Sharing projects and ideas can be nerve-wracking! Think about any idea or concept that you have fleshed out, contemplated, and designed alone or with your team. This is what you’ve been working on! No matter how much time you have spent, be it days or months, there is a lot of pressure when you finally reveal that idea or project to the team.
So how can we make this less of a painful experience? How can we ensure that our ideas and projects are presented clearly without causing confusion or boredom from the people we present our idea to?
Confluence is a great place to start. If your team isn’t already using Confluence to document new projects and share them with your organization, they can start a free trial here. If some of your teams are using Jira already, even better! Confluence integrates perfectly with Jira to bring live updates on Jira issues to your Confluence pages. You can also link Confluence pages directly to Jira issues in order to flesh out some of those key decisions or other project requirements.
Confluence has the unique advantage of having a user-friendly interface that allows teams to easily start using the tool. The editor is intuitive and brings great functionality to an already well-organized wiki tool. If you and your team use Confluence effectively, it will bring transparency throughout your organization and allow you to collaborate clearly across departments.
For the rest of this article, we will take a look at exactly how you can present your ideas within Confluence using the native editor. Then we will take a deep dive into a strategy you could use to beautify your pages and make them more appealing to your readers.
Confluence
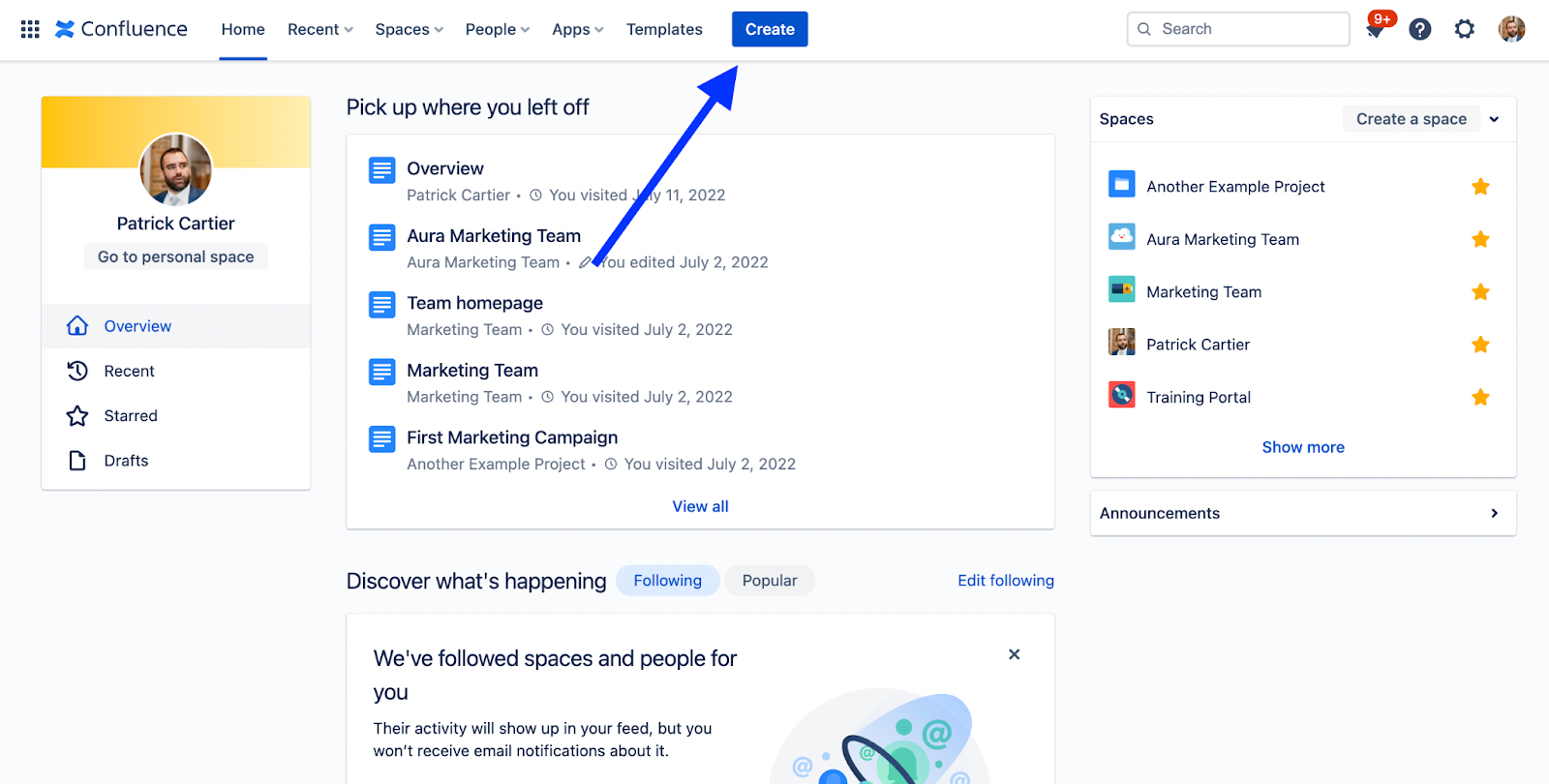
To start creating your page to share your project or idea, you can simply click the Create button at the top of Confluence.
