Ein Tag hat oft zu wenige Stunden und viel zu viele Dinge, die erledigt werden müssen – beruflich wie privat. Dadurch konkurrieren viele Möglichkeiten um die knappe Ressource “Zeit”. Heutzutage ist es daher wichtiger denn je, dass du deine verfügbare Zeit einteilst und priorisierst, welche Aufgaben du übernehmen, welche Meetings du besuchen oder an welchen Events du teilnehmen kannst und willst.
Wenn du also eine Veranstaltung innerhalb deines Teams oder deiner Organisation bewerben willst, musst du dafür sorgen, dass es nicht nur eine unter vielen ist – und dass an deinem Event kein Weg vorbei geht! Das heißt: Deine Veranstaltung muss gegenüber anderen hervorstechen. Deine Kolleg*innen sollen mit dem Inhalt deiner Event-Einladung interagieren wollen (und am Ende vorfreudig zusagen), weil er ansprechend und attraktiv erscheint.
Im nächsten Schritt sollte dein Event daher sowohl visuell als auch inhaltlich überzeugen: Alles, was auf der Agenda des Events steht, muss enthalten sein. Dazu gehören sämtliche Details, z. B. wer spricht, wo und wann die Veranstaltung stattfindet, ein Überblick über die Inhalte, die präsentiert werden, sowie die Möglichkeit für deine Teammitglieder, sich für die Veranstaltung anzumelden.
Wenn die Teams in deinem Unternehmen bereits mit Confluence Cloud arbeiten, möchtest du natürlich auch dort für dein Event werben. Allerdings kann es manchmal echt frustrierend bis nahezu unmöglich sein, mit den in Confluence enthaltenen Werkzeugen eine attraktive und einladende Event-Seite zu erstellen.
Diesem Frust kannst du ganz einfach ein Ende bereiten: Die Lösung besteht darin, Makros von Drittanbietern wie Aura zu verwenden. Mit den in Aura enthaltenen Formatierungstools (z. B. Titel, Buttons, Hintergründe und Trennlinien) lassen sich schnell und unkompliziert ansprechende Seiten erstellen, mit denen du deine Botschaft schnell und aufmerksamkeitsstark transportieren kannst.
Wir zeigen dir die vielen Vorteile, die sich aus einer Verknüpfung deiner Confluence-Instanz mit Aura ergeben, wenn es darum geht, Veranstaltungen zu erstellen und zu verwalten.
Eine kleine Einführung in Aura
Aura ist eine Add-in-App für Confluence und Confluence Cloud, die aus einer vollständigen Suite von Makros besteht, mit denen du deine Inhalte gestalten und formatieren kannst. Mit Aura verbesserst du nicht nur die Lesbarkeit, Struktur und Navigation deiner Confluence-Seiten, sondern kannst parallel auch die Userfreundlichkeit und Akzeptanz durch dein Team deutlich steigern.
