In diesem Artikel zeigen wir dir, wie du unser Diagramm-Tool draw.io am besten einsetzen kannst, sofern du ausschließlich Atlassian Jira nutzt.
Wenn du sowohl mit Jira als auch mit Confluence arbeitest und große Teile deiner Projektstrategie und das Set-up in Confluence festhältst, empfehlen wir dir, dafür draw.io für Confluence zu nutzen. Diese Version bietet dir zusätzliche Features, die in der für Jira optimierten nicht enthalten sind, z. B. die Revisionshistorie, das gemeinsame Bearbeiten von Confluence-Seiten und unseren Whiteboard-Editor.
Wenn du draw.io für Confluence und außerdem noch Jira im Einsatz hast, kannst du Diagramme, die in Confluence erstellt wurden, in Jira einbetten. Dafür musst du lediglich eine App-Verknüpfung zwischen den beiden Programmen einrichten.
Wir erinnern uns – draw.io in Jira und ein großes Projekt
Willkommen zum 2. Teil unserer Artikelserie über draw.io in Jira (und inwiefern das für deine Arbeit wie ein kleiner Lottogewinn sein kann)! In Teil 1 haben wir dir gezeigt, wie du deine Projektplanung mit Hilfe von draw.io auf eine ganz neue Ebene bringen kannst. Im Zuge dessen hast du das Sketch-Team kennengelernt, ein nettes, agiles und komplett fiktives Team, das für seine Streaming-Plattform ein KI-gestütztes, dramatisierendes Feature (Emotes) entwickeln soll. Im ersten Schritt hat das Team in einem Brainstorming Ideen gesammelt und draw.io in Jira selbst genutzt, um ihre kreativen Gedanken an einem zentralen Ort festzuhalten und zu visualisieren.
Im nächsten Schritt muss eine Projektstruktur in Jira skizziert werden, um einen Überblick über alle Abhängigkeiten zu bekommen und um alle Beteiligten mit an Bord zu holen.
Doch wie fängt man am besten an? Das Team ist auf der Suche nach Inspiration. Ihr Projekt wird sich um KI-gesteuerte Emotes drehen – was liegt da näher, als selbst KI einzusetzen, um die anstehenden Aufgaben zu strukturieren?
KI-generierte, benutzerdefinierte Vorlagen: die Smart Templates von draw.io
Tatsächlich bietet draw.io genau diese Möglichkeit: Mit den Smart Templates kannst du quasi “auf Knopfdruck” benutzerdefinierte Diagramme erstellen, die von KI unterstützt werden. Damit kann das Sketch-Team seinen Planungsprozess ein wenig ankurbeln, beispielsweise mit Konzepten oder Roadmaps, an die sie vielleicht noch nicht gedacht haben.
Um eine zielgerichtete, intelligente Vorlage zu erstellen, musst du zunächst deine Kriterien definieren. Willst du eine Projekt-Roadmap anlegen, solltest du dir vorab Folgendes überlegen:
- Welche Art von Diagramm möchtest du erstellen? Falls du dir bereits sicher bist, kannst du das angeben: z. B. “ein dreistufiges Sequenzdiagramm".
Alternativ kannst du auch die “Diagramm-Typ”-Liste verwenden und das gewünschte Diagramm per Dropdown auswählen. Lässt du das Feld leer, generiert die KI einen Vorlagentyp für dich. - Wofür benötigst du das Diagramm? Ein Beispiel: “eine Emote-Funktion".
- Wer sind die Stakeholder? Im Falle unseres Sketch-Teams wären das “der Designer, die Entwicklerin und die Projektmanagerin”.
