Imagine this.
You’ve just been hired for your dream job. You start on Monday. It’s Sunday morning and you have some free time. This isn’t your first new job, but you’re hoping it’s your last. Because this isn't your first rodeo, you know the first few days generally focus on onboarding. You decide to get ahead of it, the IT admin has already given you your login details so you can peek around at some stuff. You go to your email and read the first few items in your inbox, HR scheduled onboarding starting at 10 am Monday morning, the sessions are two hours long each and last until 5. You are meeting with various people in the organization and learning your role.
This may sound great, but let’s remember, this is your dream job. You probably want to just sink your teeth in and get working, right? Who cares about this onboarding stuff? You can do it in your own time.
On top of this? Covid, remote work, you get the idea.
Well, if your organization is using Confluence, this is possible. If your organization uses Aura and Confluence together, they have the possibility to give an autonomous onboarding experience and make it feel in-person, like the good old days (for some of us).
Onboarding
The days leading up to the first day and the first few days at a new job are vital. The experiences during these days will shape your opinion of the people and company forever. Therefore, significant money is being invested into the company’s onboarding experiences. They want you to feel welcome, comfortable, and that you matter. This is much easier said than done.
The onboarding experience has grown past just the first few days at the office, though. The experience is usually broken down into seven phases:
- Releasing the offer
- Offer acceptance
- Waiting Period
- The day of joining
- Coordinating with other departments
- Training and orientation
- The first quarter
As you can see, these are a lot of activities that span more than just a few. For our article, we will focus mostly on the day of joining, coordinating with other departments, and training and orientation.
Confluence
As an already established team collaboration tool, Confluence boasts one of the best structures offered by internal wikis. With its integration with Jira, Confluence can serve as a knowledge base for IT teams or a requirements gathering tool for product teams.
Confluence can also be a great tool for onboarding. Before COVID and the large remote work movement, teams could use Confluence to organize all their best practices in onboarding. They could track procedures, lists of things to do, and even dedicate entire Spaces to the onboarding experience at their company. Each new hire could land on the onboarding Space and have a custom experience built for them and their team. They could learn who their teammates are, find diagrams for the buildings they would work in, or even write a short post about themselves, introducing themself to the company.
This all worked really well, but it seems there is always something missing. A white page with text doesn’t quite do the same as a page with dynamic content, buttons, and background images that grab the reader’s attention. Enter Aura for Confluence Cloud.
Aura
Aura - Beautiful Formatting Macros gives Confluence users the capability to turn the functional Confluence pages into beautiful ones. Macros that come with Aura include:
- Aura - Background Content
- Aura - Button
- Aura - Cards
- Aura - Countdown
- Aura - Divider
- Aura - Panel
- Aura - Progress
- Aura - Status
- Aura - Title
- Aura - Tabs
These ten macros plug right into Confluence for a seamless editing experience. As you might imagine, these macros can help with the various stages of employee onboarding.
Onboarding with Aura
In order to create a beautiful onboarding experience in Confluence, you need to use Aura macros. Let’s start from the beginning.
Aura Title and Background
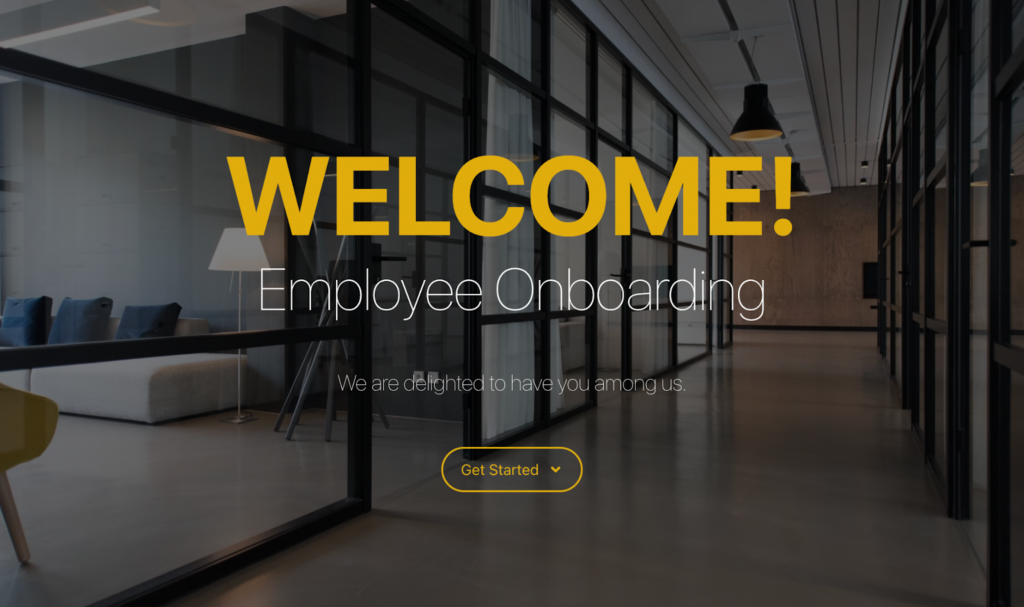
The Confluence headings are useful for organizing your content, but what if we want really grab the reader’s attention? The Aura title macro can help us do that and it works even better when paired with another Aura macro, the Aura Background. Take a look at this example:
This is, at its simplest, the Aura title macro embedded in the Aura This title, color scheme, background image, and various sizes of text, grab the reader’s attention much better than plain black text on a white background.
The Aura Title macro allows you to edit the text color, size, weight, and alignment. The Aura Background macro allows you to select an image to use as a background. If an image is too much, you can select a solid color to use as a background.