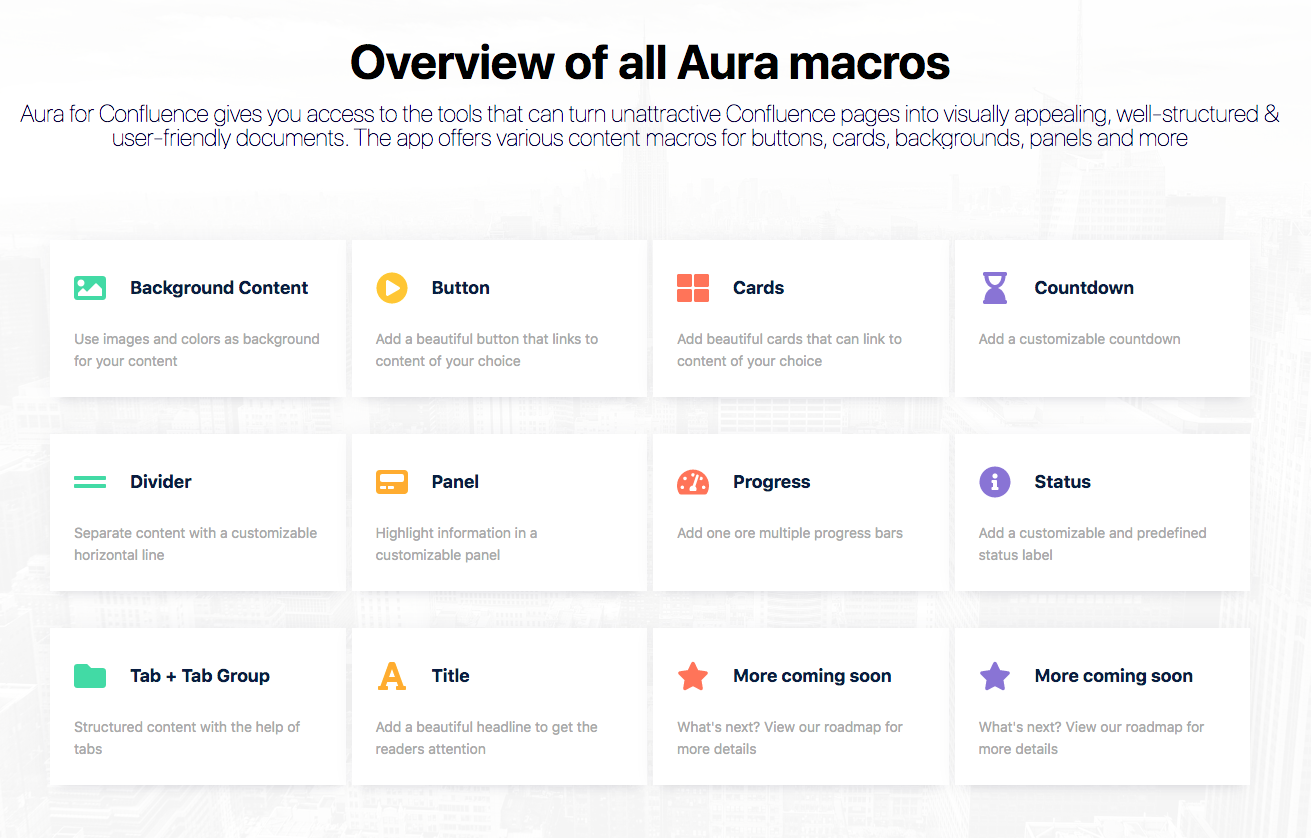
Wie du in der obigen Übersicht siehst, gibt es ein Aura-Makro für so ziemlich jedes denkbare Element einer Confluence-Seite: vom Hintergrund der Seite bis hin zu Buttons, Titeln, Trennlinien und allem, was dazwischen liegt. Mit Aura kannst du den Look deiner Seiteninhalte enorm aufwerten.
Zusätzlich zu den Designaspekten, die sich auf Bilder oder Elemente beziehen (z. B. Buttons, Cards, Hintergrundinhalte), bietet Aura dir auch die Möglichkeit, Farbpaletten für Texte zu erstellen und anzupassen. Jede Farbpalette enthält einen Satz von bis zu 18 verschiedenen Farben. So können die Confluence-Admins in deinem Unternehmen nicht nur bestimmte Farben zur Verfügung stellen, sondern das Ganze auch auf eure Marke und euer Corporate Design anpassen.
Event-Promotion mit Aura – die Basics
Wenn du und deine Kolleg*innen ohnehin täglich mit Confluence arbeitet, liegt es nahe, die Plattform auch dafür zu nutzen, ein internes Event zu bewerben. Und auch, wenn die Veranstaltung nur innerhalb eurer eigenen Organisation stattfindet, verhält es sich in Sachen Aufmerksamkeit genauso wie bei öffentlichen Medien: Wenn eine Website, ein Magazin oder ein anderes Publikationsmedium professionell gestaltet, klar und übersichtlich ist, dann bist du auch selbst dazu bereit, dich damit zu befassen.
Sobald du die Aura-App installiert hast (Details zur Installation findest du im Atlassian Marketplace), enthält jedes der Makros ein Dialogfenster, um die Konfiguration vorzunehmen. Damit kannst du das Aussehen der einzelnen Elemente gewissermaßen einem “Finetuning” unterziehen. Der WYSIWYG-Editor (kurz für: “What You See Is What You Get”) bietet eine Live-Vorschau, in der alle entsprechenden Parameter angepasst werden können.
In unserem Beispiel – dem “Remote PI Planning”-Event – wurde beispielsweise das Aura-Makro “Background Content” verwendet, um ein passendes Bild zu platzieren (hier: mehrere Stuhlreihen). Bereits dadurch wird die Stimmung vermittelt, an einem Seminar teilzunehmen. Mit dem Makro “Aura Title” wurden die Überschrift "#Welcome" sowie die Zwischenüberschrift platziert. Wenn Besucher*innen der Seite nun weiter herunterscrollen, können sie die Veranstaltungshinweise für die verschiedenen Event-Tage sehen und damit interagieren.
Lege mit Aura eine Schippe drauf!