This will most likely create your page in your personal Space if you have one already. If you’d like to create the page in a different Space, you can select a different one from the top navigation bar.
Once you have your blank page, you can add your content. Start by giving your page a title and adding the page layout you would like to use. For our example, we have chosen two columns with the right column being slightly larger than the left. After you decide on your layout, give the page the various headings you would like to use for your content. You can also add images, videos, or other types of text to your page.
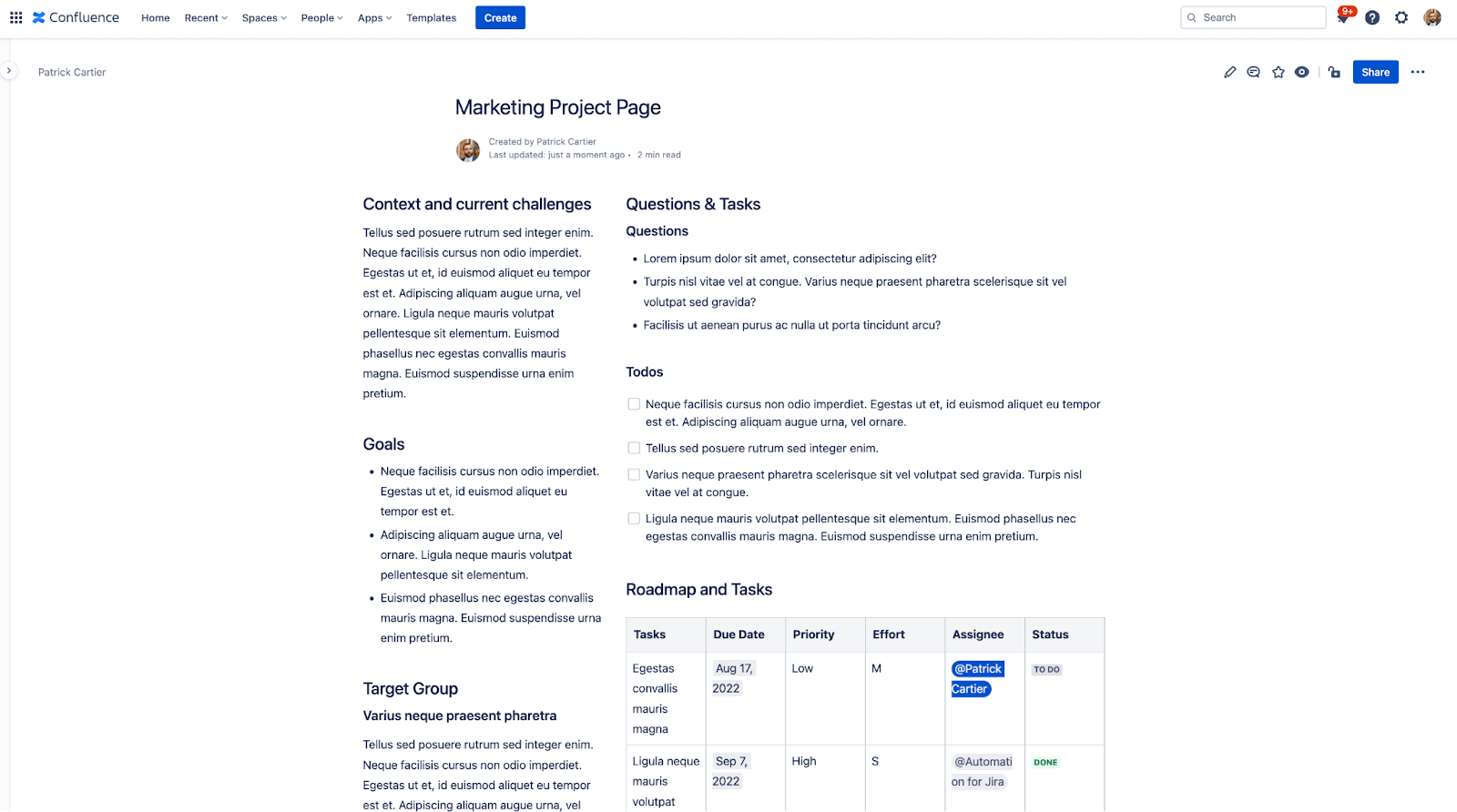
Finally, go ahead and add some links and macros to spice the page up a bit. In our example, we used the Status and Date macros to give clear indications about the tasks we are working on. You can see an example of our page, made directly in Confluence, below.
