Unlängst fragte uns ein Designer, wo User die Login-Box auf einer Website eigentlich erwarten. Auf manchen Seiten stünde sie links und auf anderen wieder rechts. Welche Positionierungsalternative sei denn nun die günstigere?
Ein Frage wie diese führt zu einer viel weiter reichenden: der Frage nach den Erwartungen der User. Nutzer, die sich nicht erst seit gestern im Internet bewegen, haben Positionierungserwartungen entwickelt. Wer sich bei der Entwicklung an diesen Erwartungen orientiert, erspart dem User viel Arbeit und hilft ihm, sich auf seine Ziele zu konzentrieren.
Andererseits ist nicht jede allgemeine Norm eine optimale Design-Lösung. Designer widerstehen zurecht dem Drang, sich an bewährte Vorgehensweisen zu halten, wenn sie glauben, es gäbe noch bessere Wege. Nicht wenige bezeichnen die Erweiterung bestehender Standards als Fortschritt.
Daraus ergibt sich ein Spannungsfeld: Designen wir, um die Erwartungen der User zu erfüllen oder um ihnen die Möglichkeit zu neuen Erfahrungen zu geben, die ihren Erwartungen vielleicht widersprechen? Am Beispiel der Login-Box können wir uns dieser Frage und der Bedeutung von visuellem Design und Interaktions-Design einmal nähern.
Positionen, Positionen, Positionen
Bei einem User-Test mit Personen, die sehr viel reisen, konnten wir kürzlich aus erster Hand erfahren, wie Nutzer mit unterschiedlich positionierten Anmelde-Funktionen umgehen. Die großen Reiseunternehmen verfolgen in dieser Hinsicht nämlich keinesfalls eine einheitliche Linie.
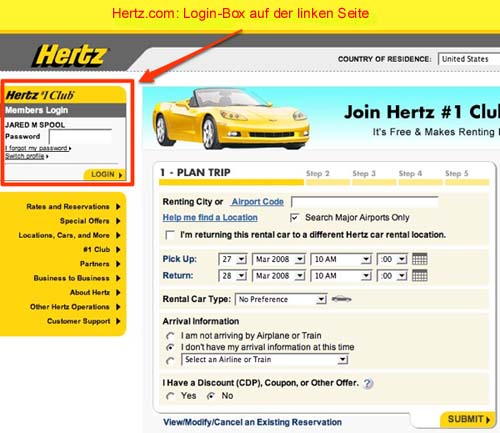
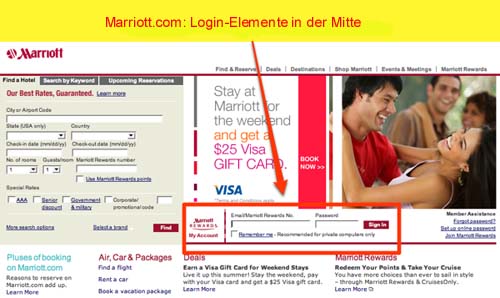
Hertz.com stellt das Formular an den linken Rand, während Marriott.com es mitten auf der Seite präsentiert. Die Login-Funktion von USAirways.com finden wir wiederum am äußersten oberen Rand der Seite.
Abb. 1: Die Homepage von Hertz.com
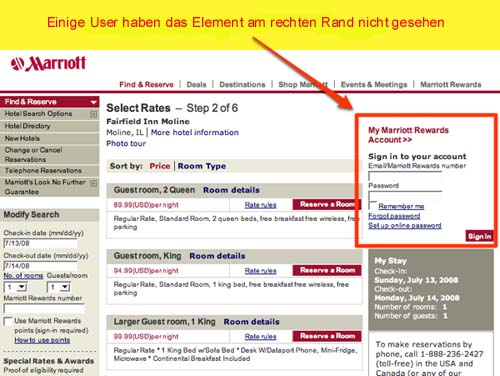
Abb. 2: Die Homepage von Marriott.com
Abb. 3: Die Homepage von USAirways.com
Wenig Einvernehmen besteht auch über den Stil des Login-Elements. Ob nun ein Formular zur Eingabe von User-ID und Passwort oder lediglich ein Link mit dem Titel „Sign in“ oder „Anmelden“ zum Einsatz kommt, ist von Seite zu Seite unterschiedlich. Orbitz.com hat am oberen Rand so einen Link, der den Nutzer in einen separaten Login-Bereich leitet. Bei Avis.com ist der Link mitten auf der Seite, bei Westin.com oben links platziert.
Aus unserer Studie haben wir den Schluss gezogen, dass offenbar weder die Position noch der Stil (Felder vs. Links) großen Einfluss auf die Bedienbarkeit haben. Alle Varianten haben prima funktioniert – User, die sich einloggen wollten, taten das mühelos und ohne Frustration oder Fehler. Für Designer sind das gute Neuigkeiten, denn damit eröffnen sich ihnen viele Möglichkeiten, flexibel zu arbeiten.
