I gave you a brief overview of the basic features of the Google App Maker in my previous post, and now I want to look at the scripting possibilities.
The App Maker supports the creation of both client and server scripts.
Client scripts
Client scripts run in the user's browser and can access DOM elements, the browser's local storage and more.
The widgets we use to design our apps are also provided by the App Maker as JavaScript objects, so that we can access their properties in client scripts to influence appearance and behavior.
Since client scripts may be manipulated by more experienced users, we are not allowed to use application logic that is impacts data security or consistency.
Example:
I want to extend our demonstration application example from my previous post. When you click on a button, the current number of employees will be read from our data model and displayed in the form of a small text note or label.
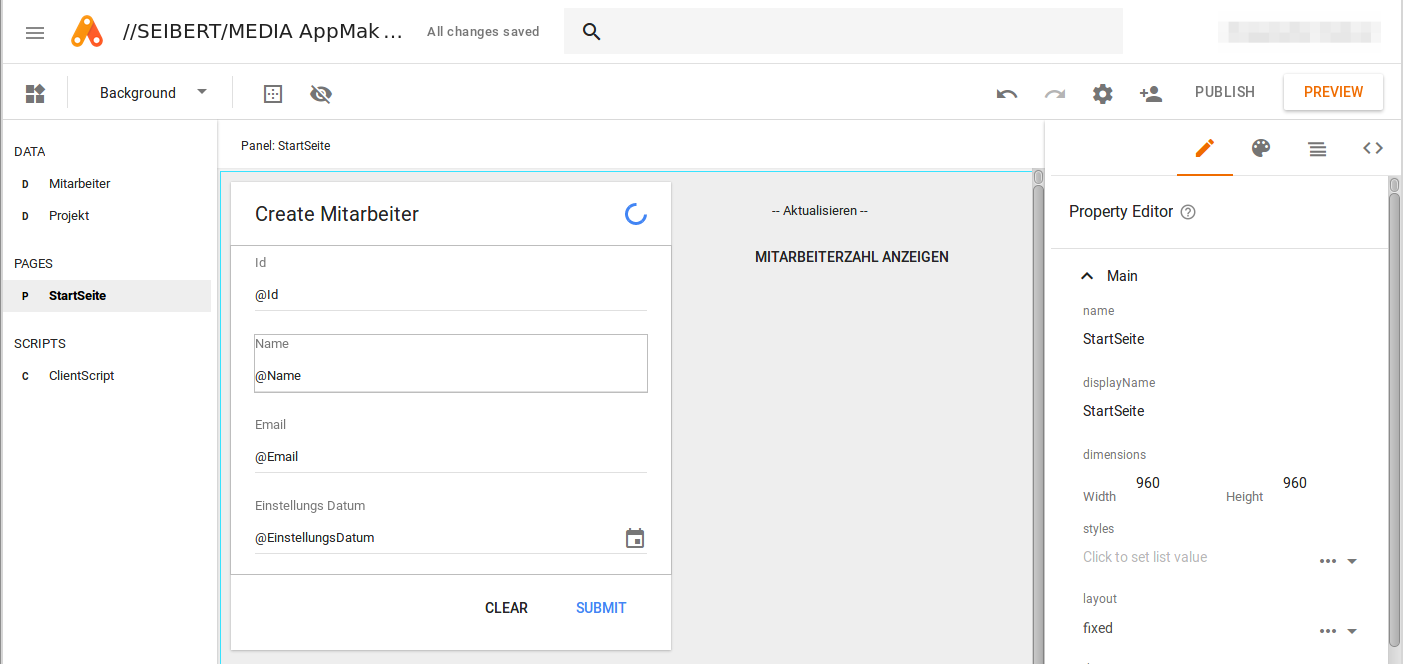
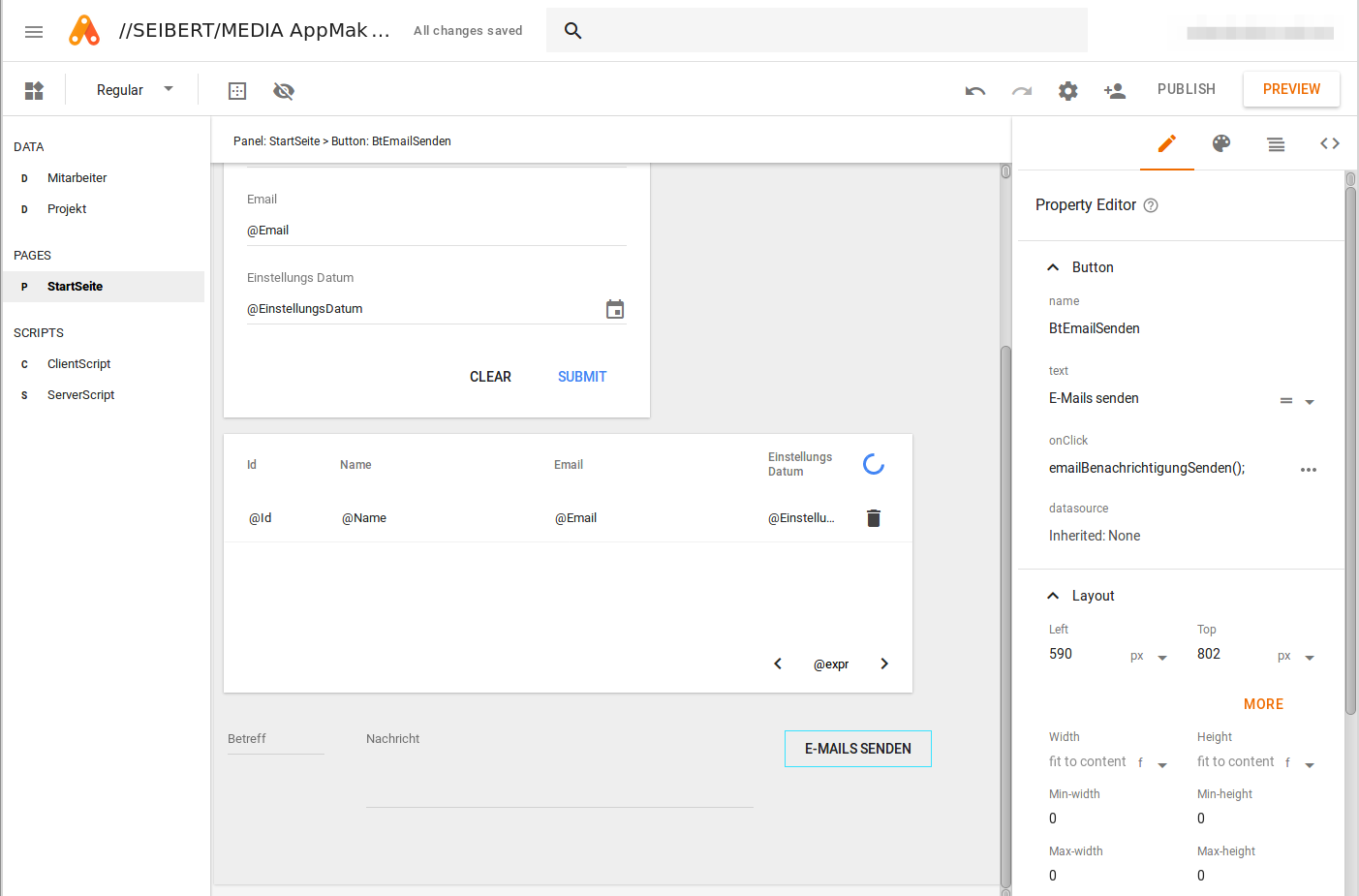
So we will add two more widgets in the page editor: a label and a button, as shown in the following screenshot:
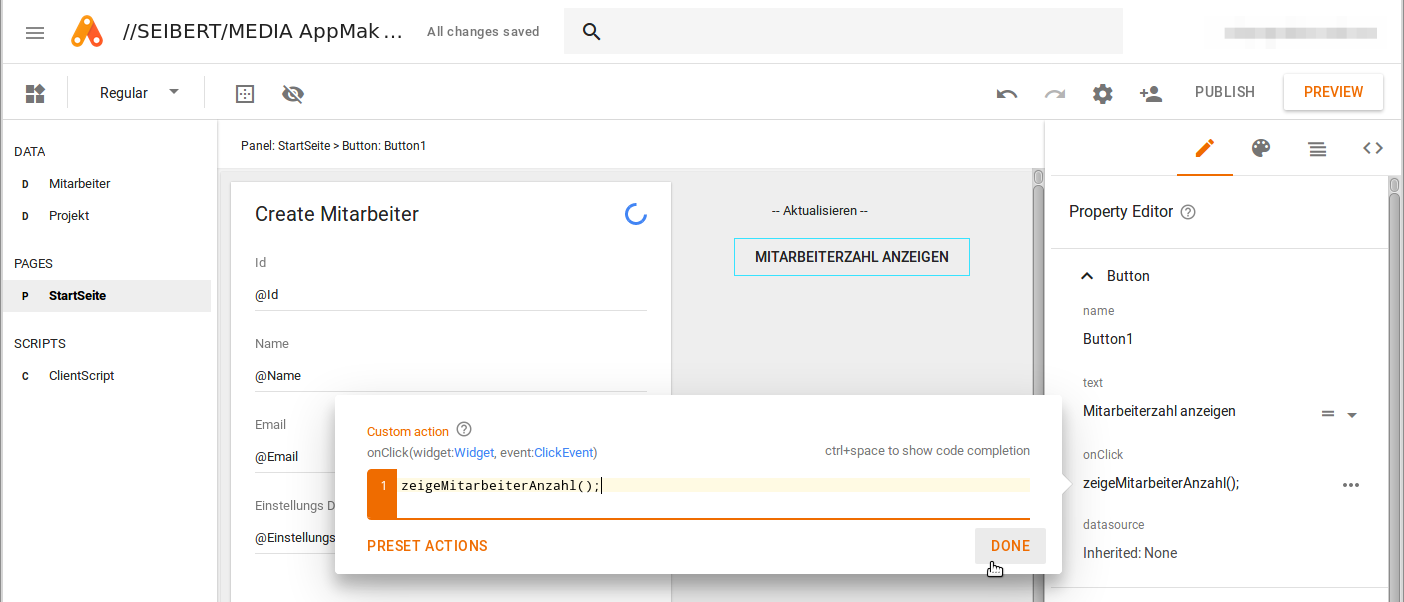