This page conveys meaning, but it doesn’t attract a lot of attention, impress your colleagues and boss, or spread the word about your project success. It has all the content we desired, but it doesn’t really strive to keep the reader going from one section to the next. It all reads kind of like a book, with just plain text on the page.
So what can we do?
Aura Content Formatting Macros
Aura Content Formatting Macros is an app sold on the Atlassian Marketplace and built for Confluence. It comes with 13 macros which will enhance your pages content to make for a more enjoyable reading experience for your users. The thirteen macros which Aura comes with are:
- Background Content
- Button
- Cards
- Countdown
- Divider
- Embed
- HTML
- Panel
- Progress
- Status
- Title
- Tabs
- User Profiles
Any of these macros would be a great way to enhance the look and feel of a Confluence page. If you wanted to add pictures of different users that belong to the project, you could use the User Profiles macro. If you wanted to show the progress of your project, you could use the Aura Progress Macro. These are just a few examples of different macros which could be used. For the rest of our article, we will focus on the Aura Button, Cards, and Status macros.
Aura buttons
Aura buttons allow us to take simple links and make them appear like a button. We can also add an image or an icon to the actual button on the Confluence page. The button can then lead us to another Confluence page, attachment, or email address, or take us outside of Confluence to an external link.
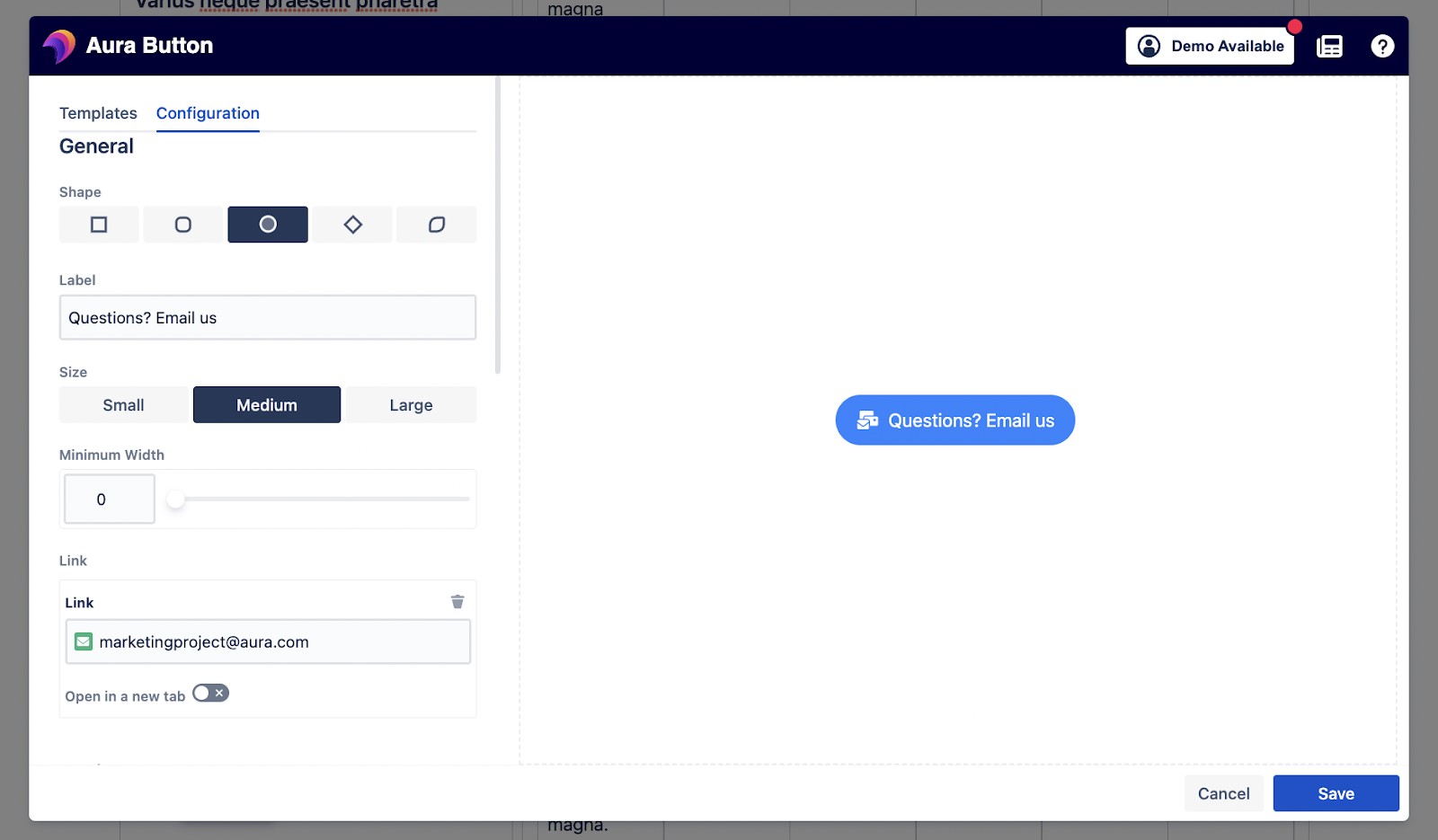
For our example of a project page, we can use a button to link to our team's group email address. This way, if readers want to contact us to get more information about our project, all they have to do is click a button. You can see an example of configuring the macro below.
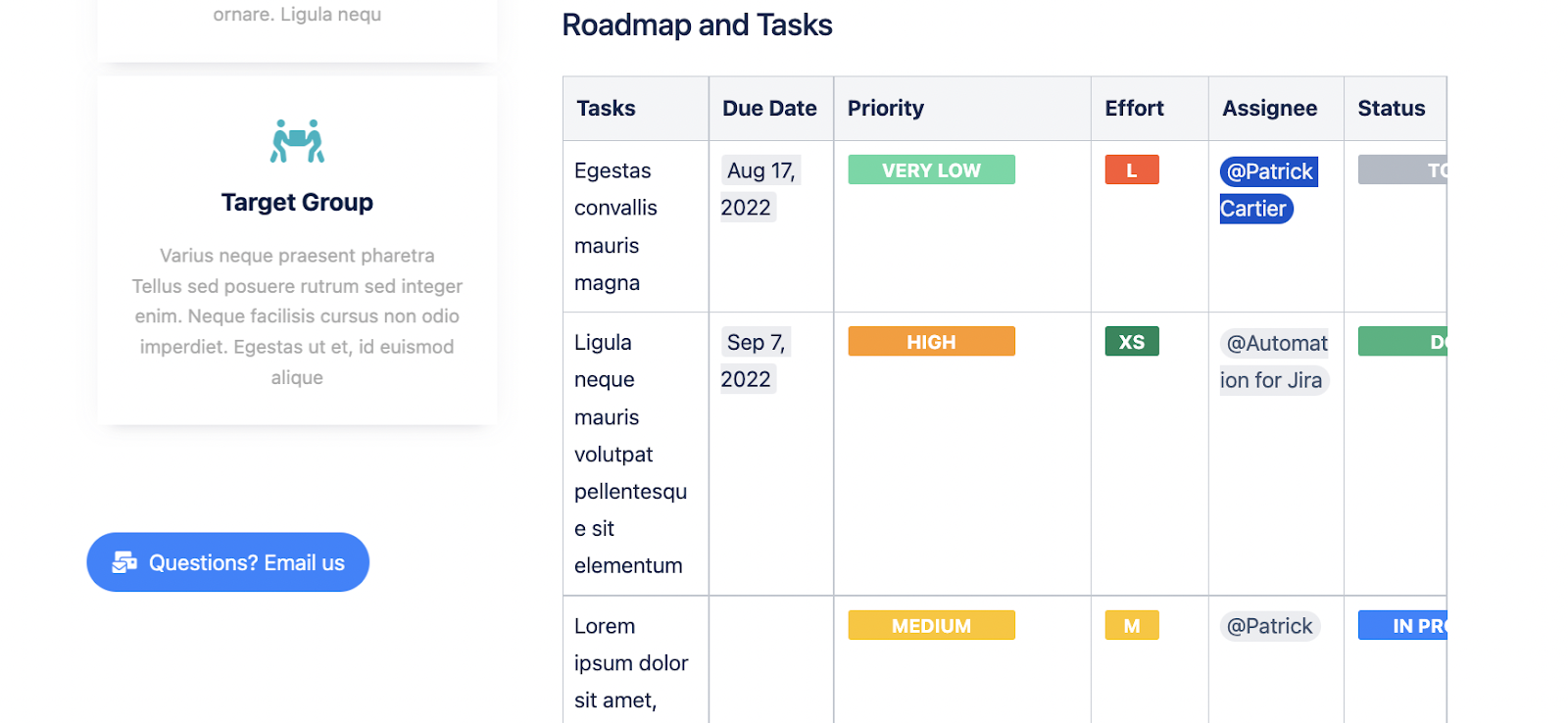
And an example of how the final macro looks here:
Aura Cards
Aura Cards bring another dimension to your pages. They allow you to not only organize content in a neat and eye-catching fashion but also set different points you want to get across into focus, like “Goals” or “Challenges”. With cards, you can decide how many cards you want in your group and how to arrange those cards. You can also choose a card type, design, and hover effect.