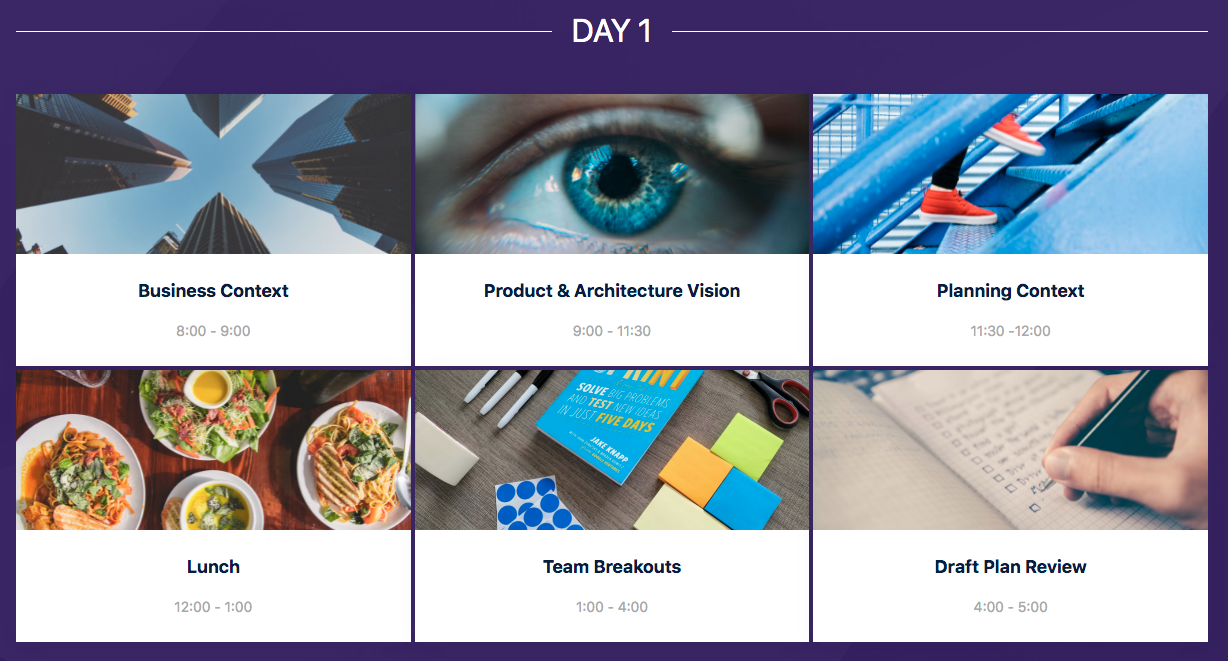
Wie im unteren Bild zu sehen ist, dienen die Überschriften für die unterschiedlichen Event-Tage (hier: DAY 1) gleichzeitig auch als Trennlinie – das funktioniert leicht und schnell mit dem Aura-Makro “Divider”. Dieses Makro ist eine einfache, aber sehr saubere und effektive Methode, um Seitenbesucher*innen von einem Bereich zum nächsten zu leiten. Der Lesefluss führt dann weiter zu den einzelnen Kurseinheiten, die jeweils mithilfe eines attraktiven Bilds, eines Titels und der Uhrzeit der Sitzung dargestellt werden. Hier wird weiterhin auf Übersichtlichkeit geachtet, denn alle Kurse sind chronologisch und leicht lesbar angeordnet.
Möglich macht das das Aura-Makro “Cards”: Damit kannst du Inhaltsboxen (Karten) erstellen, die automatisch nach Spalten und Zeilen organisiert sind. Der Inhalt, der Link, die Farbe und das Symbol jeder einzelnen Card können mit dem intuitiven Konfigurationsdialog von Aura angepasst werden.
Diese Makros machen deine Event-Seite zu einer runden Sache
Über die oben aufgeführten Makros hinaus hat Aura kürzlich die Makros “Countdown”, “Progress” und “Status” zur Sammlung hinzugefügt, mit denen du deiner Event-Seite den letzten Schliff verleihen kannst.
Wie viele Tage sind es noch bis zu deiner Veranstaltung? Dank des Aura Countdowns muss das niemand mehr kompliziert ausrechnen! Das Makro besteht aus einem Countdown-Timer-Element, mit dem du auf bevorstehende Events oder Releases hinweisen kannst. Wenn du gerade an einem längerfristigen Projekt arbeitest, könnte Aura Progress nützlich für dich sein: Dieses Makro spielt seine Stärken aus, wenn es darum geht, Fortschrittsbalken für Initiativen, Ziele und Ergebnisse darzustellen. Und mit Aura Status kannst du jederzeit und überall den Entwicklungsstand deines Projekts festhalten – das Makro eignet sich aber genauso für z. B. Punktzahlen, Sternebewertungen und mehr.
Teste Aura einfach selbst!
Du willst mehr über Aura erfahren oder weitere Beispiele und Anwendungsfälle sehen? Dann besuche doch gerne unsere Website oder die Live-Demo innerhalb der Confluence-Umgebung. Wenn du Aura direkt ausprobieren möchtest, kannst du die App einfach über den Atlassian Marketplace in eurem Cloud- oder Data-Center-System installieren, um die Lösung in aller Ruhe und in vollem Umfang zu testen.
Du bist dir sicher – du brauchst Aura auf jeden Fall? Gerne bieten wir dir und natürlich auch deinen Kolleg*innen eine Remote-Schulung an, mit der wir dir die Welt von Aura schnell näherbringen! Bei Fragen kannst du dich jederzeit bei uns melden. Wir freuen uns auch über Feedback und konstruktiven Input, um Aura immer besser zu machen.
Weiterführende Infos
Visuelles Tracking von OKRs und Projektfortschritten in Confluence Cloud mit Aura
Mit Confluence und der Aura-App eine erfolgreiche Wissensbasis aufbauen
Informationen in Confluence visualisieren mit “Aura – Beautiful Formatting Macros”
Dank Aura ein Blickfang: So erstellen Sie eine eindrucksvolle Landingpage in Confluence Cloud