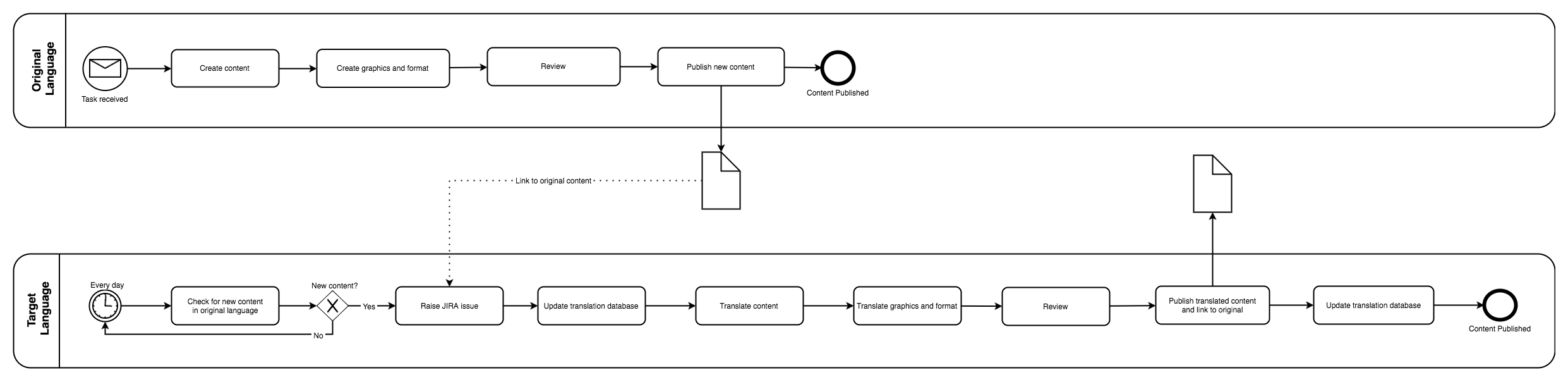
Ich habe ein BPMN-Diagramm gewählt, weil es bei uns zwei separate Prozessflüsse gibt – einen für die Originalsprache, einen für die Zielsprache. Diese Art von Diagramm illustriert die beiden Workflows klarer als ein Flow-Chart.
Eine draw.io-Vorlage nutzen
draw.io hilft mir schon beim ersten Schritt, denn das Tool bringt Vorlagen mit, die ich als Basis nutzen und beliebig verändern kann, wenn ich nicht von Grund auf mit einer leeren Zeichenfläche starten will.
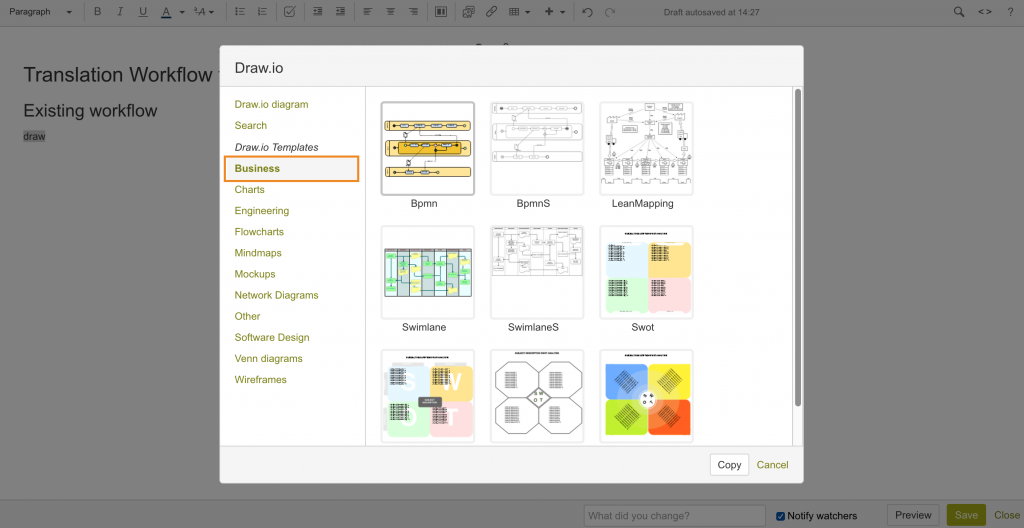
Ein Diagramm bindet man in eine Confluence-Seite ein, indem man im Editiermodus das draw.io-Makro einfügt oder einfach {draw eintippt und Enter drückt. Dann ist der erste draw.io-Dialog geöffnet, in dem ich also eine Vorlage oder eine leere Zeichenfläche wählen kann. Ich habe in den Vorlagen die Business-Kategorie angeklickt, um BPMN- und andere Diagramme zu sehen, die oft genutzt werden, um Geschäftsprozesse zu illustrieren.
