Besucher von nutrition.psu.edu, der Homepage des Fachbereichs für Ernährungswissenschaften am Penn State’s College of Health & Human Development, stoßen an prominenter Stelle sogleich auf die Option, sich ein Video anzuschauen. Um den Film zu sehen, müssen sie sich zwischen „Geringer Bandbreite“ und „Hoher Bandbreite“ entscheiden.
Abb. 1: Die Homepage lädt Besucher ein, sich ein Video anzusehen, das in zwei Formaten vorliegt. Haben User die richtigen Informationen, um ein Format auswählen zu können?
Solche Optionen sind im Internet gang und gäbe. Doch sind die Nutzer darauf vorbereitet, sich so mir nichts, dir nichts zu entscheiden? „Bandbreite“ könnte ein nicht vertrauter technischer Begriff sein. Und selbst wenn der User etwas damit anzufangen vermag: Wie soll er einschätzen können, welche der beiden Optionen für ihn geeignet ist? Kennt er die Risiken einer falschen Entscheidung?
Bei unseren Untersuchungen haben wir gesehen, dass User, die sich mit kryptischen, jargonhaften Wahlmöglichkeiten konfrontiert sehen, vor der Auswahl zurückschrecken. Womöglich übergehen sie das Video einfach, denn das scheint der sicherste Weg zu sein: Wer nichts macht, macht auch nichts kaputt.
Leider gibt die Site des Fachbereichs für Ernährungsforschung nicht besonders viele Hinweise, die dem User helfen könnten. Die einzigen Zusatzinformationen neben den Optionen „geringe Bandbreite“ und „hohe Bandbreite“ sind Verweise auf die Größe der Dateien: „6,6 MB“ und „28 MB“. Diese Informationen werden bei Menschen, denen der Technologie-Jargon fremd ist, kaum für Erleuchtung sorgen.
Die richtige Information vermitteln
Bei unserer täglichen Arbeit stoßen wir oft auf Seiten, auf denen ähnliche Fehler begangen werden. Sie bieten dem User zwar Informationen an, aber eben die die „richtigen“. Das Nicht-vorhanden-Sein der richtigen Informationen hat viele Auswirkungen, eine ist aber immer die gleiche – der User kann sein Ziel nicht erreichen.
Eine interessante Folgerung aus der Video-Auswahl-Geschichte ist die, dass Entwickler eben ganz offensichtlich nicht in der Lage sind, solche Probleme zu erkennen, wenn nur sie selbst die Seite testen. Ihnen ist völlig klar, worin der Unterschied zwischen beiden Optionen besteht, und sie sind erfahren genug, die richtige Wahl zu treffen.
Verfügt aber der durchschnittliche Besucher über die gleichen Erfahrungen wie die Entwickler und Designer? Das Video wurde erstellt, um angehenden Studenten das ernährungswissenschaftliche Studium schmackhaft zu machen. Die meisten Besucher dürften also Kids im High-School-Alter sein und viele von ihnen kennen sich nicht mit Spezialbegriffen aus der Computer-Technologie aus. Wahrscheinlich wissen die wenigsten, was Bandbreite genau bedeutet oder wie schnell ihr Prozessor ist.
Wie soll sich der interessierte High-School-Schüler nun für eines der beiden Videos entscheiden? Kennt er den Unterschied? Ihm fehlt das Hintergrundwissen und er denkt erst einmal scharf nach. Ist das „Geringe-Bandbreite“-Video kleiner, weil vielleicht wichtige Informationen fehlen? Mache ich vielleicht den Computer kaputt, wenn ich die „Große-Bandbreite“-Version wähle und der PC damit nicht zu Rande kommt?
Diese Auswahloptionen sind nicht einmal sinnvoll. Der einzige Unterschied zwischen den beiden Video-Versionen ist die Auflösung (240 x 180 Pixel vs. 640 x 480 Pixel). Der 28-MB-Film läuft problemlos mit jeder Breitbandverbindung und die 6,6-MB-Version ist eine noch akzeptable Option für User, die mit einem schnellen analogen Modem surfen. Haben wir eine Breitbandverbindung via Kabel oder DSL, spielt es keine Rolle, welches Video wir wählen. Und surfen wir analog, werden beide Filme ganz fürchterlich ruckeln, wenn wir sie nicht vorher herunterladen.
