Die Gestaltung von Internetseiten orientiert sich oft am Zeitgeist oder am Geschmack der Auftraggeber. Doch es bestehen auch grundsätzliche Anforderungen an Web-Oberflächen, die bei der Konzeption und Programmierung stets beachtet werden sollten. Die wichtigsten Prämissen sind dabei:
- Schnelle Ladezeiten,
- einfache Bedienung,
- ansprechendes Aussehen,
- optimale Auffindbarkeit durch Suchmaschinen (SEO).
Mit diesen Punkten steht und fällt der Erfolg einer Website.
Das Schlüsselwort lautet Usability
„Usability bedeutet, dass etwas funktioniert, dass eine Durchschnittsperson einen Gegenstand zweckmäßig benutzen kann, ohne dabei frustriert zu sein.“
Steve Krug
Die Usability bzw. Benutzerfreundlichkeit wird trotz ihrer Wichtigkeit viel zu oft vernachlässigt. Dabei gilt auch hier der einfache Grundsatz „weniger ist mehr“. Die Grundlage für eine ordentliche Usability bilden drei Zielsetzungen.
- Effektivität: Der User kann alle Ziele vollständig erreichen.
- Effizienz: Der User erreicht alle Ziele mit so wenig Aufwand wie möglich.
- Zufriedenheit: Der User empfindet die Nutzung als zufriedenstellend.
Der Design-Prozess und die Webseiten-Entwicklung muss von einem kontinuierlichen Usabilty-Engineering begleitet werden, um den Erfolg der Webseite sicherzustellen.
Problemstellung: Erweiterung bestehender Webseiten
Websites sind heute selten starre Gebilde, vielmehr verändern sie sich regelmäßig. Die Änderung redaktioneller Inhalte ist aus konzeptioneller Sicht zumeist unproblematisch, da der grundsätzliche Seitenaufbau und die Benutzerführung erhalten bleiben. Wird allerdings eine neue Funktion implementiert, stellt das für den Programmierer bzw. Redakteur eine besondere Herausforderung dar. Zu beachten sind beispielsweise
- die Schriftgröße,
- die Farbwerte,
- die Platzierung,
- die Abstände,
- die Rahmenbreite.
Die Folge der Nichtbeachtung vorhandener Vorgaben: Fehler schleichen sich ein und sorgen unter Umständen für Brüche in der Konsistenz der gesamten Benutzerführung. Ein professioneller und erfahrener Designer ist in der Lage, 80% dieser Fehler zu erkennen und zu beheben bzw. zu vermeiden. Deshalb sollte grundsätzlich vor dem Launch oder Relaunch einer Website eine Eigen- und eine Fremdkontrolle durchgeführt werden.
Fehlersuche: Ja, aber wie?
//SEIBERT/MEDIA hat vier Gestaltungsregeln aufgestellt, die Programmierer bei der Website-Gestaltung beachten sollten. Anhand dieser vier Richtlinien lassen sich auch bestehende Websites systemastisch auf Fehler überprüfen. Von zentraler Bedeutung sind dabei:
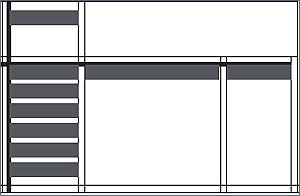
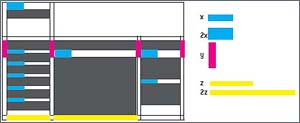
- 1. Die Beachtung horizontaler und vertikaler Gestaltungsachsen
- 2. Die zentrierte Platzierung von Icons
- 3. Die Einhaltung vorgegebener Abstände zwischen einzelnen Elementen
- 4. Die Berücksichtigung einheitlicher Zwischenabstände
Die Lösung: ein Styleguide für die Website
Analog zu den Richtlinien eines zentralen Corporate Designs müssen auch bei der Entwicklung von Websites klare Regeln gefunden und im Rahmen der technischen Umsetzung befolgt werden. Ein Styleguide beantwortet viele Fragen und schafft die Voraussetzungen für
- eine konsistente Web-Anwendung,
- das parallele Arbeiten mehrerer Programmierer und ggf.
- das Outsourcen von Programmieraufträgen.
Die Inhalte eines Styleguides werden entsprechend der Bedürfnisse und Anforderungen der jeweiligen Website definiert. Der Styleguide enthält unter anderem:
- Allgemeine Übersichten der verwendeten Seitentypen,
- Gestaltungsregeln zur Typografie, zu Farben, zum Navigations- und Linkverhalten,
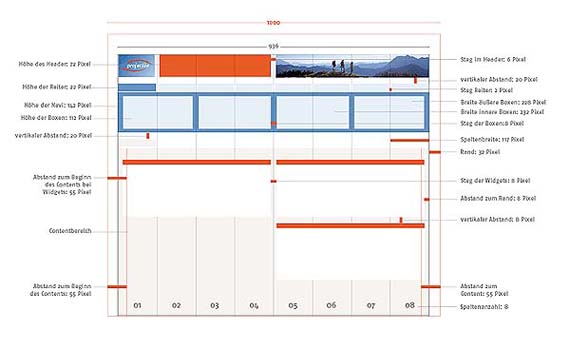
- Gestaltungsraster und Gestaltungsmaße der einzelnen Seitentypen.
Der Styleguide ist damit die „Bibel“ des Programmierers und sichert die dauerhafte Qualität einer Website.
Beispiel für eine Vermaßungsvorgabe einer Web-Seite im Styleguide
Weitere Informationen und eigene Artikel zum Thema Web-Design:
Gestaltungsregeln für Programmierer: Die häufigsten Fehler bei der Umsetzung von Layout-Entwürfen
PDF-Dokument: 4 Gestaltungsregeln für Programmierer zum Ausdrucken
Die nächste Website ist nur einen Klick entfernt
Usability-Engineering ist Qualitätssicherung
Typografie auf Websites
Navigationsmenüs: Trends und Beispiele
Mehr über die Creative-Commons-Lizenz erfahren







Warum taucht bei den obigen Prämissen für eine Web-Oberfläche “optimale Auffindbarkeit durch Suchmaschinen (SEO)” auf? Was haben Suchmaschinen mit der Web-Oberfläche zu tun? Hier versagt bei mir die logische Argumentation, aber vielleicht bekomme ich eine Antwort darauf 😉
Ralph
Zur Frontend-Entwicklung gehören auch die Template-Entwicklung. Zu den Templates gehört eine Code-Struktur (z.B. CSS-Formatierungen statt Tabellen-Layouts), die für eine gute Auffindbarkeit durch Suchmaschinen (SEO) grundlegend sind. Ich finde das argumentativ schon schlüssig. 🙂
Bekanntlich führen viele Wege nach Rom 🙂
Dann würde ich auch gern in dieser Liste die klare Trennung von Inhalt (Text) und Struktur (CSS) lesen wollen. Zusätzlich die preiswerte Mehrfachverwendung des Inhalts auf verschiedene Medien (Screen, Print, Mobil). Fällt mir jetzt noch etwas ein – leider nicht.
Aus dem winterlichen Dresden grüssend. Ralph