„Das ist viel zu kompliziert!“, stöhnte der Geschäftsführer über das Aushängeschild seines Unternehmens, eine Anwendung, mit der sie 80% ihres Umsatzes generiert hatten – bis ein Konkurrent mit einer einfacher zu bedienenden Variante aufwartete und sich das änderte.
„Ich weiß nicht, wie es so weit gekommen ist“, fuhr er fort, „aber jetzt haben wir so viele Features, dass ich gar nicht mehr weiß, wie man überhaupt etwas macht. Dabei habe ich die erste Version selbst geschrieben. Das nächste Release MUSS einfacher werden.“
Der Geschäftsführer weiß vielleicht nicht, wie sein Goldesel so kompliziert geworden ist – wir dagegen schon. Das Modell der Reifestadien des Marktes erklärt diese Entwicklung.
Was vorher geschah
Wie ich im ersten Teil dargestellt habe, hat sich gezeigt, dass wir es mit vier Reifestadien des Marktes zu tun haben. Jeder Markt für ein bestimmtes Produkt durchläuft offenbar diese vier Stadien, und damit gezwungenermaßen auch jede erfolgreiche (Web-)Anwendung, manche schneller, manche langsamer.
Dieser Prozess beginnt mit dem Technologie-Stadium, in dem die Kunden sich nicht wirklich darum kümmern, wie gut bedienbar ein Produkt ist. Sie interessiert ausschließlich, dass das Produkt etwas Neues kann. Ist das Potenzial groß genug, zahlen sie beispielsweise ohne mit der Wimper zu zucken Schulungsmaßnahmen, um ihren Leuten auch das komplizierteste Interface nahezubringen.
Tritt jedoch ein Mitbewerber auf den Plan, läutet dies das Stadium der Features ein. Hier beginnt der Wettlauf um die Entwicklung neuer und besserer Features mit der Konkurrenz, die ihrerseits an Zusatzfunktionen arbeitet, um ihre Anwendung so aufzuwerten. Der Fokus liegt auf Funktionalitäten und es kommt auf kurze Reaktionszeiten an, denn entsprechende Wünsche und Anfragen kommen aus allen Richtungen.
Ist ein Produkt nützlich, wird es die Gunst der Kunden erlangen. Ist das erst einmal geschehen, werden Konkurrenten ein Stück vom Kuchen abhaben wollen und Produkte mit alternativen, zusätzlichen Fähigkeiten anbieten. Das treibt den Marktführer also dazu, seinerseits weitere Features hinzuzufügen und das Produkt weit über die Originalversion hinaus voranzutreiben
Stadium 3: Fokus auf der Nutzererfahrung
Darin liegt eine gewisse Ironie: Erringt ein Unternehmen die Marktführerschaft, ist es gezwungen, das eigene Erfolgsmodell gewissermaßen zu zerstören. Um wettbewerbsfähig zu bleiben, muss das Unternehmen auf die Bedürfnisse des Marktes reagieren, und zwar schnell und unmittelbar. Mit jeder Reaktion entfernt sich das Produkt weiter vom Original – dessen Schlichtheit es vielleicht gerade so erfolgreich hat werden lassen.
Der Übergang zum Stadium der Nutzererfahrung ist rasch identifiziert: Die Kunden hören auf, sich für weitere Features zu interessieren, und fangen an, nach Einfachheit zu fragen. Unternehmenskunden sind beunruhigt, wie teuer es ist, neue Nutzer im Umgang mit der Anwendung zu schulen. Sie beklagen sich, dass sie für Features zahlen, die kein Mensch nutzt. Sie wollen etwas, mit dem sie ihre Arbeit erledigen können, und zwar ohne das Theater mit den ganzen zusätzlichen Funktionalitäten.
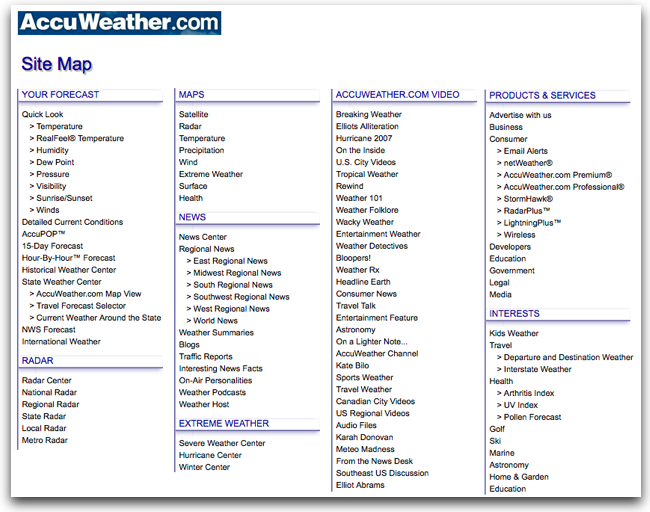
Die Leute der Wetterseite Accuweather.com haben ohne Rücksicht auf Verluste Features hinzugefügt. Accuweather.com sollte den umfassendsten Service bieten und wirklich alles, was irgendwie mit Wetter zu tun hat, abdecken. Herausgekommen ist eine ganzer Dschungel von Funktionalitäten.