Meine Vorlage ist eine BpmnS-Vorlage, weil ich zwei klar definierte Prozesse hatte und weil ich in der Lage sein wollte, die Schritte, die optimiert werden könnten, sichtbar hervorzuheben. Nachdem das gewünschte Diagramm ausgewählt ist, öffnet ein Klick auf Kopieren eine Kopie des Diagramms im Editor.
Die Symbolbibliothek bietet spezielle Objekte
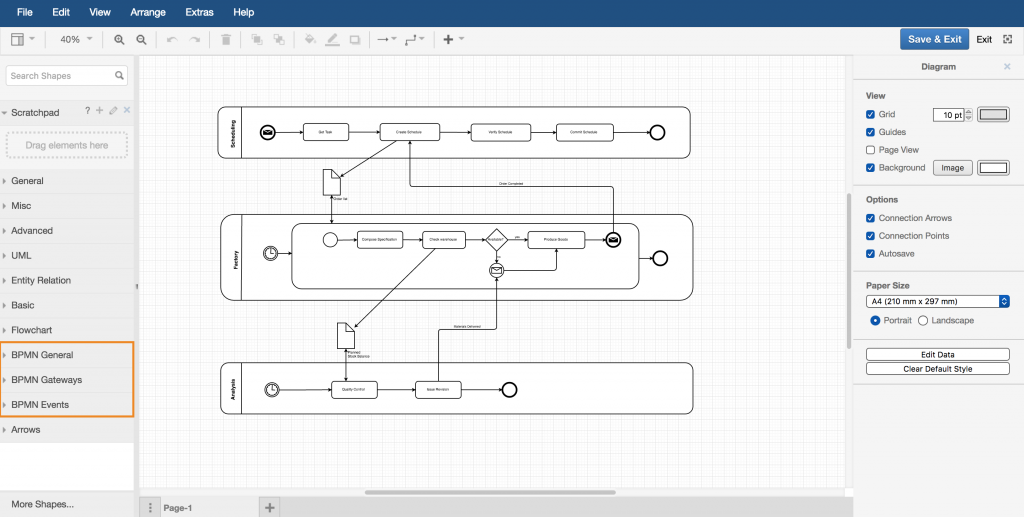
Für BPMN-Diagramme gibt es links in der Symbolbibliothek drei spezielle Objektkategorien, die ich auf der Zeichenfläche nutzen kann. Ausführliche Informationen zur Arbeit mit Objekten und zur Modifizierung von Diagrammen gibt es im Einsteiger-Guide im draw.io-Blog.