We can configure which function should be triggered when the button is clicked in the properties. Here we will enter the name of the function that we will write in a client script in the next step: "showEmployeeNumber" (or rather in German: zeigeMitarbeiterAnzahl)
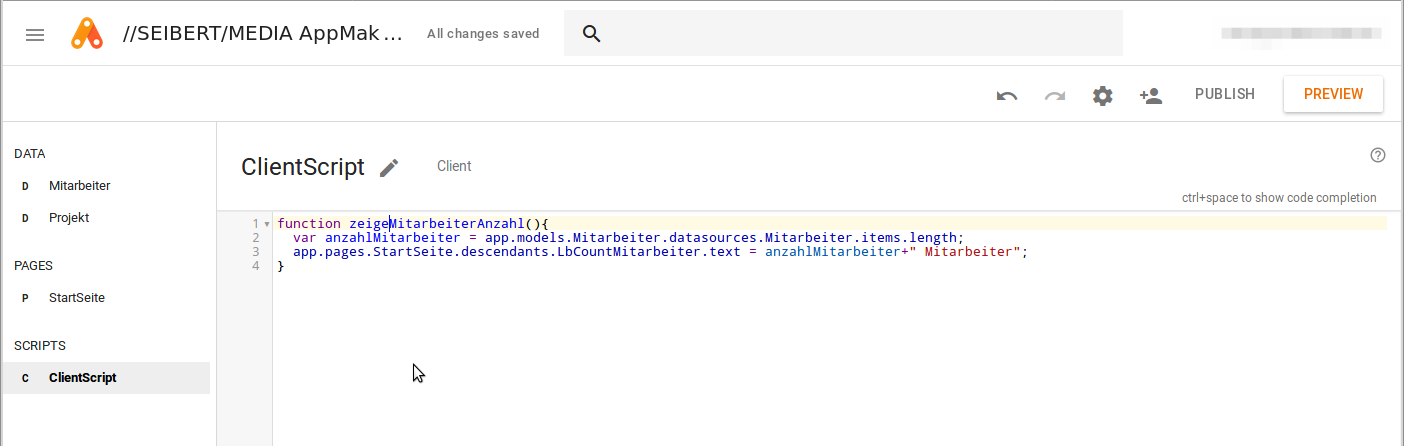
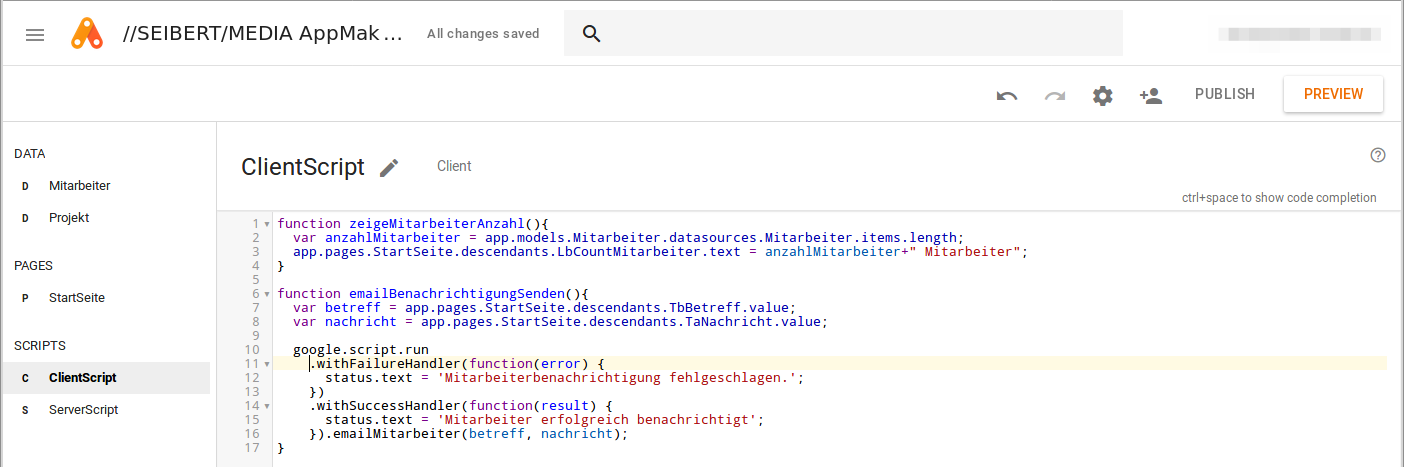
Next, we will add a new ClientScript, and write the code to retrieve the number of employees from the data model and display it in the label widget.
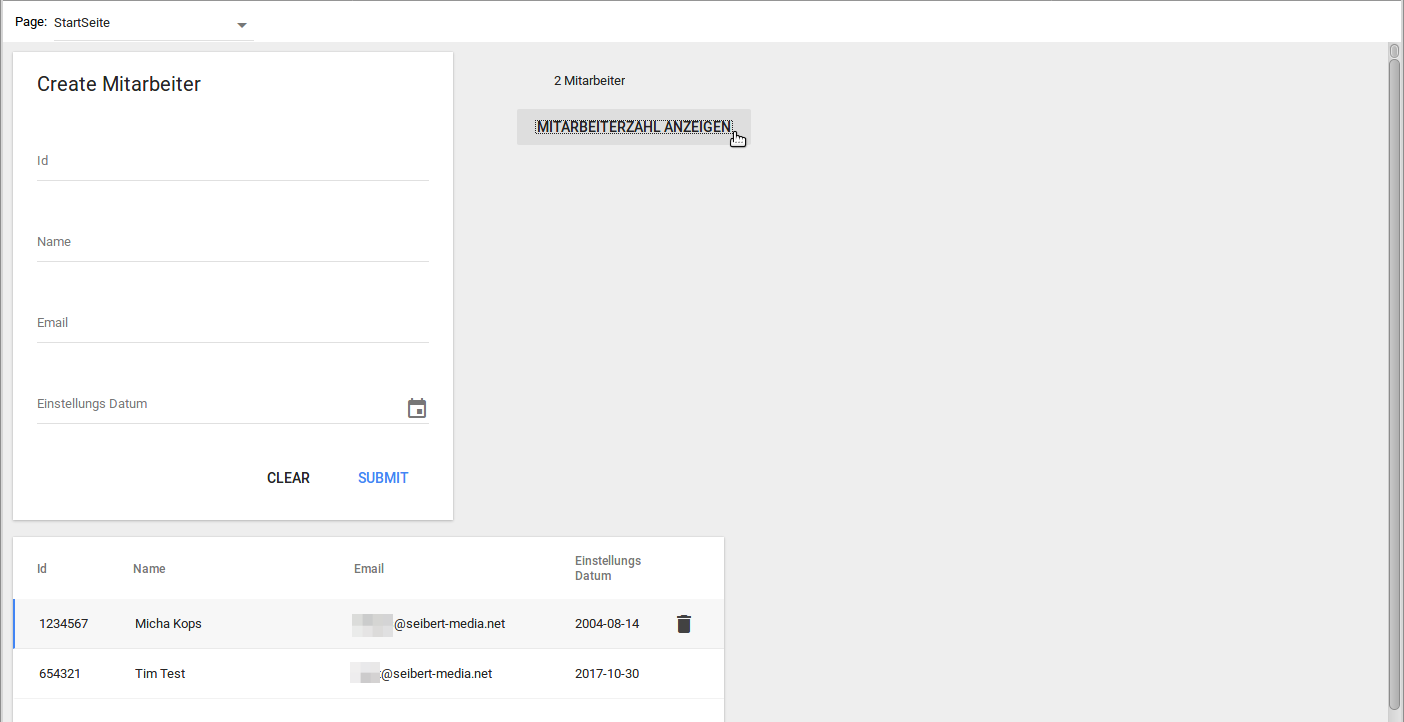
