Die Navigation ist das bedeutendste und wichtigste Element im Webdesign. Da Web-Layouts nicht materiell und anfassbar sind, ist eine einheitliche, beständige Navigation eines der wenigen Designelemente, die dem User eine Orientierung verschaffen und ihn durch die Seite führen. Der User muss sich darauf verlassen können; und das bedeutet, dass Designer nicht daran herumspielen sollten. Aus diesem Grund sind in den meisten Fällen die einfachen, intuitiven und konventionellen Lösungen die besten. Allerdings heißt das nicht, dass sie langweilig sein müssen.
Dieser Artikel zeigt die neuesten Trends, Beispiele und innovative Lösungen für das Design von zeitgemäßen Navigationsmenüs.
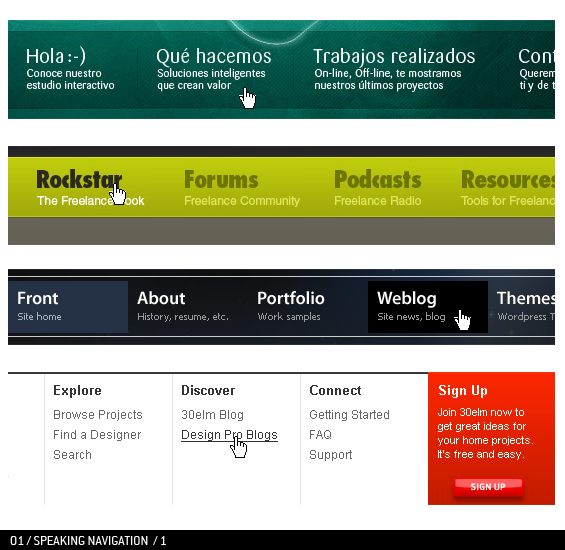
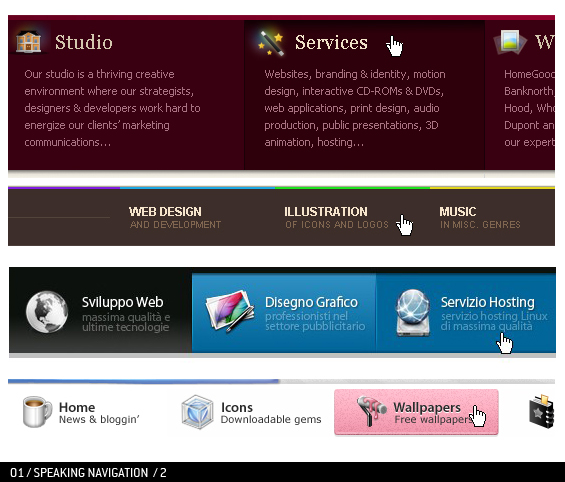
1. „Speaking Navigation“
Die wichtigste Aufgabe, die ein Navigationsmenü erfüllen muss, ist, den Besucher unmissverständlich durch die verschiedenen Ebenen der Seite zu führen. Allerdings ist es oft schwer, den Inhalt einer Seite nur über ein oder zwei Schlagwörter zu kommunizieren, vor allem wenn eine horizontale Navigation verwendet wird. Aus diesem Grund werden oft nicht einfach nur aussagekräftige Schlagwörter nacheinander als Navigation aufgelistet („silent navigation“); ergänzend versuchen Designer konkret zu erklären, welche Optionen verfügbar sind und was den Besucher auf der jeweiligen Seite erwartet, sobald er den entsprechenden Link anklickt.
Tatsächlich ist in den letzten Monaten ein starker Trend zu genau diesem Navigationsschema zu beobachten. Seit dem Versuch der Designer, einen effektiveren Dialog mit den Besuchern anzuregen, spricht man dabei von „speaking navigation“ – dem Gegenteil zur „silent navigation“, die auf der Auflistung von Schlagwörtern basiert.