Hervorhebungen mit dem Formatierungs-Panel
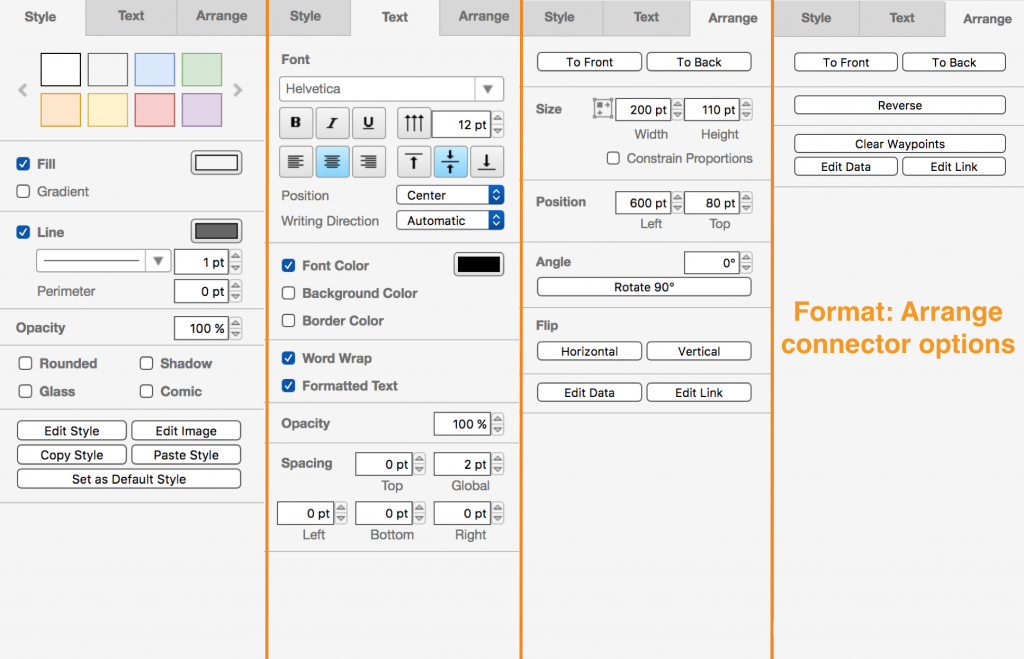
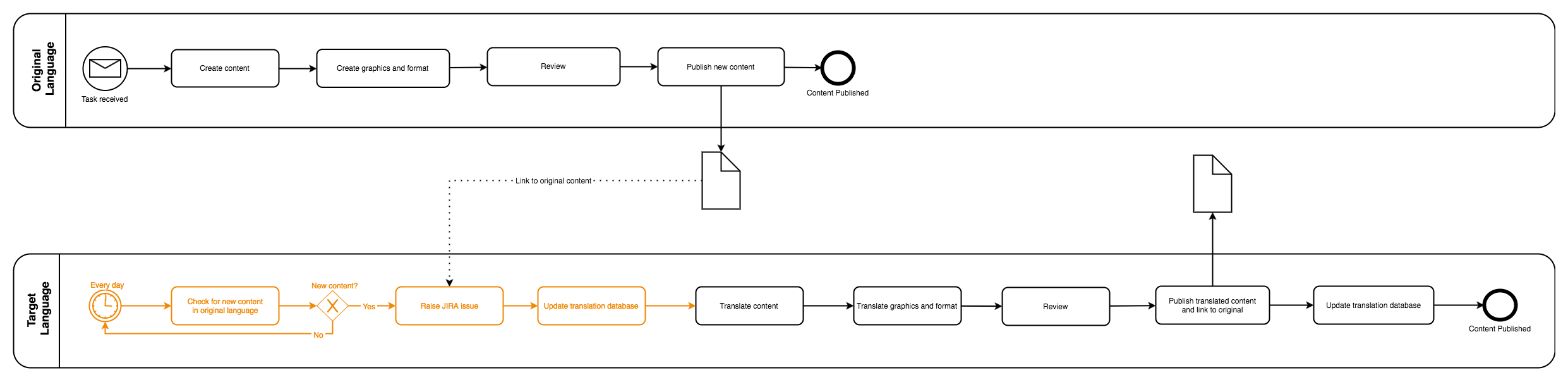
Nachdem ich mit der Bearbeitung der Vorlage und der Visualisierung des bestehenden Übersetzungsprozess soweit fertig war, habe ich mich dem Formatierungs-Panel rechts zugewandt, um die Schritte hervorzuheben, die entfernt oder angepasst werden könnten.
Klar war, dass die meisten der betreffenden Schritte am Anfang des Prozesses stehen. Einige davon könnten in den Workflow zum Erstellen von Inhalten in der Originalsprache integriert werden, damit der Übersetzer nicht kontinuierlich nachschauen muss, ob es irgendwo Content gibt, der auch auf Englisch sinnvoll wäre.
