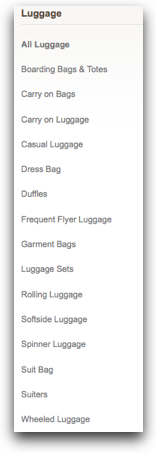
In der Online-Version des Outlet Stores von Samsonite können Kunden unter einer Reihe von Produktkategorien wählen: Zur Auswahl stehen Bordkoffer, Handkoffer, Handgepäck, Rollkoffer und etwas namens Spinner, um nur ein paar zu nennen.
Abb.: Ohne Bilder ist es schwierig, im Online Store von Samsonite die richtige Kategorie auszuwählen.
Das Problem ist, dass die Unterschiede nicht recht deutlich werden. Wenn Sie etwas Kleines mit einem Griff und Rädern haben wollen, das Sie mit ins Flugzeug nehmen können – welche Kategorie würden Sie anklicken? Die Leute, denen wir beim Einkaufen auf der Website zugeschaut haben, wussten es nicht. Bilder hätten hier den Unterschied gemacht. Beispielhafte Fotos oder Illustrationen jeder Kategorie würden Nutzern helfen, es herausfinden, ohne den Jargon der Gepäckindustrie erlernen zu müssen.
Wann Grafiken hilfreich sind
Grafiken wie die (nicht vorhandenen) Fotos von Koffern sind hilfreich, wenn sie zu einem besseren Nutzererlebnis führen. Wir haben allerdings festgestellt, dass dies keineswegs immer der Fall ist. Manchmal verschlingen Bilder einfach nur Platz oder – das ist der schlimmste Fall – verwirren die Nutzer.
Doch Grafiken – also Fotos, Icons, Illustrationen usw. – sind nicht umsonst zu haben. Sie müssen konzipiert, entworfen, aufgenommen bzw. gezeichnet und verwaltet werden. Das verschlingt die knappen Ressourcen, die ggf. an anderer Stelle wie etwa bei der Arbeit an der Navigation wiederum fehlen.
Um eine Grundlage für die Entscheidung zu schaffen, wann sich die Investition lohnt, haben wir Grafiken in drei Kategorien eingeteilt: Navigationsgrafiken, Inhaltsgrafiken und Dekografiken. Immer wieder zeigt unsere Nutzerforschung, dass die ersten beiden Formen zur Verbesserung der Nutzererlebnisse beitragen. Bei Dekografiken ist es ungleich schwieriger, einen solchen Mehrwert festzustellen. Es scheint vielmehr so, als würden sie sowohl Designer als auch Nutzer lediglich ablenken.
Navigationsgrafiken
Gäbe es auf die Samsonite-Website die erwähnten Bilder, könnten wir von Navigationsgrafiken sprechen. Sie würden den User auf die richtige Fährte führen und damit zu den Informationen, die er sucht.
Wenn keine Navigationsgrafiken vorhanden sind, muss der Nutzer den Hinweisen folgen, die aus wenigen Wörtern hervorgehen. Eine visuelle Beschreibung in Form eines Bildes kann also Wunder wirken, wenn es darum geht, den nächsten sinnvollen Schritt zu identifizieren. (Interessanterweise sind Navigationsgrafiken nicht immer Links. Wenn sie dem Nutzer bei der Entscheidung über den nächsten Klick helfen, erfüllen sie ihren Zweck voll und ganz.)
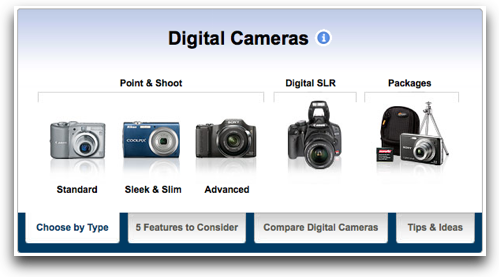
Der Elektronikhändler BestBuy.com steht vor dem gleichen Problem wie die Samsonite-Leute: Produktlinien wie Digitalkameras haben ihre eigene Beschreibungssprache mit Fachausdrücken wie Point & Shoot oder DSLR.
