A fundamental factor for the success of an enterprise wiki’s introduction is design optimization. This includes fine-tuning of the wiki’s online appearance, usability and navigation controls. In addition to this, guidelines (or templates) must be created for the actual wiki content to support productive and efficient work. This post covers the content design aspects most important to a company’s new wiki.
The idea behind company wikis is that many people can document their knowledge in a shared system. Multiple people can read, edit or update the same wiki article. You don’t want the authors to have to worry about a document’s visual appearance. You also want to ensure that all documents circulating within a company have a uniform look so that they can be shared with other parties, including customers or external partners, without any additional work.
Confluence’s standard typography concept is extensive, which helps when structuring content well in complex documents. Too many customization options can be counterproductive, as they lead to time wasted choosing between design options. Individual adjustments can also contradict your corporate design guidelines.
When customizing the design, we suggest you set the following goals:
- The content design concept should look so good that no user should feel the need to express himself individually.
- The content design concept should make it extremely easy to prepare readable and clearly structured text documents.
Examples of good content design concepts

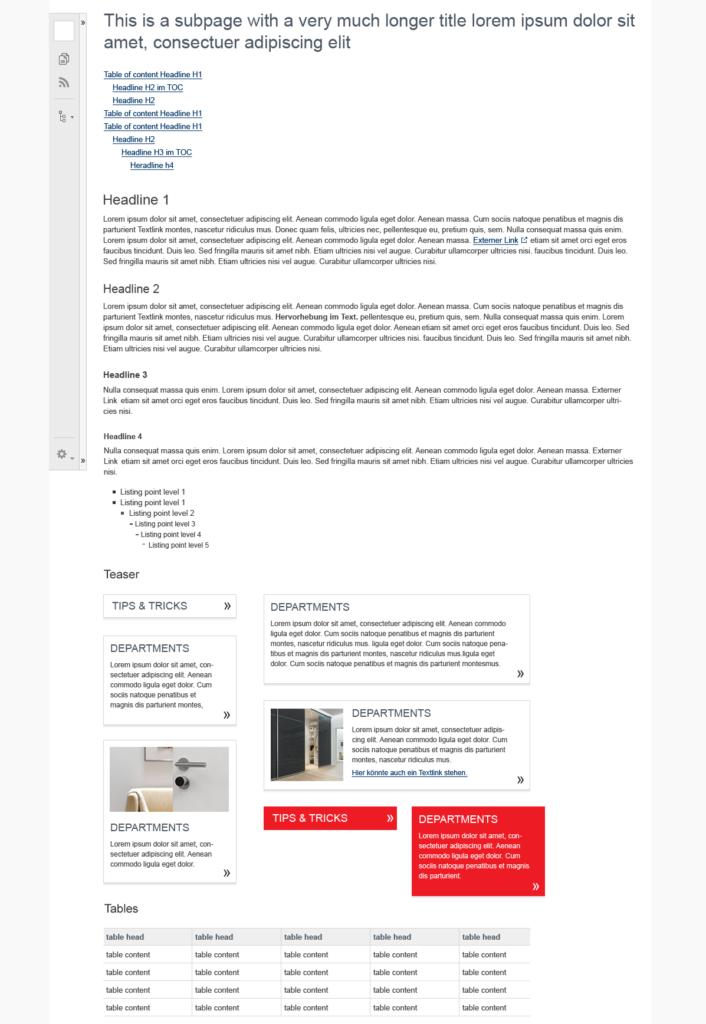
Customizing your design - define a clear typography concept

Customizing your design - teaser boxes make information stand out
Good content design rules
Limit line length
The default line length setting in the Confluence system is responsive: the wider the browser window, the longer the line. This can reduce readability because the structure and clarity of the text is lost and can be difficult to follow. There are two customization options: 1) Set the line length to an optimal width. 2) Leave the text responsive but set a maximum limit on the line length.
Use sufficient margin space
In the standard version of Confluence, the text, especially on the left, stays very close to the edge of the page, which visually distracts the reader. Balanced margins - both text blocks and line spacing - increase clarity.
Clearly defined hierarchy
Many users intuitively choose "Heading 1" for the initial headings and "Heading 2" for those falling under it. However, these two headings look similar in the standard version of Confluence and fail to show a structured (hierarchical) sequence in the text. You should therefore define the heading font sizes (and font colors) so that they differ clearly, that includes from H1 to H6.
Separate content horizontally
Graphical elements help to structure long blocks of text that extend over several screens. We recommend that one or two of these elements be used to fill this space, for example, dividing lines or separators.
Use a reasonable font size
Company wikis are usually modified to fit an existing corporate design, which involves the simple adoption of specific colors and/or fonts. You need to make an exception for font sizes: many corporate websites use small fonts (ten or eleven pixels), for an attractive design. This is practical for short texts but is not recommended for longer content in a wiki. Another reason to use larger fonts is the trend towards using higher screen resolutions, which automatically makes fonts smaller.
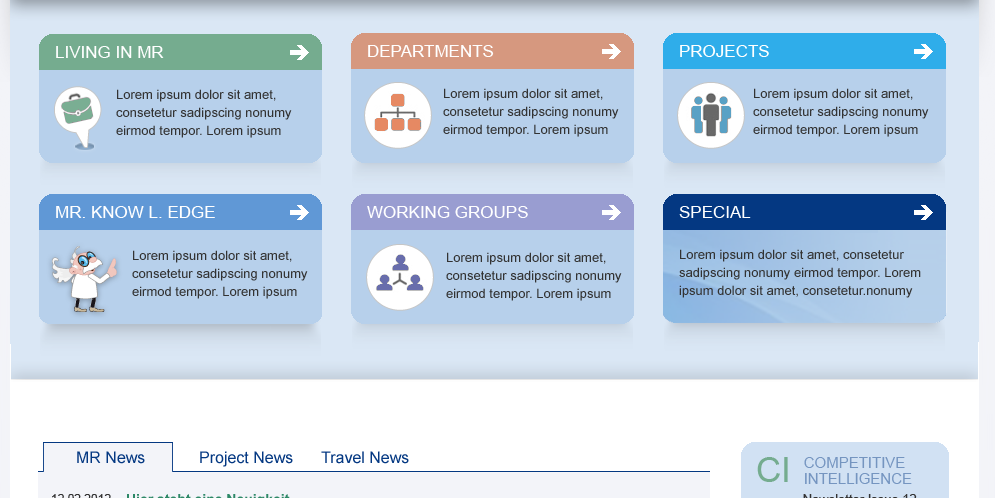
Include graphical content
For customers with extensive documents, we often create graphic elements to give the text more visual focus. These can be icons that we customize to meet the needs of the customers or teaser boxes offering important links or information.
We are your customization experts!
Do you have further questions about wiki design? Have you already implemented a wiki and now want to roll it out? Do you need support with customization and encouraging employee engagement? We would love to work with you - we can help you develop your specific design and discover how your requirements can be best implemented. Take advantage of our expertise and let us run a design workshop for you - this workshop is included when you partner with us to implement Linchpin, our social intranet suite based on Confluence. Contact us for more information!
Lesen Sie diese Seite auf Deutsch
Further information
Wikis need a customized design
Implement your corporate design easily in Confluence
What is involved in a Linchpin project? The full monty!


