Pop-ups haben einen schlechten Ruf, weil Designer sie oft nutzen, um User mit unerwünschter Werbung abzulenken. Allerdings kann ein gut designtes Pop-up mit sinnvollen Informationen das Web-Erlebnis auch durchaus positiv bereichern.
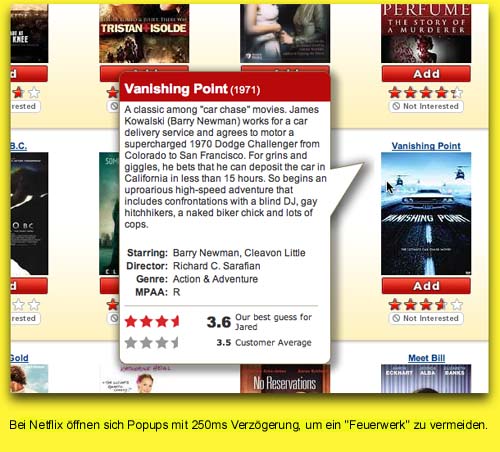
Bei Netflix beispielsweise, der Online-Videothek, wurden in die Seiten mit DVD-Empehlungen aufpoppende Kurzbeschreibungen der Filme integriert, die den User bei der Entscheidungsfindung unterstützen – ein idealer Einsatz von Pop-ups.
Wie lange ist zu kurz?
Zunächst, so der Plan des Neflix-Teams, sollte das Pop-up erscheinen, sobald der User den Cursor über eines der abgebildeten Film-Cover bewegt, und verschwinden, wenn der Mauszeiger den betreffenden Bereich verlässt. Bewegt der Nutzer die Maus nun jedoch über mehrere Cover nacheinander, hat er es unglücklicherweise mit einem ganzen Reigen von Pop-ups zu tun, die schnell aufblitzen und ebenso schnell wieder vergehen. Das sieht aus wie ein Feuerwerk und ist für den User eine sehr verwirrende Erfahrung.
Um das Feuerwerk-Problem zu lösen, haben die Entwickler eine Verzögerung integriert. Der Nutzer muss mit der Maus einen Moment auf einem Cover verharren, ehe das Pop-up erscheint. Die Frage: Wie lange darf und muss dieser Moment dauern? Zu kurz – und das Feuerwerks-Problem wäre nicht ausgeräumt. Zu lang – und der User würde die Funktion gar nicht bemerken.
Das Team hat bei internen Versuchen und bei User-Tests verschiedene Timing-Varianten durchgespielt und sich für 250 Millisekunden entschieden – eine Viertelsekunde. Nach einigem Hin und Her konnte das Team dem User das Erlebnis bieten, nach dem er gesucht hat.
Im Interaktions-Design haben die Feinheiten oft große Auswirkungen auf das Endergebnis: Ein Sekundenbruchteil hat aus einem ärgerlichen und frustrierenden Erlebnis ein sehr angenehmes gemacht.
Ordner von der Venus und Labels vom Mars
Das Timing ist nicht die einzige Feinheit, die bei der Entwicklung berücksichtigt werden muss. Ein weiteres dieser Details liegt in der Entscheidung, wie die interne Struktur einer Applikation dargestellt werden soll.
Mit den ersten E-Mail-Clients kam auch der Wunsch auf, Nachrichten in einer Art Dateisystem zu speichern. Alsbald waren Ordner geboren; heute eine zentrale Funktion von E-Mail-Oberflächen. Bei Anbietern von MCI Mail über AOL Mail bis hin zu Microsoft Exchange konnten User nun problemlos Ordner nutzen und anlegen, um ihre Korrespondenz zu speichern.
Die Ordner behandeln jede Nachricht individuell und unabhängig von der fortlaufenden Konversation. Für die User heißt das, dass sie (wenn sie wollen) jede E-Mail einer zusammenhängenden Diskussion in einem anderen Ordner oder auch die gesamte Konversation in einem einzigen Ordner ablegen können.
Die Praxis zeigt, dass lange Konversationen Ordnersysteme an ihre Grenzen stoßen lassen. Das Verfolgen einer E-Mail-Diskussion würde erfordern, von Nachricht zu Nachricht zu springen. Und weil ausgehende Messages in einem anderen Ordner abgelegt sind, wäre damit zunächst nur die Hälfte der Konversation nachvollziehbar und das Lesen der selbst verfassten E-Mails eine weitere aufwändige Aktion.
Bei der Einführung von Google Mail sind die Entwickler nun anders vorgegangen. Sie begannen damit, alle Nachrichten einer Diskussion in einer einzelnen E-Mail-Message zusammenzufassen – die gesamte Konversation nimmt nur eine Zeile im Posteingang ein und der User kann mit einem Klick auf den gesamten Thread zugreifen.