Abb.: BestBuy verwendet Navigationsgrafiken und hilft dem Kunden bei der Auswahl des richtigen Kameratyps.
Um den Kunden bei der Auswahl zu helfen, präsentiert BestBuy ihnen zusammen mit der Bezeichnung ein einfaches Bild, das den Kameratyp zeigt. So bekommen Nutzer nicht nur eine Vorstellung davon, was sich hinter den Bezeichnungen verbirgt, sondern werden an die Hand genommen und ohne Umwege zum nächsten Klick geführt.
Gut gemachte Navigationsgrafiken helfen den Usern. Sie leisten einen Beitrag zur Konversion und vermitteln einen wichtigen visuellen Eindruck. Verwenden Designer die richtigen Bilder, verbessern sie das Nutzererlebnis.
Inhaltsgrafiken
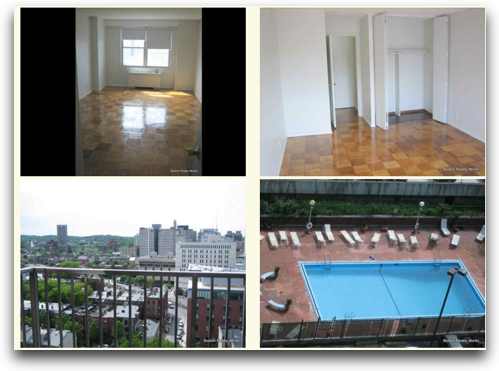
Während Navigationsgrafiken den Nutzer zur gewünschten Information führen, gehen diese Informationen aus Inhaltsgrafiken unmittelbar hervor. Leute, die bei CraigList nach einer neuen Wohnung suchen, möchten wissen, ob es sich lohnt, einer Anzeige nachzugehen. Vermieter können Fotos mit Außen- und Innenansichten ihrer Objekte hochladen.
Abb.: Die Innenansichten von Wohnungen und die Ausblicke auf CraigList sind tolle Inhaltsgrafiken.
Hierbei handelt es sich um Inhaltsgrafiken; sie helfen potenziellen Mietern beim Zusammentragen von Informationen, die so aus einer reinen Textbeschreibung kaum hervorgehen können.
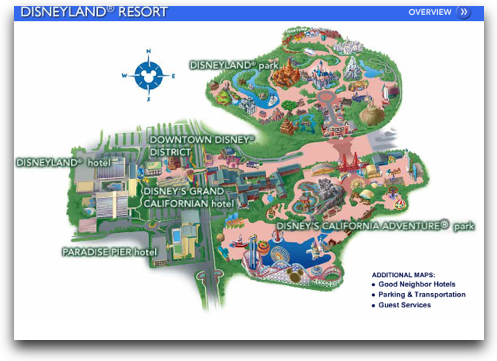
Die besten Inhaltsgrafiken beantworten dem Betrachter spezifische Fragen. Leute, die zum Beispiel demnächst Disneyland besuchen, wollen im Vorfeld vielleicht einen optimalen Weg durch die Themenparks planen, um während eines kurzen Aufenthalts möglichst viele Attraktionen mitzunehmen. Auch hier hilft eine Grafik entscheidend weiter.
Abb.: Die Karte von Disneyland enthält genügend Details, um als gute Inhaltsgrafik durchzugehen.
Dekografiken
Im Kreditbereich, auf der Website des Bankenriesen Citi, springt uns gleich ein Foto von Leuten ins Auge, die sich die Hände schütteln.
Abb.: Der Kreditbereich der Citi-Website enthält eine Dekografik mit händeschüttelnden Leuten.
Im Kreditbereich der Eastern Bank dagegen gibt es außer dem Firmenlogo lediglich ein kleines Bild, das auf den Kreditrechner hinweist.
Abb.: Vertrauen wir Citi nun mehr, nur weil sich lächelnde Leute zum Vertragsabschluss die Hand geben?
Dieses Handschlag-Foto auf der Citi-Seite nennen wir Dekografik, sie ist reiner Schmuck. Weder führt das Bild den Nutzer zu irgendwelchen Informationen (also ist es keine Navigationsgrafik), noch gehen sinnvolle Informationen aus ihm selbst hervor (also ist es keine Inhaltsgrafik).