Switching to preview mode, you can click the button "Mitarbeiterzahl anzeigen", and the label above will show the number of existing employees as expected.
Server scripts
Server scripts run on Google Apps Script, the JavaScript-based cloud scripting language developed by Google. As a result, server scripts can access both data models and databases, as well as the vast range of available Google APIs for email, calendars, tasks, and more.
Server scripts are stateless, run on distributed server systems and may be subject to usage restrictions (daily quotas).
Example:
In the following example, we want to be able to send an email notification to all existing employees.
First, we add widgets for the subject and the email body, and a send button. (This works just like with the client script in the example above.)
We can now extend our existing client script to also call a function in a server script.
Server scripts can be called from a ClientScript by running them with Google's Script Runner. This gives you the option to react to errors or the success of the actions within the script.
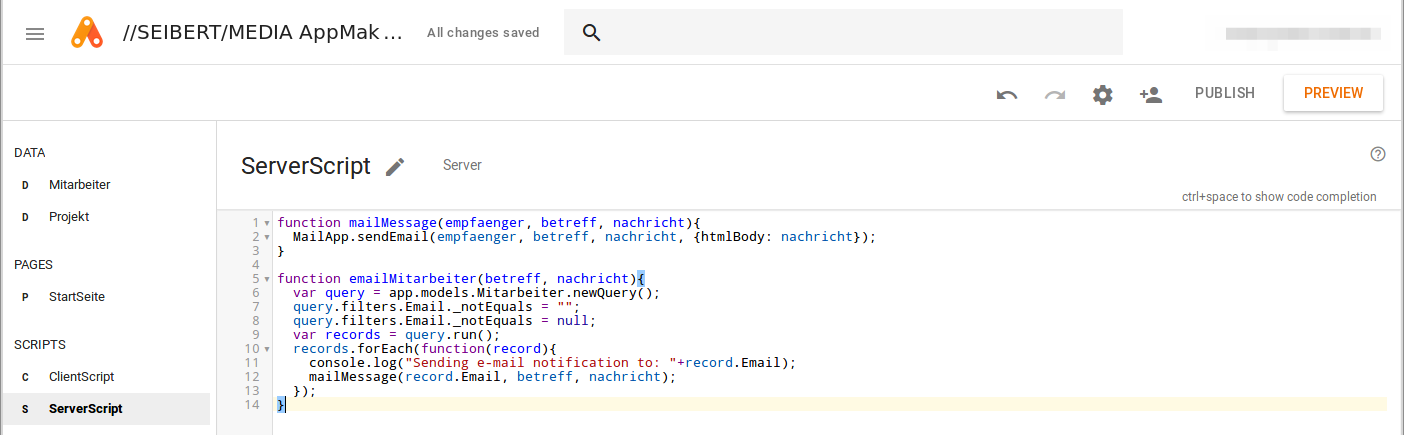
We then create a new ServerScript.