Wenn die Entwickler schon das Gefühl hatten, dass die Auswahl wichtig ist, hätten sie uns andere Informationen an die Hand geben müssen, um uns bei der Entscheidung zu unterstützen. Hätten sie nicht darauf hinweisen können, was für die Wahl wirklich entscheidend ist (wie etwa „Perfekt für High-Speed-Verbindungen“ oder „Ideal für Modem-Verbindungen“)? Hätten sie nicht jede Information zur Verfügung stellen müssen, die Leuten, die sich mit Technologie eben nicht auskennen, dabei hilft, sich den Film anzusehen?
Aufwand und Nutzen kommunizieren
Die richtige Information zur Verfügung zu stellen bedeutet, Usern bei ihrer Wahl zu helfen. Welche Informationen fehlen, erfahren wir, wenn wir die Nutzer beobachten. Die Video-Wahl ist nur eine Sache, mit der sich die Designer des ernährungswissenschaftlichen Fachbereichs dringend beschäftigen müssen. Aber warum sollten User sich das Video eigentlich überhaupt ansehen wollen? Das ist ein anderes potenzielles Problem.
Die Seite gibt sich keine große Mühe, den Nutzen des Videos zu erklären. Die einzigen Hinweise auf den Inhalt sind ein paar Stichpunkte: „Ernährungsfachleute von morgen ausbilden“, „Grundlagenforschung und Angewandte Wissenschaft für eine Vielzahl von Karrieren“ und die Aufforderung „Sehen Sie sich das Video an, um mehr über unsere Studiengänge zu erfahren.“ Helfen diese Informationen dem User bei der Entscheidung, ob das Video einen Blick wert ist oder nicht?
Vom User wird eine Investition verlangt – es erfordert nämlich Zeit, den Film anzusehen und ihn ggf. zu downloaden. Weil sich nun allerdings nirgends ein Hinweis auf die Filmlänge findet, kann der Nutzer gar nicht abschätzen, wie umfangreich seine Investition am Ende sein wird. In einer ähnlichen Situation haben wir herausgefunden, dass User in solchen Fällen mit einer Spieldauer von 30 Minuten rechnen, der Länge einer durchschnittlichen Folge einer amerikanischen TV-Serie. Geht ein Besucher des Fachbereichs für Ernährungswissenschaft ebenfalls von einer halben Stunde Zeitaufwand aus, wird er sich wahrscheinlich gegen den Film entscheiden, und dabei ist das Video tatsächlich keine sieben Minuten lang – ein Fakt, den man leicht auf die Seite hätte festhalten können.
Und selbst wenn ein User die Dauer des Films kennen würde, weiß er eigentlich nicht, was ihm die Inhalte bringen werden. Wir haben uns das Video angesehen und es enthält eine ganze Reihe wichtiger Themen:
- die verschiedenen Studiengänge,
- die eindrucksvollen Erfahrungen, die Studenten bei der praktischen Laborarbeit sammeln,
- die freundlichen und umgänglichen Dozenten,
- die tolle Vorbereitung auf die verschiedenen möglichen Karrieren.
Hätte ein potenzieller Student geahnt, dass es in dem Video um so wichtige und interessante Details geht, wäre er höchstwahrscheinlich eher bereit gewesen, einen Blick zu riskieren. Es wäre ein Leichtes gewesen, die Video-Highlights aufzulisten und so zu erklären, warum der Film keine Zeitverschwendung ist.
Vertrauen in die Website aufbauen
Bei jedem Link auf einer Website müssen sich die Entwickler fragen: „Welche Informationen sind erforderlich, damit der User das Gefühl bekommt, der Klick auf einen Link würde sich lohnen?“
Auf einer Seite mit den möglichen Studiengängen für gibt es drei Wahlmöglichkeiten: Hauptfach Angewandte Wissenschaften, Hauptfach Grundlagenforschung und Nebenfach Allgemeine Ernährungswissenschaft.
Abb. 2: Zukünftige Studenten können aus zwei Hauptfächern und einem Nebenfach wählen. Sind die Link-Beschreibungen dazu angetan, im Besucher das Verlangen nach einem Klick zu wecken?
Am liebsten machen User mit dem ersten Klick gleich alles richtig. Unsere Studien zeigen immer wieder, dass Nutzer das Vor- und Zurückspringen zwischen den ganzen Links auf einer Seite gar nicht mögen. Macht der Inhalt der Seite den Eindruck, dass man hier tatsächlich und sofort die maßgeschneiderte Ausbildungslösung findet? Werden künftige Studenten den Link voller Vorfreude anklicken?
