Typografie im Internet wird häufig vernachlässigt. Die Ursache liegt wohl darin, dass es früher nicht viele Möglichkeiten gab, die Texte zu gestalten. Mittlerweile sieht das jedoch anders aus: CSS bietet verschiedene Möglichkeiten, die Textdarstellung zu beeinflussen, sei es durch Schriftart, -farbe, -größe, Zeilenabstand oder Ausrichtung.
Eine weitere Möglichkeit liegt in der Einbindung von editierbaren Flash-Dateien in HTML-Sites: Damit können auch Nicht-System-Schriften sauber abgebildet werden (falls der Benutzer keinen Flash-Player installiert hat, wird als Ersatz eine definierte Systemschrift angezeigt).
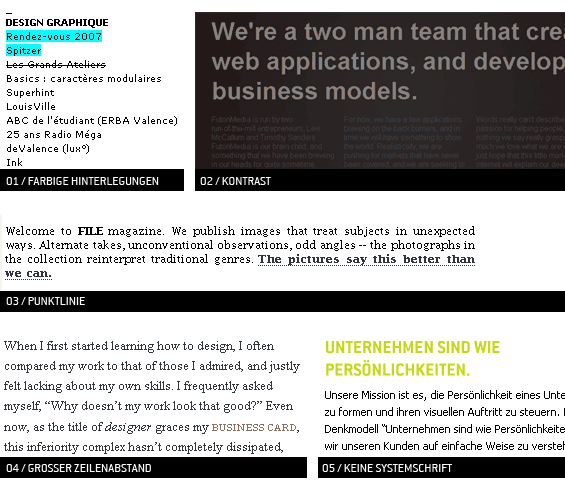
Einige inspirierende detailtypografische Beispiele:
01 / Farbige Hinterlegungen
Spannend ist das Konzept, Links farbig zu hinterlegen anstatt sie zu unterstreichen. Daraus ergeben sich sogar Abstufungsmöglichkeiten: Die Bedeutung einzelner Links kann über Farbintensität und Farbauffälligkeit hervorgehoben werden.
02 / Kontrast
Durch extremen Schriftgrößenunterschied zwischen Überschrift und Fließtext macht man die Schrift zum Helden – eine echte Alternative zu Bildern, sofern es zur Website passt!
03 / Punktlinie
Unterstreichungen funktionieren auch mit gepunkteten Linien. Eine selten gesehene und ambitionierte Optik!
04 / Großer Zeilenabstand
Ein bewusst großer Zeilenabstand verleiht dem Text eine offene, großzügige Note. Interessant sind auch die Textlinks in Großbuchstaben.
05 / Keine Systemschrift
Inzwischen zum Standard gehört die Einbindung von Nicht-System-Schriften in Form von Flash-Dateien.
Natürlich steht die Lesbarkeit bei Texten im Internet im Vordergrund. Und gerade durch die bewusste Wahl von Schriftart, Farbe, Schriftgröße, Zeilenlänge und Zeilenabstand kann man Einfluss darauf nehmen. Ob mit oder ohne Flash – es gibt genug Möglichkeiten, auch mit einfachen Mitteln eine Seite typografisch individuell zu gestalten. Hier sind nur ein bisschen Mut und Kreativität gefragt!
Mehr über die Creative-Commons-Lizenz erfahren


Zitat:
“Inzwischen zum Standard gehört die Einbindung von Nicht-System-Schriften in Form von Flash-Dateien.”
Da muss ich der Autorin widersprechen, der Einsatz von Flash als reines Mittel zur Font-Substitution ist mitnichten ein etablierter Standard.
Etwas anderes ist es, wenn es sich im komplette Flash-Websites; banner oder Flashmodule handelt.
Ja, da ist zum einen strittig, was eigentlich “Standard” ist. Darüber hinaus haben wir auch einige Fälle, in denen wir einfach aus Kompatiblitäts- oder Performance-Gründen von SIFR auf plain HTML zurück gegangen sind.
Aus Design-Sicht ist SIFR eine wirklich coole Sache. Aus technischer Sicht muss man das auf jeden Fall differenziert sehen.
Soll man SIFR einsetzen oder nicht? Ich würde mit “Es kommt auf den Anwendungsfall an.” antworten.