Mehrseitige Diagramme
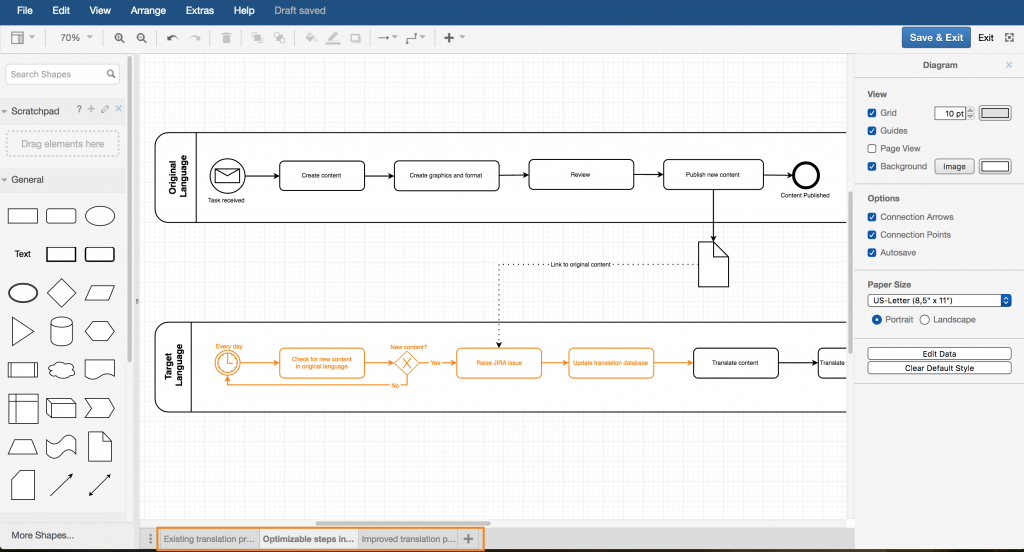
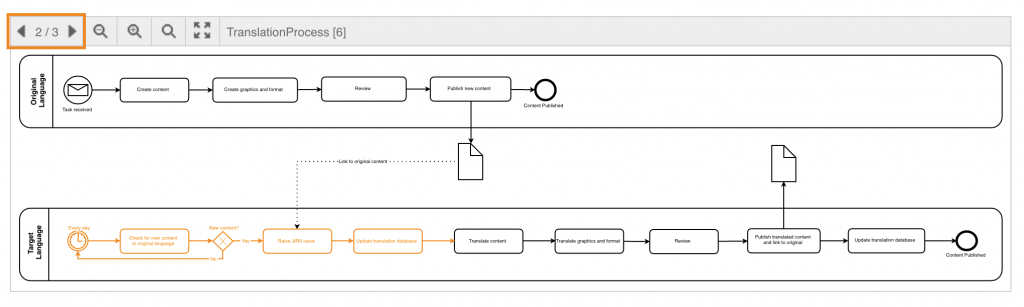
Um meine drei Diagramme (aktueller Prozess, optimierbare Schritte, neuer Prozess) zusammenzuhalten, habe ich ein mehrseitiges Diagramm genutzt. Über die Reiter am unteren Bildschirmrand kann ich zwischen den Seiten wechseln und über das Plus-Symbol auch per Klick weitere Seiten hinzufügen.
Wenn ich den Prozess später noch einmal aktualisiere, muss ich nicht drei Diagramme separat öffnen und editieren, sondern habe alles in einem. Außerdem kann ich alles in einem Schwung ausdrucken und brauche das nicht drei Mal zu tun.