Visualisierung von Teamprozessen
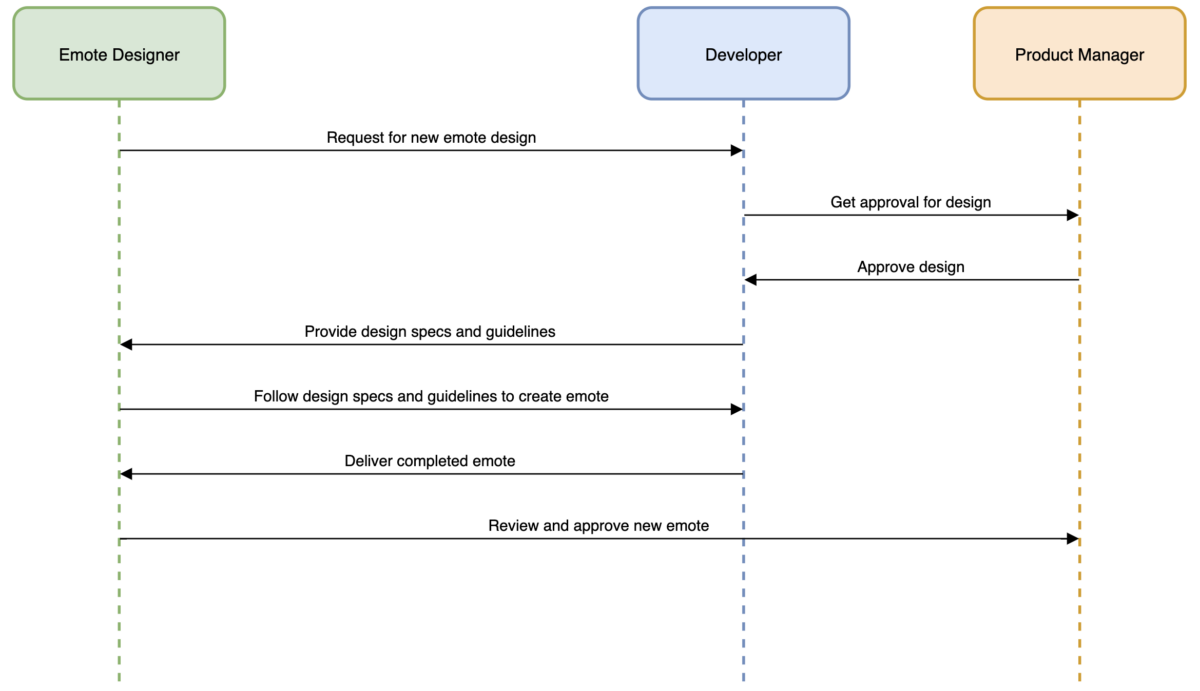
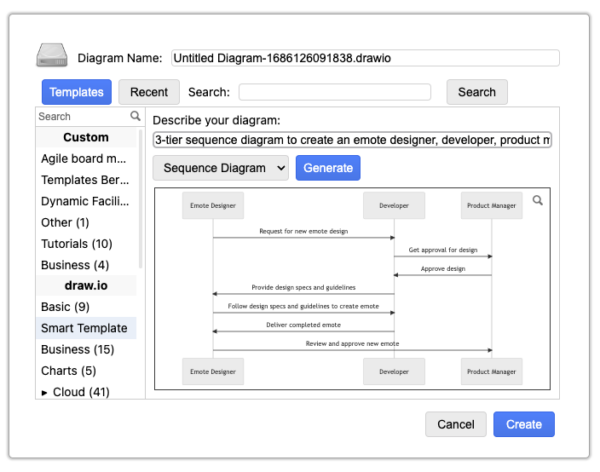
Sobald du die obigen Fragen beantwortet hast, kannst du deine Kriterien in der Suchleiste für intelligente Vorlagen eingeben. Unser Sketch-Team notiert: "3-stufiges Sequenzdiagramm zur Erstellung einer Emote-Funktion, Designer, Entwickler, Produktmanager". Das Ergebnis könnte dann so aussehen:
Wenn du mit einer Vorlage nicht ganz zufrieden bist, ist das überhaupt kein Problem: Klicke einfach nochmals auf “Generate” – die KI erstellt dir dann ein neues Diagramm.
Oder du überarbeitest deine Suchkriterien und lässt dir, je nach gewählten Keywords, unterschiedliche Vorlagen anzeigen, bis du eine gefunden hast, die deinen Vorstellungen entspricht. Eines solltest du dabei beachten: Wenn du eine neue intelligente Vorlage erstellst, kannst du nicht mehr zu einer zuvor entworfenen zurückkehren.
Diagramme, auf deine Bedürfnisse zugeschnitten
Du hast das für dich optimale Diagramm erstellt? Dann kannst du jetzt ans Finetuning gehen. Denn wie bei jedem Diagramm in draw.io gibt es jede Menge Anpassungsmöglichkeiten, damit das Endergebnis wirklich genau so ist, wie du es benötigst.
So kannst du beispielsweise unterschiedliche Farben nutzen: Im obigen Beispiel hat das Sketch-Team auf diese Art und Weise die einzelnen Akteure unterschieden und ihre Präsenz und Verbindungen im Projekt verdeutlicht. Farben sind auch dann hilfreich, wenn du den Start, das Ende, die Prozesse und die Verantwortlichkeiten für Entscheidungen abgrenzen willst, wie im Beispiel unten.
Natürlich kannst du das Diagramm noch weiter personalisieren, indem du z. B. Schritte hinzufügst oder entfernst, die Schriftart änderst, einen anderen Hintergrund für deine Formen wählst oder die Rahmenlinien anpasst. draw.io bietet dir eine umfangreiche Palette für Anpassungen – wenn du sie nutzt, wird es auch für Teammitglieder und Stakeholder leichter, den dargestellten Prozess zu verstehen.