Präsentation, Präsentation, Präsentation
Die Position scheint also keine wesentliche Rolle zu spielen, die visuelle Präsentation dafür eine umso größere. Es ist logisch, dass User Probleme bekommen, wenn die Boxen oder die Links schlecht als solche zu erkennen sind.
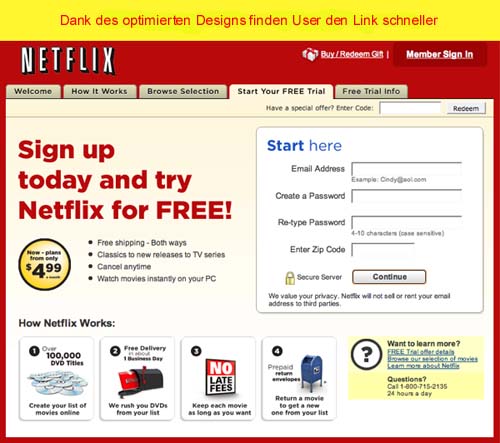
Unlängst bestätigte Bill Scott, Usability-Verantwortlicher der Online-Videothek Netflix, in einem Interview unsere Beobachtungen. Er berichtete von Netflix-Kunden, die den neuen Mitgliederbereich nutzen wollten und die Login-Funktion nicht finden konnten, weil sie zu klein und ein bisschen zu gut ins Layout eingebettet war. Als das Team schließlich Farbe, Größe und Präsentation des Links geringfügig änderte, konnte es praktisch mit ansehen, wie sich das Problem in Luft auflöste.
Abb. 4: Die Registrierungsseite auf Netflix.com
Wer sich an die Erfahrungswerte und Richtlinien des visuellen Designs hält, geht sicher, dass User die Login-Funktion finden, wenn sie sie benötigen. Sind visuelle Elemente hervorgehoben, fallen sie dem Nutzer auch sofort ins Auge.
Das Zwei-Boxen-Muster
Wenn wir Usern zuschauen, erleben wir immer wieder, dass sie zunächst offenbar stets nach zwei Formularfeldern gleicher Größe Ausschau halten. Ihre Augen bewegen sich (oft mit dem Cursor im Schlepptau) suchend über die Seite.
Jene beiden Felder, die oft in eine größere Box mit eindeutiger Farbgebung und Abgrenzung integriert sind, finden rasch Aufmerksamkeit. Der Nutzer schreibt seinen User-Namen in das erste und sein Passwort in das zweite Feld.
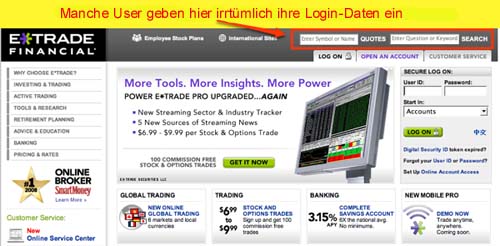
Dieses Verhalten ist so ausgeprägt, dass wir es sogar auf Seiten beobachten, die diesem Muster gar nicht folgen. Auf der ETrade.com, der Handels- und Banken-Website, gibt es zwei Paare solcher Eingabefelder: die Standard-Login-Box für User-ID und Passwort und ein auffälligeres Paar von Elementen zur Abfrage von Kursen und zur internen Suche.
Abb. 5: Die ETrade-Homepage
Weil der erfahrene Besucher einem gewohnten Verhaltensmuster folgt, tippt er seinen User-Namen und sein Passwort in die Felder für die Kursabfrage und die Suche und nimmt die eigentliche Login-Funktion gar nicht wahr. Wir sehen, dass Designer bei der Positionierung mehrerer Paare von Texteingabefeldern sehr sorgsam sein müssen, um die Nutzer nicht zu irritieren.
Das Login-Link-Muster
Finden User die erwähnten Login-Textfelder nicht, scannen sie die Seite nach einem entsprechenden Link. (Auch ein Button ist eine – wenn auch selten verwendete – Option. Allerdings müssen wir überlegen, ob ein Button ohne die korrespondierenden Eingabefelder nicht auch Verwirrung stiften könnte.)
Nach der Anmeldung ersetzt das System den Link im Optimalfall durch die User-ID bzw. die E-Mail-Adresse und einen Logout-Button. Bei unseren Untersuchungen hat sich gezeigt, dass User diese Form der Rückmeldung nachvollziehen können und schätzen, denn sie erhalten die Bestätigung, dass das System ihre Informationen akzeptiert und verarbeitet hat.
