Während eines Online-Seminars zum Thema Homepage-Design haben mich etliche Leute gefragt, ob Links nun unterstrichen sein sollten oder nicht. Das ist eine gute Frage und ich bekomme sie oft zu hören.
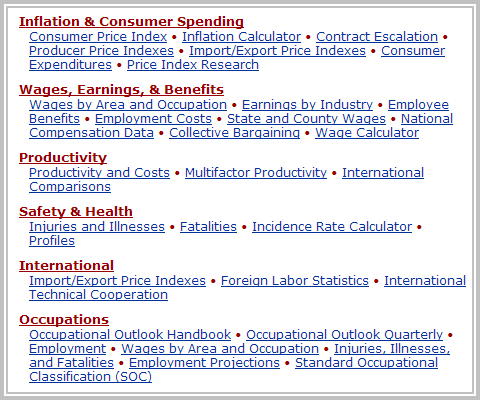
Sehen wir uns ein paar Beispiele an. Die Leute von BLS.org haben sich dafür entschieden, alle Links zu unterstreichen:
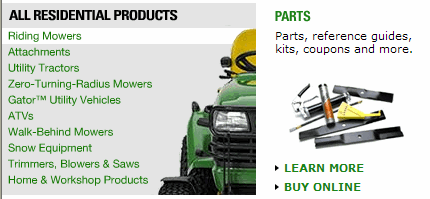
Die Leute von John Deere machen das anders und unterstreichen Links gar nicht:
Ist es unwahrscheinlicher, dass User auf Deere.com finden, wonach sie suchen, nur weil die Links nicht unterstrichen sind? Nicht unbedingt. Die Leute sind eben anpassungsfähig und kapieren Sachen ziemlich schnell.
Trotzdem sind User darauf geeicht, unterstrichene Stellen anzuklicken. (Haben Sie die Maus nicht gerade über diesen Teilsatz bewegt, um zu sehen, ob ein Link dahinter steckt? Kein Grund zur Beunruhigung – ich hab’s auch gemacht und ich wusste, dass es kein Link ist.)
Nutzer, die sich viel im Netz bewegen, werden nach und nach auf die Suche nach Unterstreichungen konditioniert. Beobachtet man sie mit einem Eyetracker, sieht man sehr schön, wie ihre Aufmerksamkeit von Unterstreichung zu Unterstreichung rast, wenn sie eine Seite zum ersten Mal sehen.
Im Fall der Deere-Seite, auf der so gut wie nichts unterstrichen ist, reagieren die User schnell und finden die Links zumeist, indem sie die Maus über den Bildschirm bewegen und nach dem „Finger“ Ausschau halten, den der Browser anzeigt.
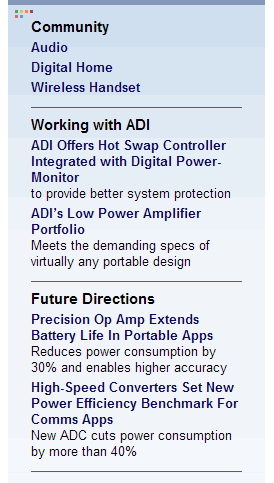
Was aber, wenn man Links mit linkfreiem Text optisch vermengt? Das ist nämlich auf Analog.com geschehen:
Hier sind einige Textzeilen verlinkt, die Kopfzeilen jedoch nicht. Das dürfte einige User etwas verwirren; vor allem, weil in anderen Bereichen der Site ganz ähnliche Überschriften wiederum Links sind. Damit wird den Nutzern die Bürde aufgelastet, mit der Maus nach allen potenziellen Links zu suchen, und sie haben ohne ersichtlichen Grund viel mehr Aufwand.
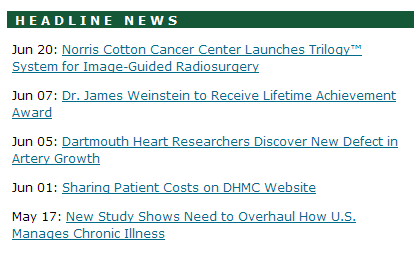
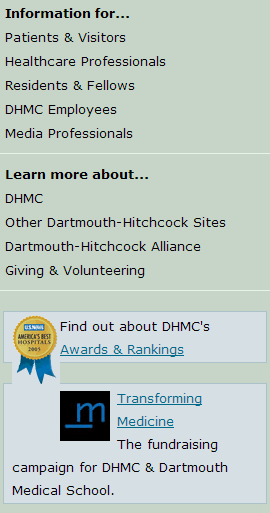
Noch deutlicher sehen wir das auf der Homepage des Dartmouth Hitchcock Medical Center. Alle Screenshots stammen von der gleichen Seite. Einmal haben wir eine Reihe unterstrichener Links:
Ein andermal einige Links ohne Unterstreichung:
Dann dies:
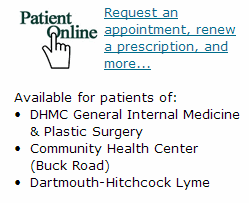
Und am Ende dürfen die User raten, ob der Bullet-Text Links enthält oder nicht:
Wenn Designer ständig zwischen unterstrichenen und nicht unterstrichenen Links hin- und herrudern, bereitet das Usern eine Menge zusätzlicher Arbeit, und zwar Arbeit, die keinen wirklichen Nutzen bringt. Meiner Meinung nach ist das visuelle Element der Unterstreichung keine absolute Pflicht, aber es ist fürchterlich, wenn Nutzer schwer zu tun haben, weil sich Designer einfach nicht entscheiden können.
-