Individuelle Prozesse visualisieren
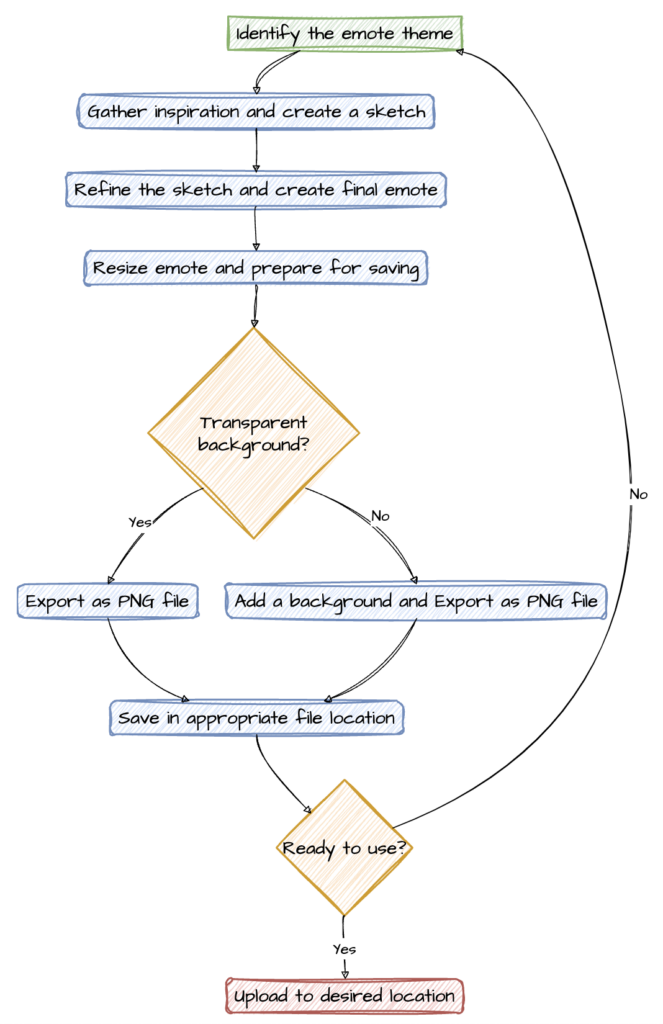
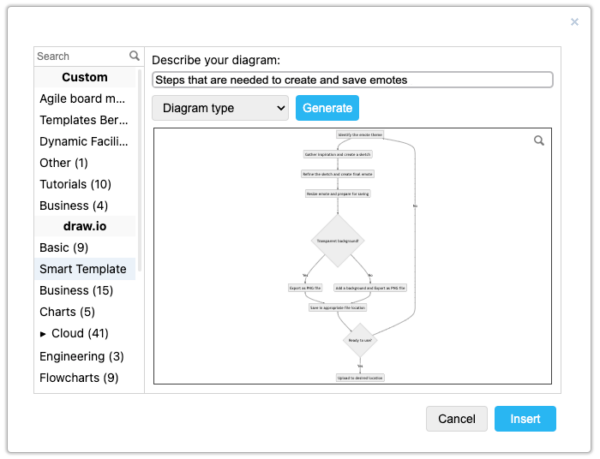
Das obige Beispiel zeigt ein Diagramm auf Team-Ebene. Das nachfolgende Flussdiagramm veranschaulicht den Entwicklungsprozess eines Emotes von A bis Z (und ist damit auf eine individuelle Ebene ausgerichtet).
Die Projektmanagerin des Sketch-Teams könnte es mit Hilfe von Smart Templates erstellt haben, um eine Checkliste für eine neue Designerin zu haben, die die Erstellung des Emotes in Angriff nimmt, oder um es einem erfahrenen Design-Kollegen zur Verfügung zu stellen, damit dieser alle notwendigen Schritte bis zum fertigen Emote visualisiert vorliegen hat.
Die Grafik kann mit allen Projektbeteiligten geteilt und anschließend diskutiert werden, zugleich bekommen so alle ein besseres Verständnis vom zeitlichen Ablauf – und damit auch davon, wie viel Zeit für die Erstellung weiterer Emotes eingeplant werden muss.
Du willst mehr über die neuen Smart Templates wissen?
Dann legen wir dir die folgenden Artikel (auf Englisch) ans Herz:
Im 3. Teil unserer Serie werden wir das Sketch-Team weiter auf seiner Reise bis zum fertigen Feature begleiten. Nächste Woche geht es weiter!
Du möchtest mehr über draw.io für Jira wissen? Dann sichere dir doch gleich deine kostenfreie 30-Tage-Testversion über den Atlassian Marketplace. Und wenn du uns dazu noch auf Social Media folgst, profitierst du doppelt: Wir haben eine sehr aktive Community, die ihr Wissen gerne teilt – nirgendwo sonst bekommst du so viele Tipps rund um den effektiven Einsatz von draw.io wie dort.
Und wenn du draw.io noch gar nicht kennst oder allein nicht weiterkommst, bist du mit einer (unverbindlichen) Demo gut beraten: Wir zeigen dir gerne, wofür du draw.io nutzen und wie du deine persönlichen Hürden meistern kannst!
Happy Diagramming!
Weiterführende Infos
Teil 1: Projektplanung in Jira leicht gemacht – mit draw.io oder: Pimp your project!
Ein Onboarding-Flussdiagramm mit draw.io – die “Karte des Rumtreibers” für neue Mitarbeiter*innen
Eine unerwartete (Kunden-)Reise oder: So visualisierst du deine Customer Journey ganz einfach mit draw.io
Mit Stakeholder Maps und draw.io Projekte erfolgreich durchführen
Wie du mit Diagrammen produktiver wirst – das draw.io-Whitepaper “Improve Productivity” macht’s möglich!