Um die Aufnahme der Informationen zu erleichtern, ist die Navigation oft so strukturiert, dass Blöcke mit derselben Höhe und Breite verwendet werden. Häufig kommen große Icons zum Einsatz, aber in den meisten Fällen hängt die Entscheidung, ob sie geeignet sind oder nicht, vom Inhalt der Seite bzw. vom gesamten Layout ab. Oft verwendet man auch leichte 3D-Schwebe-Effekte zur Unterstützung, die die Anwendung angenehmer machen.
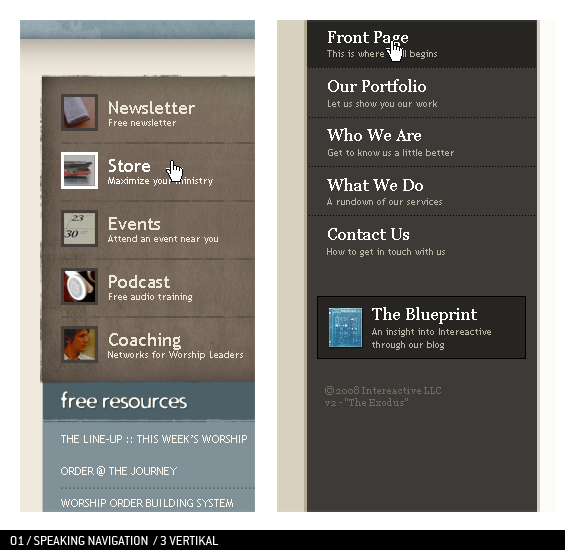
Dieses Navigationssystem ist natürlich auch auf eine vertikale Navigation anwendbar.
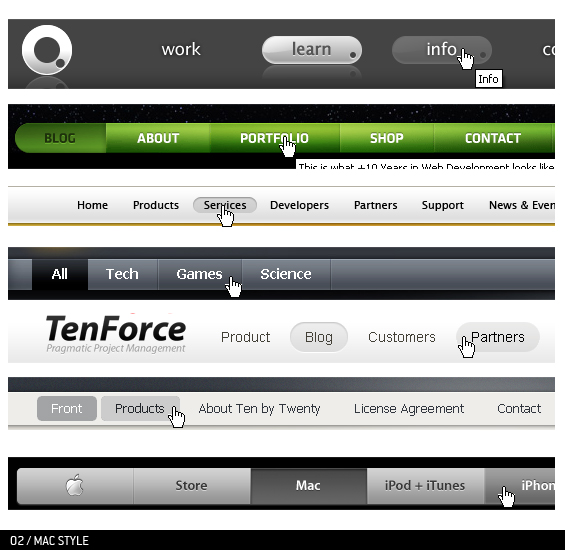
2. Mac-Style
Man kann darüber diskutieren, ob der Mac-Style nur ein „Überlebender der Web 2.0-Attacke“ oder doch als eigenständiger Design-Stil anzusehen ist. Vielleicht ist er auch nur ein vorübergehender Trend gegen den „Grunge Style“ – niemand weiß es wirklich.
Jedenfalls ist die Anzahl der Websites mit Navigationen im Mac-Style in den letzten Monaten enorm angestiegen. Das Interessante daran ist, dass der Stil nicht nur auf „Apple“-bezogenen Seiten, sondern auch auf Seiten, die damit gar nichts zu tun haben, vertreten ist. Besonders beim Software-Design wird der Mac-Style sehr oft imitiert. Der Grund dafür: Er wirkt ansprechend, progressiv und haptisch und sieht einfach cool aus!
Weil Navigationsbalken immer im Zusammenhang mit dem Gesamt-Design der Website stehen, werden immer mehr überladene, knallbunte Seiten durch dezente, seriöse und ruhige Layouts ersetzt. Und das ist gut so! Man sollte auf jeden Fall immer im Hinterkopf behalten, dass der Mac-Style nur dann gut aussieht, wenn man ihn auf das gesamte Layout anwendet und nicht wild kombiniert.
3. Ansprechende Icons
Um Navigationsoptionen effektiver zu kommunizieren, bedienen sich Designer oft ansprechender Icons. In solchen Fällen ist es wichtig, sicherzustellen, dass das Icon leicht zu erkennen und nicht zu klein ist, eine klare Botschaft vermittelt und inhaltlich zum entsprechenden Link passt. Ansprechende, attraktive Icons werden auf jeden Fall immer gegenüber langweiligen Icons bevorzugt.