Die Sitemap von Accuweather.com
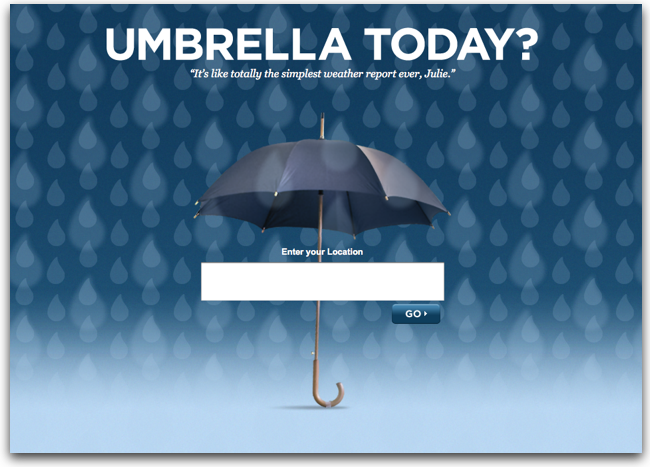
Doch in aller Regel ist der Besucher einer Wetterseite auf nichts anderes als eine simple Wettervorhersage aus. Hier kommt Umbrellatoday.com ins Spiel: Rufen Sie die Seite mal auf und geben Sie Ihre Adresse ein; als Antwort erhalten Sie ein großes Ja oder Nein, je nachdem, ob Sie laut Vorhersage nun einen Schirm brauchen oder nicht. Ohne Wenn und Aber.
Die Startseite von Umbrellatoday.com
Nun, das ist ein extremer Fall von Vereinfachung, doch er bringt es auf den Punkt: In diesem Stadium haben Kunden aufgeblähte Anwendungen satt, es wird immer schwieriger, die Notwendigkeit von Upgrades zu rechtfertigen, der Nutzen neuer Versionen erschließt sich kaum noch.
Entwicklung im dritten Stadium: Das Gewölle entwirren
Die Vorbereitungen auf das Stadium der Nutzererfahrung sollten bereits beginnen, während sich die Beteiligten noch auf die Features konzentrieren. Insbesondere müssen die wirklich sinnvollen Funktionalitäten identifiziert werden und solche, die es vielleicht nur um ihrer selbst willen gibt. Hier ist gesichertes Wissen darüber nötig, warum User eine Anwendung nutzen und was sie mit ihr erreichen wollen.
Der vorpreschende Konkurrent hat es in diesem Stadium leichter als der Marktführer. Er kann eifrig an derjenigen Funktionalität arbeiten, die das Nutzererlebnis vollkommen macht.
Für den Marktführer dagegen ist die Situation komplizierter. Wenn die Verantwortlichen mitbekommen, dass die zu hohe Komplexität ihrer Anwendung zum Verlust von Marktanteilen geführt hat, ist das Spiel schon verloren. Sie müssen schon vorher eine geeignete Strategie in der Schublade haben.
Das Problem ist das gigantische Gewölle an Funktionalitäten, das sie nach und nach zusammengeflochten haben. Und die Vereinfachung einer Anwendung erfordert mehr, als eine komplexe Funktionalität oberflächlich einfach aussehen zu lassen. Es kommt darauf an, Workflows grundsätzlich zu überdenken und das optionale Funktionsgewirr zu entheddern.
Im Stadium der Nutzererfahrung haben die Flaggschiffe der Usability-Forschung Hochkonjunktur und einen hohen Return on Investment: Personas, die Szenario-Methode, hochfrequentes Prototyping und Komponenten erleichtern die Arbeit signifikant. Es gilt, eine tragfähige Vision der künftigen Nutzererfahrung zu entwickeln und die vielen Spieler in eine gemeinsame Richtung laufen zu lassen.
Den optimalen Ausgangspunkt für zusätzliche User-Forschung bildet das Out-of-the-Box-Erlebnis: Beobachten wir Nutzer bei den allerersten Erfahrungen, die sie mit der Software machen, wird uns eindrucksvoll demonstriert, was gut funktioniert und was überhaupt nicht, und zwar auf eine dramatische Weise und auf allen Ebenen.
Stadium 4: Den Masseneinsatz unterstützen
Im Stadium des Masseneinsatzes sind die Dinge, die wir entwickelt haben, in fremde Umgebungen eingebunden. Einstige Stand-alone-Anwendungen – Karten, Textwerkzeuge, Kalender-Funktionen oder auch die Einkaufsverwaltung – sind integrierte Komponenten in andere Applikationen.
In diesem Stadium verschiebt sich der Fokus des Kunden erneut. Nicht mehr der Endnutzer entscheidet, wessen Komponenten er nutzt, sondern der Integrator. Programmierschnittstellen und kundenspezifische Anpassungsmöglichkeiten sind jetzt wichtiger als die einzelnen Funktionen an sich.