The following ServerScript searches our data model for employees with existing email addresses and then sends them an email using Google's Mail API:
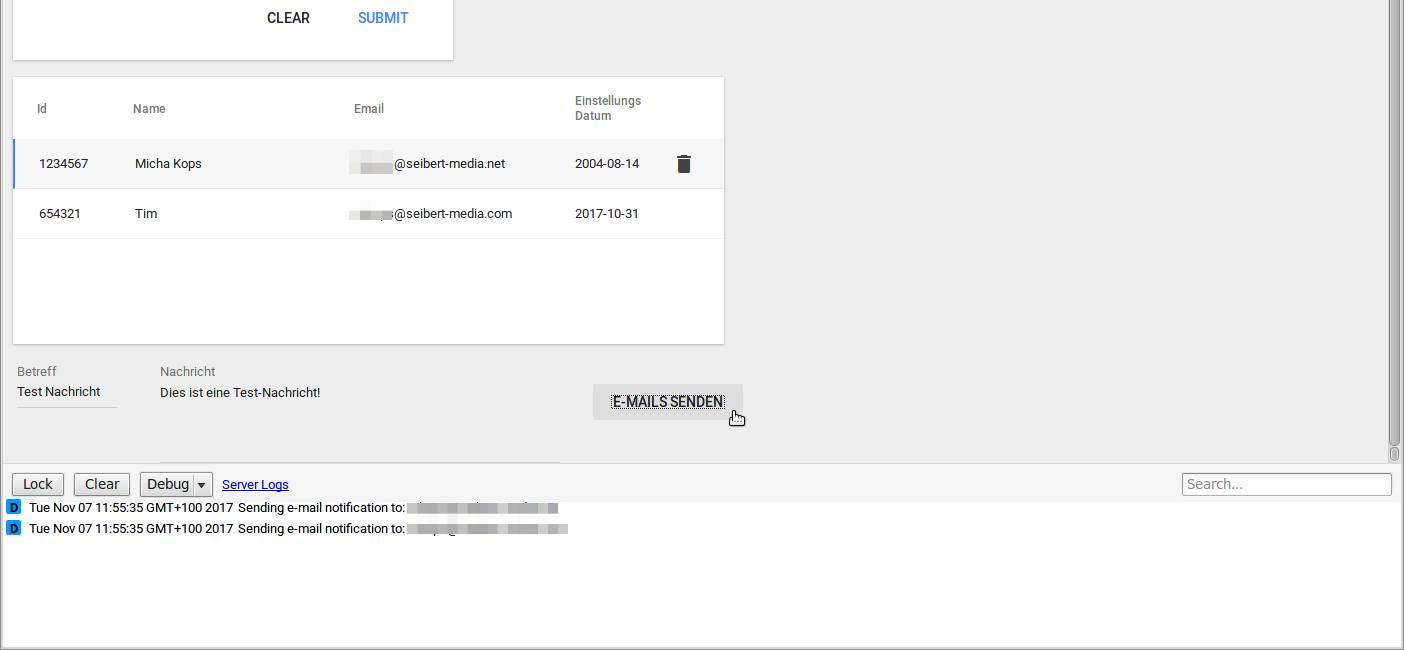
If we now test the updated version of our demonstration app in preview mode, we can see that emails have been sent in the developer console (and also in our mailbox, if we have used our own email addresses!)
That's it for our two-part introduction to app creation for G Suite with Google App Maker and a quick look at some of the scripting options. Do you have any questions or comments? Do you want to extend G Suite with customized apps to meet your specific needs? Please contact us!
Lesen Sie diese Seite auf Deutsch
Further information
Google and the European Privacy Policy: Google joins the EU-U.S. Privacy Shield
Want to learn more about G Suite? We are your Google Cloud Partner!
Comparing G Suite and Microsoft Office 365