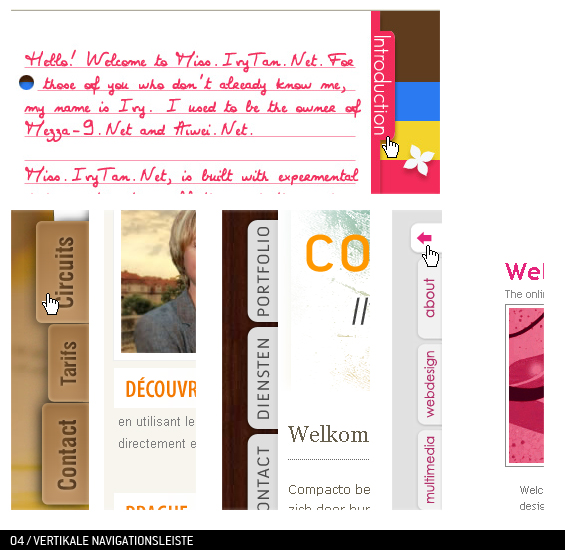
4. Vertikale Navigationsleiste
Obwohl bei traditionellen Benutzeroberflächen niemals Gebrauch davon gemacht wird, kommen vertikale Navigationsleisten im Internet mittlerweile genauso oft vor wie horizontale. Designer setzen sie häufig ein und die Ergebnisse sind mitunter recht interessant.
Bevor man aber eine vertikale Navigation verwendet, sollte man jedoch überprüfen, ob genügend Platz zur Verfügung steht, um alle Navigationspunkte unterzubringen. Außerdem sollte man bedenken, dass eine vertikale Anordnung die Lesbarkeit erschwert.
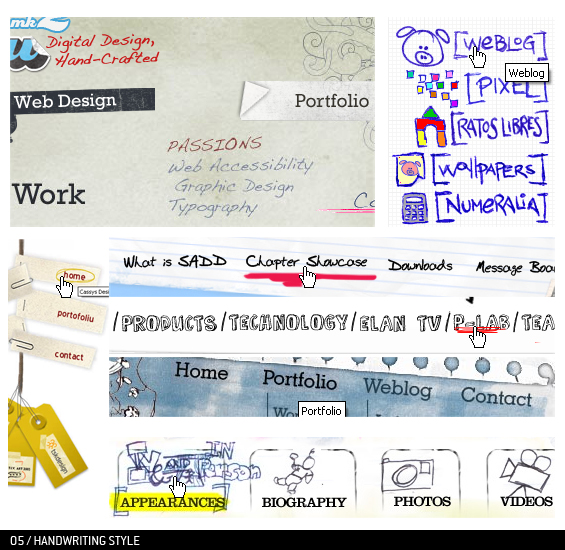
5. Handwriting-Style
Die wertvollsten und innovativsten Ideen wurden alle zuerst von Hand aufgezeichnet. Das ist nichts Neues, da Designer ohnehin dazu neigen, immer erst Zeichnungen als Muster herzustellen. In Zeiten, in denen farbenfrohe, scharfe und runde Web 2.0-Elemente dominieren, sollen handgezeichnete Elemente eine persönliche, individuelle Note zu vermitteln.
Und was für allgemeine Design-Layouts gilt, gilt genauso für die einzelnen Elemente wie z.B. die Navigation.