Aura Buttons
We can take our attention-grabbing title a step further by adding a button. With the button macro, you can edit the text in the button, add an icon, adjust the color, and choose the size of the button. Let’s see how we incorporated this into the title.
As you can see in the above image, the button beckons the reader to get started in their onboarding journey. So what comes next?
Aura Cards
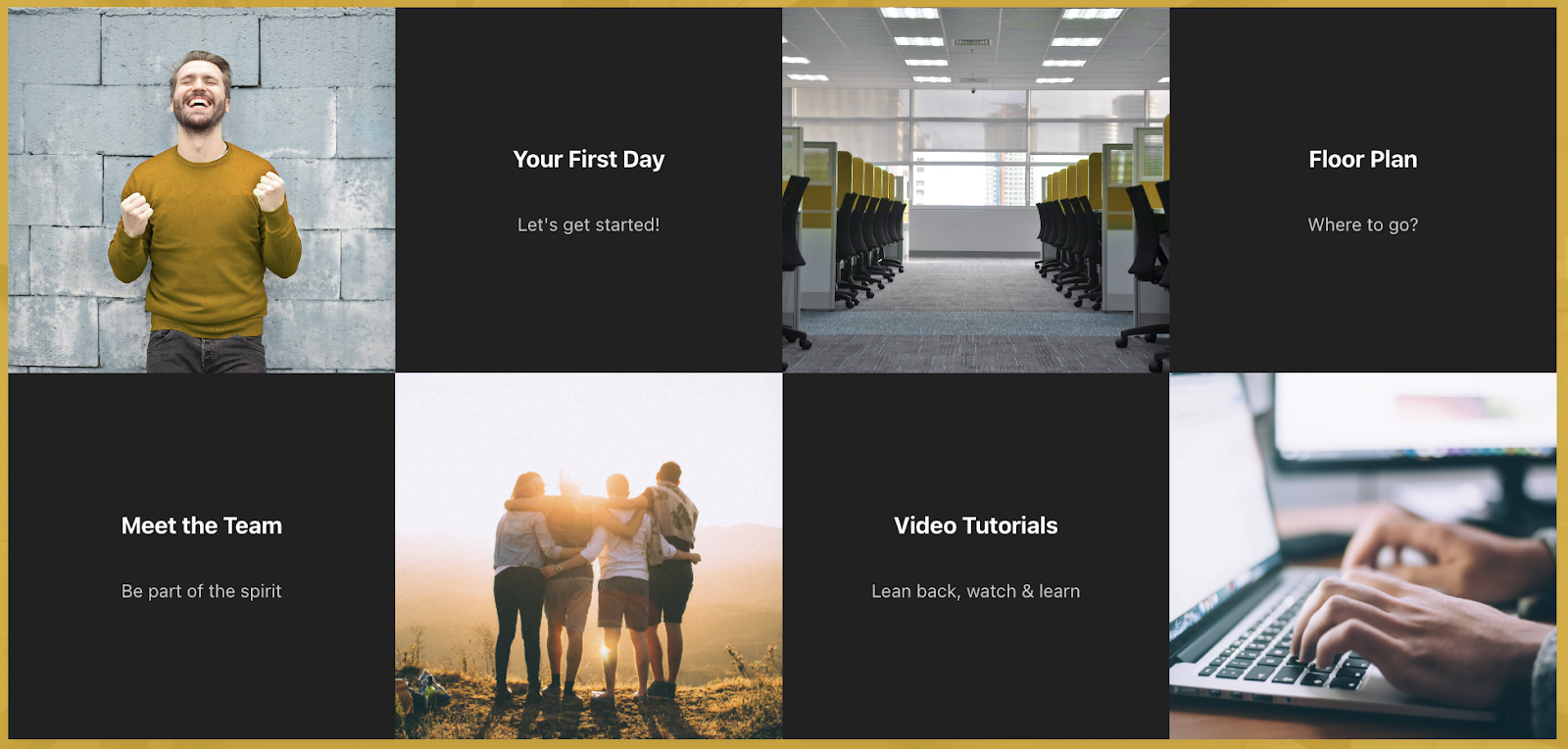
Perhaps the most useful and eye-catching macro of all the Aura macros is the Aura Cards. Aura cards allow you to display text and images together in one dynamic block which animates as the user hovers their mouse over. On top of all these great features, the Aura Cards can also link to another page or section of a page, allowing your users to see a preview of where they are headed before actually clicking. Let’s see what we used the Aura cards for in our onboarding.
Pictured above we have four Aura cards across two macros. Both macros are using the two-column configuration. The first macro has the “Your First Day” and “Floor Plan” cards. The second macro has the “Meet the Team” and Video Tutorials card. As you might expect, all of these cards link to more content which will help the user onboard to their new team and organization.
Enrich the onboarding experience
You can see our final product for the onboarding page in Confluence here.
It comes along with a number of other use cases which we created for the Aura macros. You could even take the onboarding page one step further and add some Aura dividers, Aura tabs, or Aura panels. To put the icing on the cake, you could use the Aura Countdown macro to truly welcome the newcomer to your team.
We strongly encourage you to trial the app and test out the macros yourself. The use cases we have put together should be a starting point for your experimentation. Once you have established some consistent pages let us know what else you have built using Aura.
Further Reading
- All articles in the Properties for HR series
- How to Create Beautiful Pages in Seconds with Aura Templates for Confluence Cloud
- How to Easily Make Your Events Stand Out In Confluence With Aura
- Aura – How To Build a Stunning Landing Page with Confluence Cloud
- Highlight Content in Confluence with Aura Panels
- Titles, Buttons & Divider in Confluence with Aura
- Organize Content in Confluence with Aura Tabs
- More information about Aura