Entwicklung im vierten Stadium: Das Integrieren lernen
Die Leute von Eventbrite.com stehen vor einer Herausforderung: Ihr Event-Booking-Service soll nahtlos in die Präsentationen der Veranstaltungen eingebunden werden, die sie unterstützen. Schnell stellt sich heraus, dass das schwieriger als zunächst angenommen ist.
Wenn beispielsweise die populäre Organisation für Militärliebhaber und Waffennarren Appleseed Project eines ihrer Boot-Camp-Wochenenden ankündigt, müssen sie ihren Kunden eine einfache Möglichkeit zur Registrierung anbieten. Das machen sie über das Registrierungs- und Zahlungssystem von Eventbrite.
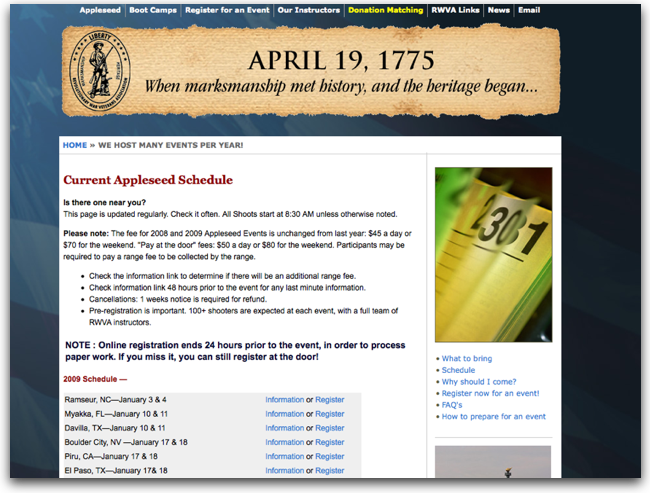
Die Terminplanung auf Appleseedinfo.org
Die Appleseed-Seite zum entsprechenden Event hat ein charakteristisches Erscheinungsbild: Sie passt zum Rest der Website, hat das gleiche Farbschema, das gleiche Layout-Raster, die gleiche Typographie. Ob man es mag oder nicht – markant ist das Design jedenfalls.
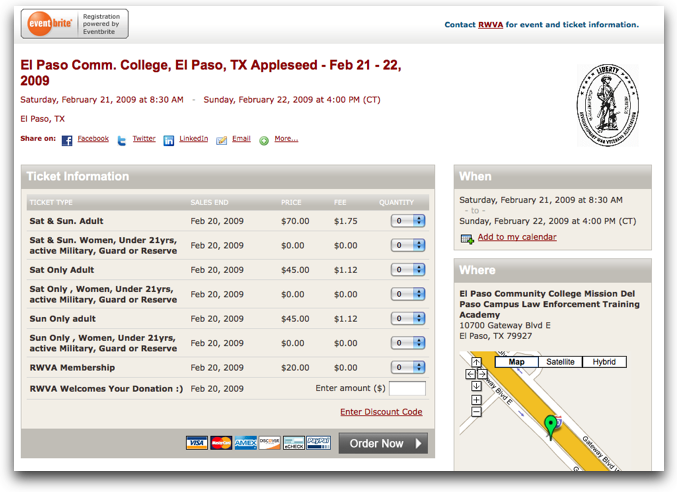
Die Appleseed-Registrierung auf Eventbrite.com
Ein Klick auf den Registrieren-Link für ein spezielles Boot-Camp-Wochenende bringt uns nun auf die Eventbrite-Registrierungsseite. Diese ist wiederum prima und konsistent in die Eventbrite-Website eingebettet, aber sie unterscheidet sich radikal vom Appleseed-Design. Hier gibt es also einen sehr unschönen Schnitt, der Verwirrung auf allerlei Ebenen stiften kann.
In diesem Stadium geht es darum, sich vom distinktiven Look-and-Feel einer Stand-alone-Anwendung zu verabschieden. Vor allem Design-Teams müssen verstehen, wie der Integrator Elemente einbetten möchte. Sie müssen herausfinden, wo kundenspezifische Anpassungen nötig sind und was nicht verändert werden darf, um die Funktionalität nicht zu gefährden.
Die größten Hürden sind dabei, die Nutzererfahrung bei der Arbeit mit der Programmierschnittstelle und anderen Protokollen nachzuvollziehen und nahtlose Übergänge zu allen Umgebungen zu gewährleisten, in die das Design integriert wird.
Das aktuelle Stadium kennen
Unserer Erfahrung nach besteht ein wesentlicher Erfolgsfaktor darin, zu wissen, in welchem Stadium sich eine Anwendung gerade befindet und was nötig ist, um sie ins nächste Stadium zu überführen. Die besten Teams erstellen Anwendungen, die den Reifestadien des Marktes entsprechen, und wissen, dass die Dinge sich eben ändern.