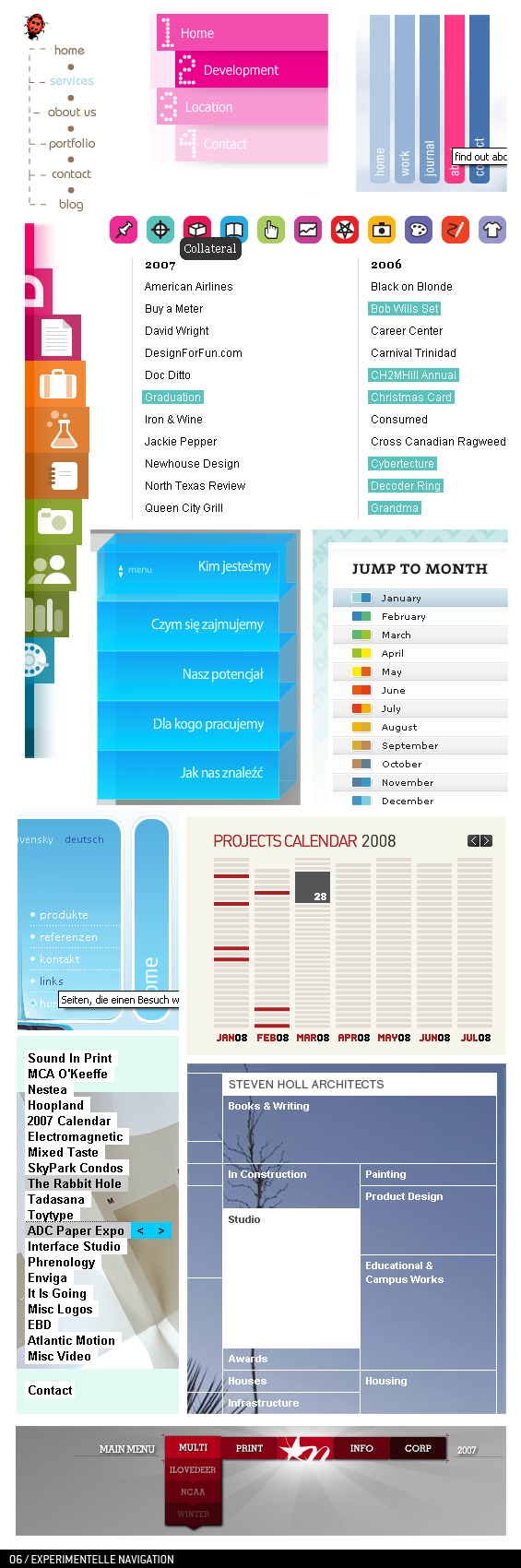
6. Experimentelle Lösungen
Obwohl es gewiss nicht immer sinnvoll ist, extravagante Navigationen zu erstellen, tendieren Designer gerne zu verrückten und unüblichen Experimenten. Das Hauptziel ist dabei das Abheben von der Masse.
Fazit
Bei jedem dieser Trends sollte man sich versichern, dass das Menü zum Gesamtlayout der Seite passt und dass man die Usability der Website nicht in Gefahr bringt und damit unnötige Barrieren für den Besucher errichtet. Jedes Navigationsmenü scheitert, wenn es der User nicht versteht!
Weitere Informationen:
- Smashing Magazine: Navigation Menus and Examples
- Smashing Magazine: Hand Drawing Style in modern Web Design
Mehr über die Creative-Commons-Lizenz erfahren








Hallo Marion,
danke für den Artikel. Wie sieht es mit animierten Menüs aus (dhtml / Flash / …)? Leider ist der Bereich hier nicht behandelt worden. Es wäre spannend dazu noch was lesen zu können.
Gruß
Jens
Hallo Jens,
danke für deinen Kommentar.
Da bei den oben aufgeführten Beispielen ohnehin einige animierte dabei sind, habe ich dieses Thema nicht separat erläutert.
Damit du dir die animierten Beispiele direkt in der Anwendung ansehen kannst, hier die entsprechenden Links plus ein paar weitere Beispiele:
http://www.nickad.com/
http://www.gol.com.pl/
http://www.polkdesign.net/
http://pixelresort.com/
http://www.hl2.com/
http://aardman.com/flash.asp
http://www.jcbsong.co.uk/
http://www.pepakarnero.com/
http://www.otradesign.com/
http://k5.samsung.de/k5.html
http://www.signalnoise.com/gallery/
Viele Grüße
Marion
OK, danke dir. Surfe die Seiten mal ab und lasse mich inspirieren 😉
Gruß
Jens