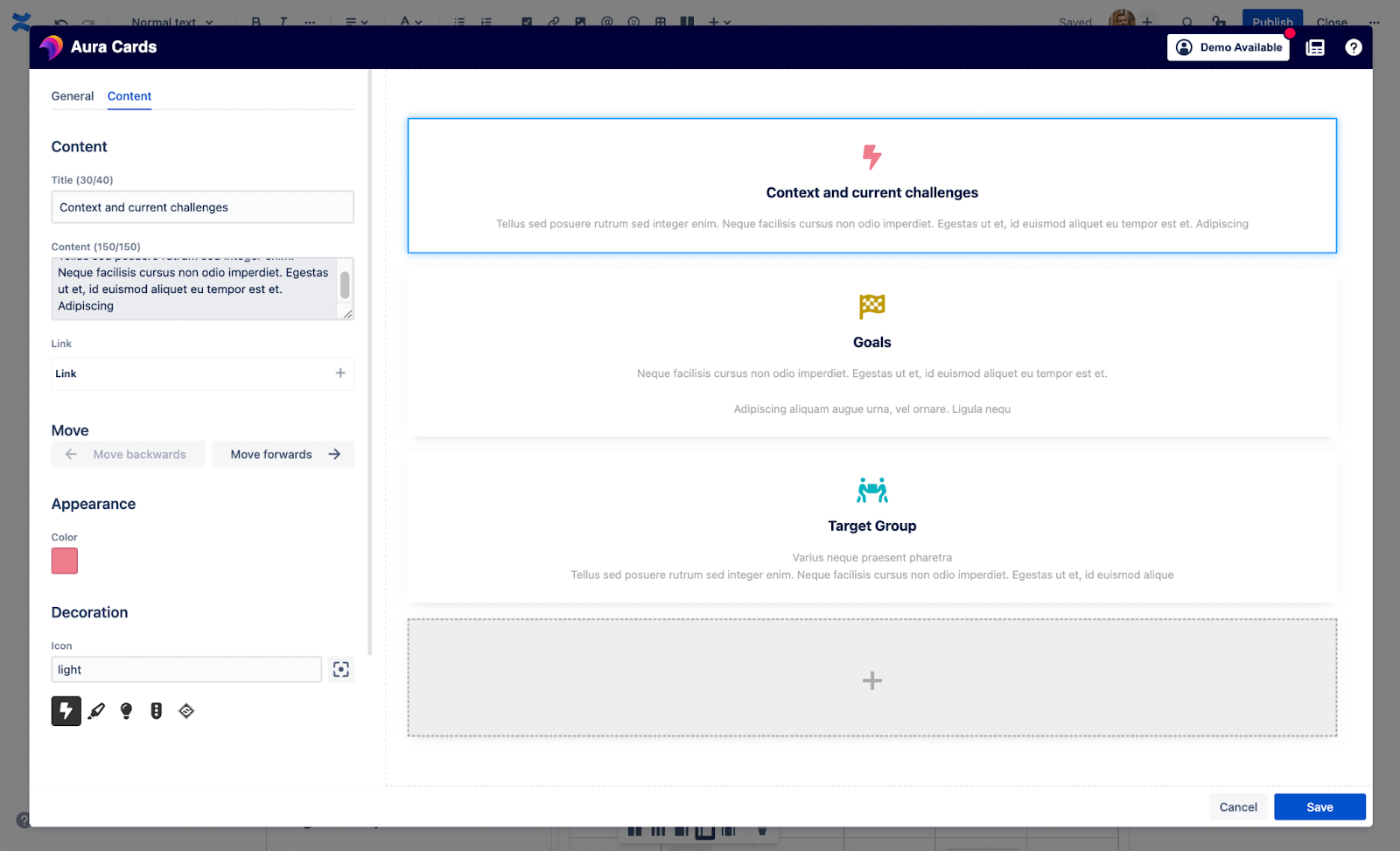
Once you have decided on the overall layout of your cards, you get to work on the actual content. You can use the free text editor to give your card a title and content. From there you can choose the card color and then the icon or image associated with the card.