Womöglich können junge Leute, die gerade mit der College-Suche anfangen, gar nicht zwischen Haupt- und Nebenfach differenzieren. Verstehen diese Kids, welchen Unterschied es macht, ob sie ein Hauptfach – sagen wir mal Chemie – wählen und Ernährungswissenschaft im Nebenfach studieren oder aber sich das Hauptfach Ernährungswissenschaft mit Schwerpunkt Chemie aussuchen?
Für diese Schüler ist das College eine fremde Welt. Haben die Entwickler alles in ihrer Macht stehende dafür getan, dass die jungen User sich problemlos durch die Site bewegen und vor allem Vertrauen in die Inhalte aufbauen können?
Nicht kryptisch, sondern einladend informieren
Die Wahl eines Hauptfachs setzt voraus, dass die Besucher mit den Details eines ernährungs- wissenschaftlichen Studiums vertraut sind. Jedes Hauptfach hat seine Vorteile – sind diese künftigen Studenten aber auch klar?
Nehmen wir ein Beispiel: Die Seite belehrt uns, dass Studenten der Angewandten Wissenschaften am „Didaktischen Programm für Ernährungslehre der American Dietetic Association (ADA-DPD)“ teilnehmen. Und nun soll ein potenzieller Studienanfänger verstehen, warum das so wichtig ist? Klingt der Studiengang dadurch etwa verlockender?
Gehen wir einmal davon aus, die Betreiber der Website würden die richtigen Informationen zum Thema ADA-DPD vermitteln wollen – welche Möglichkeiten hätten sie?
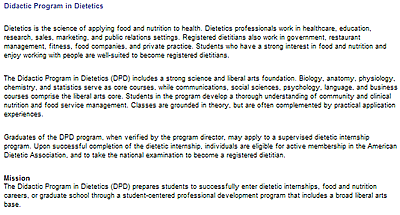
Wie sich herausstellt, widmet die Syracuse University, die ebenfalls ernährungswissenschaftliche Studiengänge anbietet, der Beschreibung dieses Programms eine ganze Seite.
Abb. 3: Die Syracuse University erklärt ausführlich, warum das Didaktische Programm wichtig ist.
Im Gegensatz dazu erklärt Saint John’s schlicht:
„Das Didaktische Programm in Ernährungslehre bereitet Studenten theoretisch auf eine Karriere in diesem Fachgebiet vor. Die praktischen Erfahrungen sind in einem anschließenden Praxissemester zu sammeln.“
Und: „Das Programm ist empfehlenswert für Studenten, die im Nebenfach studieren, die eine Facharbeit schreiben möchten oder die den ernährungswissenschaftlichen Hintergrund für eine andere Karriere im Gesundheitswesen nutzen wollen.“
Nun enthüllt eine schnelle Google-Suche hunderte verschiedener Beschreibungen für „Didaktisches Programm in Ernährungslehre.“ Davon hätten die Entwickler sich einfach ein bisschen inspirieren lassen und anschließend Usability-Tests durchführen können, um die richtigen Informationen herauszufiltern.
Beim Bemühen, die richtigen Inhalte zu identifizieren, müssen Entwickler ihren Fokus darauf richten, was die User erreichen möchten. Sie müssen sich das gesamte Spektrum der Ziele ansehen, die Nutzer haben könnten: von allgemeinen Zielsetzungen („Möchte ich Ernährungswissenschaft an der Penn State studieren?“) bis hin zu äußerst speziellen Detail-Anliegen („Die Seite sagt ,Drei Studienpunkte können für 496-Kurse aufgewendet werden’ – was soll das nun wieder denn heißen?“).
(Die Antwort: Studenten dürfen für maximal drei Studienpunkte abschlussunabhängige Kurse belegen. Ist das nicht viel verständlicher? Das meinten jedenfalls die Studenten, die wir gefragt haben. Tatsächlich fanden nicht wenige es ziemlich reizvoll, auch unabhängige Kurse belegen zu können. „496-Kurse“ dagegen ließ sie kalt.)
Die Herausforderung ist eine klare Kommunikation
Offenbar ist es ganz einfach, Informationen auf eine Seite zu packen. Viel komplizierter ist es allerdings, auch die richtigen Informationen zur Verfügung zu stellen. Wenn sie die Informationsarchitektur der Seite erstellen, müssen Entwickler weit mehr tun, als sich mit den Links und der Navigation zu beschäftigen. Vor allem müssen sie darüber nachdenken, welche Informationen dem User beim Erreichen seiner Ziele am besten helfen.
-