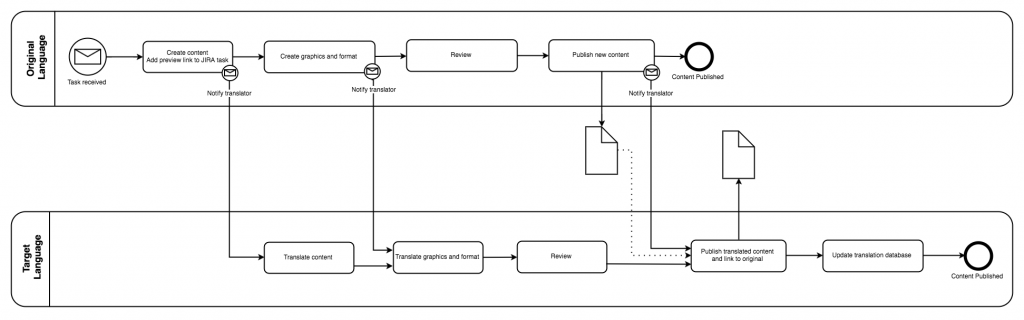
Ich habe Benachrichtigungsschritte hinzugefügt, um den Übersetzungsprozess zu beschleunigen und um sicherzustellen, dass neuer Content nicht übersehen wird. Das Ganze sieht jetzt deutlich einfacher und schlanker aus. (Das komplette Diagramm mit allen Seiten können Sie hier in der Online-Version von draw.io anschauen.)
Ein späterer Leser der Confluence-Seite kann sich dann durch die einzelnen Diagrammseiten klicken, ohne den Editor öffnen zu müssen.
draw.io unterstützt Diagramme aller Art
Neben BPMN-Diagrammen gibt es noch etliche weitere Vorlagen für Visualisierungen, mit denen sich Prozesse und Workflows illustrieren lassen. draw.io bietet viel Flexibilität und unterstützt im Zusammenhang mit Prozessen Diagramme wie Flowcharts, Swimlanes, Gantt-Charts, UML-Aktivitätsdiagramme und zahlreiche mehr.
Ihr Einstieg in draw.io
Wollen Sie sich in draw.io einarbeiten? Im draw.io-Blog gibt es ein umfangreiches Einsteiger-Tutorial mit vielen Screenshots. Auch der Spickzettel mit den wichtigsten Funktionen hilft bei den ersten Schritten. Und unser draw.io-Team sammelt in der Nutzerdokumentation immer mehr Tipps und Anwendungsfälle, die sowohl Neulingen als auch Fortgeschrittenen helfen.
Möchten Sie mehr erfahren, draw.io in einer Confluence-Umgebung kostenfrei und unverbindlich testen oder das Add-on direkt lizenzieren? Wir bieten Ihnen die beste Technologie und individuelle Beratung aus einer Hand. Gerne unterstützen wir Sie bei der Evaluierung, beim Test, bei der Lizenzierung und bei der produktiven Nutzung – sprechen Sie uns an!
Weiterführende Infos
Der draw.io-Blog
Versionierung von Diagrammen in Confluence: draw.io bietet integrierte Revisionssicherheit, Gliffy nur nativ
Diagramme in Confluence – Massenimport von Gliffy zu draw.io
Diagramme mit draw.io für Confluence: Mit individuellen Bibliotheken arbeiten
Unser Spickzettel für draw.io-Einsteiger
Mehr über die Creative-Commons-Lizenz erfahren












Hallo Kymberly,
ich nutze zur Erstellung meiner BPMN-Prozesse den Camunda Modeler. Dieser basiert ebenfalls kostenfrei und Open Source. Allerdings basiert er auf bpmn.io, was den Vorteil hat, dass die erstellten Diagramme zum einen im Vergleich zu draw.io tatsächlich syntaktisch korrekte BPMN-Diagramme sind und zum anderen diese Diagramme in dem BPMN 2.0 Standard konformen XML gespeichert werden.
Das wiederum hat den Vorteil, dass ich die Prozessmodelle nicht nur in bpmn.io öffnen kann, sondern in allen Anwendungen, die BPMN unterstützen. Es gibt auch ein bpmn.io basiertes Confluence-Plugin: https://blog.camunda.org/post/2016/09/bpmn-dmn-modeler-for-confluence
Für Leser, für die kollaboratives Arbeiten an gemeinsamen Prozessmodellen interessant ist, könnte auch dieser Service interessant sein: http://www.cawemo.com
Liebe Grüße, Sebastian