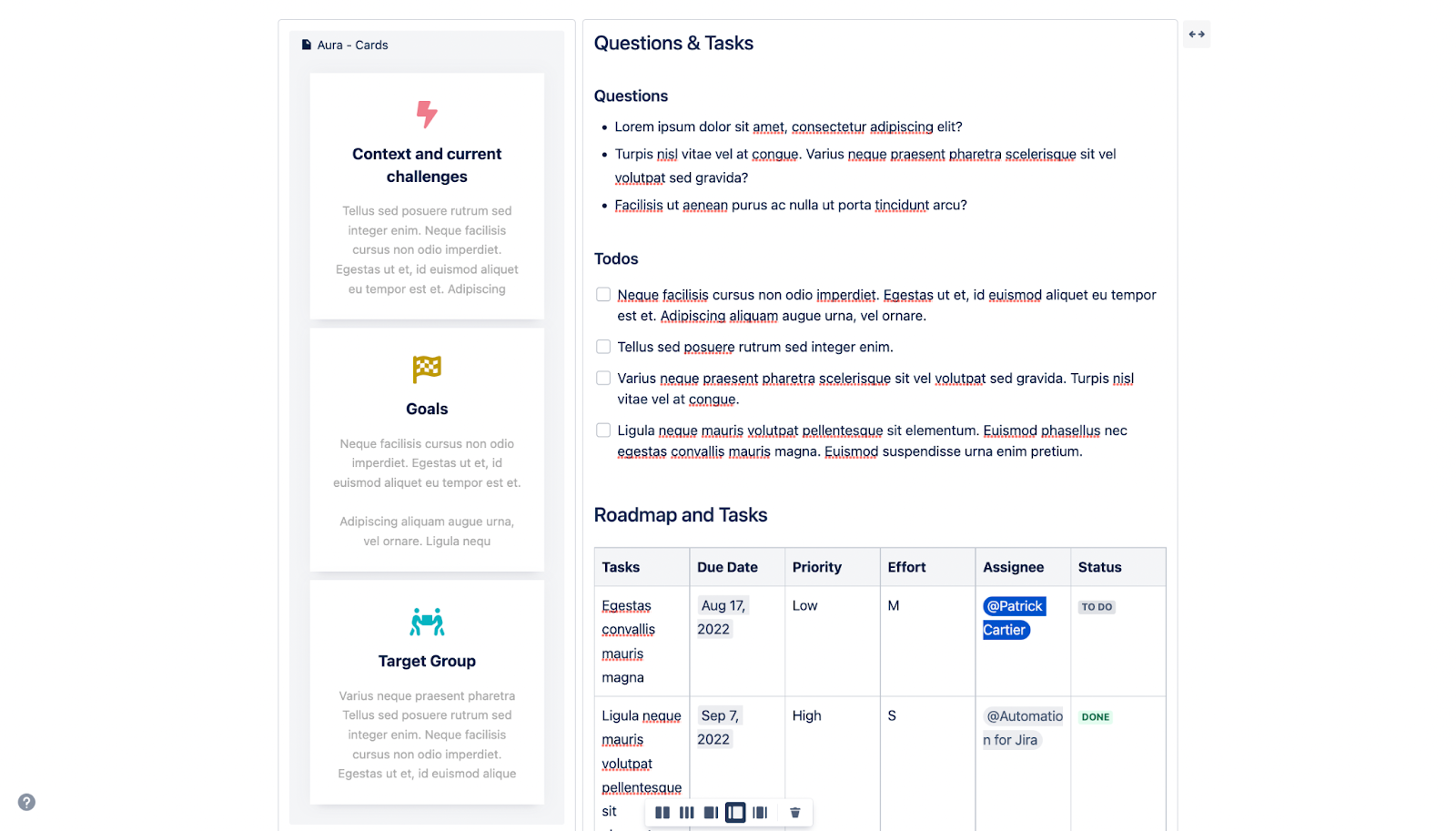
Once you save your card, it will appear on the page similarly to this:
You can also have your card link to another page or URL. If you would like your cards to link to other places, simply edit the content section of the macro.
Aura Status
The Aura Status macro is much more than just a status macro, it is an acute visualization indicating a characteristic of something that needs reporting on. Like many other Aura macros, when used to its fullest potential, the Aura Status macro is templatized and standardized within and across teams. The Status templates that are possible can be used site-wide to indicate status, priority, size, or any other characteristic. Let’s take a look.