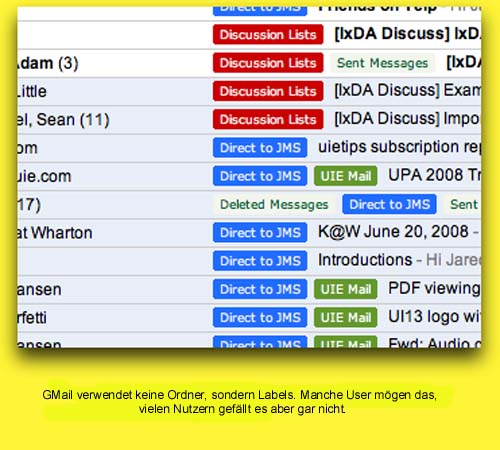
Allerdings möchten Nutzer ihre Nachrichten trotzdem vernünftig verwalten und speichern. Also hat das Google Mail-Team Labels in die Oberfläche integriert. User erstellen nach Bedarf eigene Kennzeichnungen und fügen diese in die entsprechenden Konversationen ein.
Außerdem kann das System Labels auch automatisch zuweisen. Beispielsweise erhält jede gesendete E-Mail das „Gesendete Nachricht“-Label und jede gelöschte Message eben das „Gelöschte Nachricht“-Etikett. Die Suche verfügt über einen Label-Filter, die dem User eine Liste mit allen E-Mail- Diskussionen präsentiert, die das entsprechende Etikett tragen – eigentlich die gleiche Funktion wie bei ordner-basierten Clients. Aber im Gegensatz zu den meisten dieser ordner-basierten E-Mail-Applikationen können Nachrichten in Google Mail mehreren Labels zugeordnet und an mehreren Orten gleichzeitig abgelegt sein.
Im Grunde unterscheiden sich die Anwendungen, die einem Ordnersystem und einem Label-System zugrunde liegen, kaum. Und dennoch präsentiert sich Google Mail radikal anders als die meisten anderen E-Mail-Applikationen. Das Resultat ist eine Aufspaltung in zwei User-Gruppen: Einige Nutzer lieben die Flexibilität der Labels, während viele Google Mail-User sich nach ihrem alten Ordner-System zurücksehnen.
Die Herausforderung für die Google Mail-Entwickler besteht darin, denjenigen Usern zu helfen, die sich ihren gewohnten Ordner-Systemen verbunden fühlen. Dabei ist der zugrunde liegende architektonische Wechsel von Ordnern zu Labels marginal. Setzen Entwickler diese kleine Änderung um, kann das für die User ein großer Wurf sein. Teams müssen aber die Auswirkungen berücksichtigen, die minimale architektonische Änderungen nach sich ziehen.
Wie hoch sind die Versandkosten?
Ein Kunde (der aus verständlichen Gründen nicht namentlich genannt werden möchte) nahm kürzlich einige einfache Modifikationen am Logout-Prozess seiner Website vor und hatte die Intention, den Usern das Leben dadurch zu erleichtern. Das Team verkürzte die Anzahl der nötigen Schritte beim Online-Kauf, indem es die Abfragen von Versand- und Rechnungsadressen und von Zahlungsinformationen auf einer Seite zusammenlegte. Die zur Verfügung gestellten Informationen entsprachen exakt den bisher verwendeten und der Kunde erwartete nun einen merklichen Anstieg der Verkäufe.
Aber: Das Team hat die Interaktion mit dem User (wenn auch geringfügig) verändert und davon nichts bemerkt. Bedauerlicherweise verursachte diese Änderung einen signifikanten Bestellungsrückgang und das Team brauchte einige Zeit, um den Grund dafür zu finden.
Die Vorgänger-Site fragte zuerst nach der Lieferadresse und forderte dann (wie viele andere Seiten auch) zum Klick auf einen Weiter-Button auf. Anschließend erschien eine Seite zur Eingabe der Rechnungsadresse mit einem neuen Button.
Auf der letzten Seite sollte der Kunde seine Zahlungsinformationen hinterlegen. Außerdem wurden hier noch einmal die bestellten Artikel und der Gesamtpreis (aufgeschlüsselt in Kaufpreis, Versandkosten und Steuern) angezeigt. Wir sehen: In der alten Version gaben die User ihre Daten ein, nachdem ihnen klar war, welche Kosten insgesamt auf sie zukommen würden.
Das neue Design informiert nach wie vor über die Gesamtkosten. Nach der Zusammenlegung der betreffenden Seiten erscheint diese Übersicht allerdings auf der Seite, die auf die mit der Abfrage der Zahlungsinformationen folgt. Dem Team war nicht klar, wie wichtig das Wissen um anfallende Kosten den Usern offenbar ist, bevor sie ihre Kartennummern eingeben.
Jeder Check-out-Prozess ist eine Konversation mit Elementen, die in einer bestimmten Reihenfolge auftreten müssen. Als das Team die Reihenfolge der Konversationselemente unbewusst veränderte, hat es die Seite versehentlich ruiniert. Noch einmal: Es ist ein Detail und es ist wichtig.
Feinheiten im Interaktions-Design
Bei der Entwicklung verliert man zwischen all den Interaktionsmöglichkeiten allzu schnell den Überblick – die Dialog-Boxen, die Systemabläufe usw. usf. Aber solche Feinheiten haben signifikanten Einfluss auf den Erfolg einer Oberfläche. Wir müssen den Nuancen allergrößte Beachtung schenken, wenn wir uns durch den Entwicklungsprozess arbeiten.



Vielen Dank, ein sehr interessaner (und für mich hilfreicher) Artikel!