Möglicherweise soll dieses Bild eigentlich eine wichtige, wenig greifbare Information transportieren, etwa dass Citi inzwischen wieder Kredite vergibt. Auch erzählen uns viele Designer, dass sie solche Grafiken einsetzen, um eine Website professioneller, freundlicher oder fröhlicher wirken zu lassen. Wie dem auch sei – erzielen solche Dekografiken tatsächlich den von den Designern gewünschten Effekt?
Die US-Seite von T-Mobile ist mit zahlreichen Fotos von Hollywood-Star Catherine Zeta-Jones versehen. Bedauerlicherweise haben sich die Käufer, die wir bei der Arbeit mit der Website beobachtet haben, immer dann frustriert gezeigt, wenn ein weiteres Bild der Schauspielerin aufgetaucht ist – anstelle einer informativeren Grafik.
Abb.: Auf der T-Mobile-Website ist Catherine Zeta-Jones allgegenwärtig.
Eine ältere Kundin, die ein leicht zu bedienendes Telefon mit besonders großen Tasten kaufen wollte, ärgerte sich, weil aus keinem der Starfotos etwas über die Tastengröße hervorging. Als sie schließlich ein Bild sah, auf dem sich Catherine Zeta-Jones ein Telefon ans Ohr drückte, das der Dame tatsächlich interessant erschien, war sie wirklich verzweifelt. „Sie ist ja eine sehr hübsche Frau“, sagte sie. „Aber ich will doch einfach nur diese Tasten sehen!“
Designer erzählen uns häufig, dass sie Dekografiken verwenden, um die Seite „aufzubrechen“, indem die Textdichte reduziert wird. Das ist ein ehrenwertes Anliegen: Die Arbeit mit großen Textblöcken kann erfahrungsgemäß schwierig sein. Dennoch: Der willkürliche Einsatz von Bildern hilft dabei nicht weiter.
Noch ein Beispiel: Im Template für die Website der Universität von Helsinki gibt es ein Feld für eine Grafik. Leider hatten die Designer wohl keine sinnvollen Bilder zur Hand und wählten Fotos offenbar nach dem Zufallsprinzip aus. So sind einige Seiten mit Fotos von violetten Stühlen verziert. Leider geht aus diesen rein gar nichts über die Universität oder den Seiteninhalt hervor.
Abb.: Keine Ahnung, was uns zwei lila Sitzgelegenheiten über die University of Helsinki sagen sollen.
Wann tragen Dekografiken nun zu einem besseren Nutzererlebnis bei? Gute Frage. Bisher haben wir nicht den geringsten Hinweis darauf gefunden, dass Nutzer eine mit Dekografiken geschmückte Website als vertrauenswürdiger, professioneller oder freundlicher einstufen. Zwar können solche Elemente dichte Textblöcke wie erwähnt aufbrechen, doch dieses Resultat lässt sich auch mit weitaus effektiveren Layout-Techniken erzielen.
Der Nutzen von Grafiken
Gewiss haben wir im Verlauf der Jahre jede Menge untaugliche Vertreter von Navigations- und Inhaltsgrafiken gesehen – Bilder, die nicht das leisten konnten, was den Designern eigentlich vorschwebte. Andererseits sind uns auch genügend Grafiken aus beiden Kategorien begegnet, die ihre Funktion ganz prima erfüllen.
Gute Navigationsgrafiken unterstützen den Nutzer auf dem Weg zur gewünschten Information, und zwar in einer Form, wie es Texten allein nicht möglich ist. Gute Inhaltsgrafiken vermitteln selbst wichtige Informationen und helfen den Nutzern so beim Erreichen ihrer Ziele. Dekografiken indes stellen keine Hilfe dar und richten keinen Schaden an – allerdings nur im besten Fall.
Grafiken kosten Geld. Wir empfehlen Teams, die Mehrwert schaffen wollen, sich auf Navigations- und Inhaltsgrafiken zu konzentrieren und der Versuchung zu widerstehen, Dekografiken einzusetzen.