When you start editing the Aura Status macro, you can choose from any preset template that your site administrator has set up. After that, you can choose from the preset statuses that exist in that template, or you can choose to create another status by yourself.
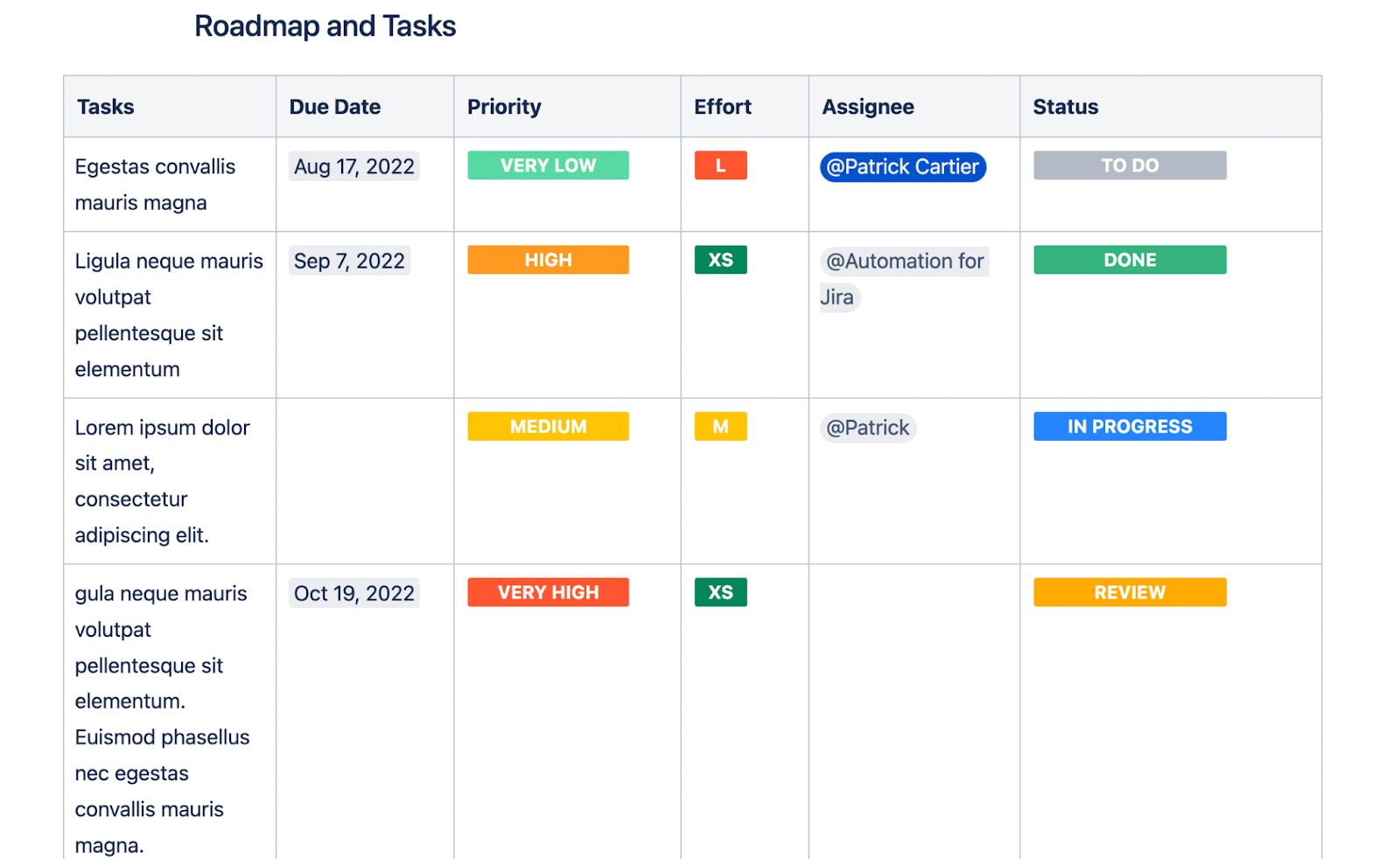
Remember, this isn’t just limited to statuses, but we can do it for any characteristic that we would like. Let’s see how our Macro turned out.