Doch analog zu den Texteingabefeldern muss der Link sich visuell von den anderen Elementen und den vielen weiteren Links auf der Seite abheben. Clevere Designer sollten in der Lage sein, ein gut sichtbares „Sign in here“ oder „Hier anmelden“ zu gestalten, ohne die Ästhetik des Layouts zu beeinträchtigen.
Wann wird eigentlich eingeloggt?
Während es also Nutzern nicht unbedingt auf das Wo der Login-Funktion ankommt, haben sie umso deutlicher ausgeprägte Erwartungen an das Wann und an den Zeitpunkt im Prozess, an dem ihre Informationen abgefragt werden. Der Ablauf des Interaktionsflusses spielte in unserer Studie eine bemerkenswerte Rolle.
Auf Hertz.com sehen die User sowohl einen Login-Bereich als auch die Reservierungsfelder. Gerade auf der Seite angekommen und die frischen Fluginformationen im Hinterkopf, wollten viele unserer Reisenden mit der Eingabe dieser Fluginformationen beginnen, anschließend ihren Mietwagen auswählen und dann die Zahlungsmodalitäten klären.
Die Vorteile ihrer Mitgliedschaft im Hertz #1 Club (gespeicherte persönliche Daten, hinterlegte Informationen über bevorzugte Reiserouten usw.) konnten sie aber leider nicht nutzen, wenn sie diesem Muster folgten. Als zweiten Schritt sah das System nämlich vor, dass der User zur Homepage zurückkehrt, sich nochmals einloggt und seine Abflug- und Ankunftszeiten erneut eingibt. Als wir unsere Studie durchführten, stand keine Login-Möglichkeit mehr zur Verfügung, nachdem der Buchungsprozess einmal angelaufen war – man hätte abbrechen, sich anmelden und abermals mit der Reservierung beginnen müssen. (Hinweis: Anschließend hat Hertz das Design entsprechend angepasst und dieses Problem behoben.)
Auf Marriott.com muss ein Nutzer, der die Marriott-Rewards-Mitgliedschaft besitzt, sich nicht einloggen, bevor er zur Hotelsuche schreitet. Er recherchiert eine Unterkunft und macht mit der Buchung weiter. Gelangt er schließlich an den Punkt, an dem seine gespeicherten persönlichen Daten nützlich sind, steht ihm eine Login-Funktion zur Verfügung, ohne dass er den Reservierungsprozess wiederholen muss.
So wichtig das Interaktions-Design auch ist – es reduziert die Bedeutung des visuellen Designs keinesfalls. Beispielsweise fanden einige Reisende die Login-Box wegen ihrer unscheinbaren Präsentation am rechten Seitenrand überhaupt nicht.
Abb. 6: Die Reservierungsseite von Marriott
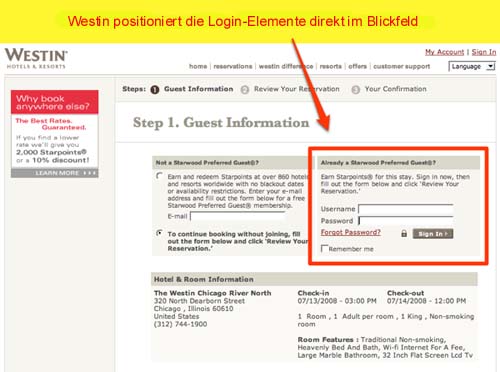
Westin.com ist einen anderen Weg gegangen und hat das Login für Starwood Preferred Members (und eine Registrierungsmöglichkeit für neue Mitglieder) mitten auf der Seite und im Kopf des Formulars platziert. Den Reisenden konnten diese Boxen gar nicht entgehen, als sie ihre Reservierungen vornahmen. (Hinweis: Marriott hat inzwischen sein Design geändert und dem von Westin nachempfunden.)
Abb. 7: Die Reservierungsseite von Westin
Erwartungen, visuelles Design und Interaktions-Design
Sorgfältiges visuelles Design ist wichtig, um Elemente so unverwechselbar zu gestalten, dass User sie bei Bedarf problemlos lokalisieren können. Und durch das gewissenhafte Design des Interaktionsflusses werden Login-Elemente so in den interaktiven Prozess eingebettet, dass sie erreichbar sind, wann immer es nötig und angebracht ist.
Eine angenehme Nutzungserfahrung entsteht nicht unbedingt durch erfüllte Positionierungs- erwartungen. Es geht vielmehr darum, Abläufe so zu strukturieren, dass die Bedürfnisse der User zum richtigen Zeitpunkt befriedigt werden. Teams, die Wert auf hervorragende Fähigkeiten im visuellen Design und im Interaktions-Design legen, werden in der Lage sein, mit ihren Entwicklungen ein ganz neues Qualitätsniveau zu erreichen.
-