Enhance your pages functionally and visually
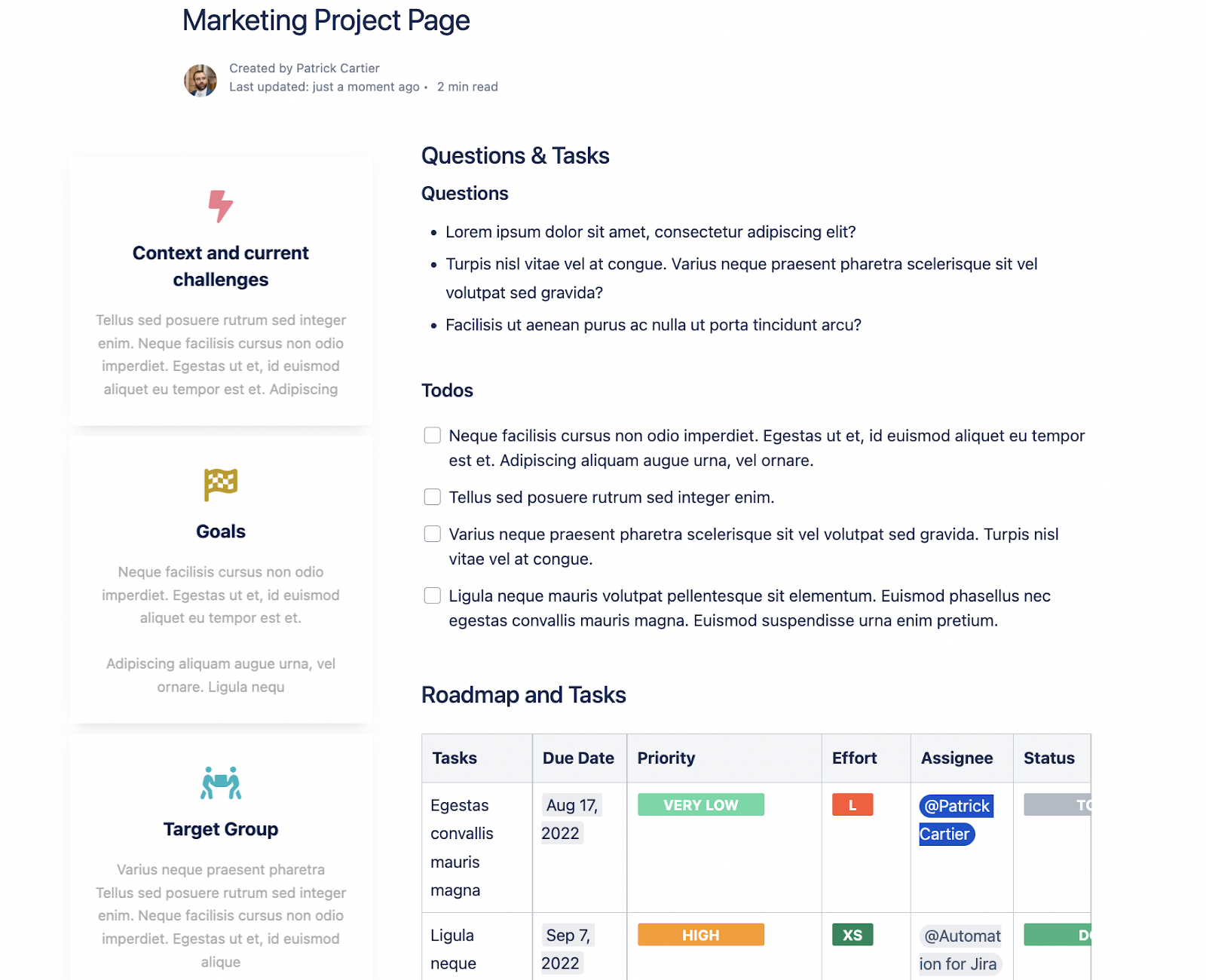
Now, let’s take a look at how our page looks altogether.
Not too bad for a quick introduction to the Aura Macros. As you can probably agree, this is much more appealing than our first draft at the top of this post.
With these macros in your toolkit, you can bring your pages to life with color, engaging links, and eye catching layouts. The Aura macro suite does all this while allowing you to keep your content standard through templates.
If you need any help configuring or purchasing Aura Content Formatting Macros, please feel free to reach out to us at Seibert Media. We are happy to help.
Further Reading
- How To Create an Engaging Team Page in Confluence with Aura
- How to Create Beautiful Pages in Seconds with Aura Templates for Confluence Cloud
- How to Easily Plan a Project in Confluence with Aura
- How to Easily Make Your Events Stand Out In Confluence With Aura
- Highlight Content in Confluence with Aura Panels
- Titles, Buttons & Divider in Confluence with Aura